-
Notifications
You must be signed in to change notification settings - Fork 13.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix(core) icon change the font size to align ion segment button with icon #17751
Fix(core) icon change the font size to align ion segment button with icon #17751
Conversation
…(core)--icon-change-the-font-size-to-align-ion-segment-button-with-icon
|
Hi @brandyscarney |
…ign-ion-segment-button-with-icon
|
Thanks for the PR and the test! Could you please remove the |
…ign-ion-segment-button-with-icon
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
In segment.scss, could you add the following CSS to the :host element:
align-self: stretch;
and change the height on the .button-native class to:
height: 100%;
This will make it so if the icon size increases the other buttons will increase to fill the segment.
…ign-ion-segment-button-with-icon
* fix edge cases with datetime and invalid values * clean up code * revert let changes * run linter
* fix(transition): add all header toolbars to ios transition * test(nav): add 2nd toolbar to test transition * fix(transition): add remaining toolbar children to animation * fix(transition): fix incorrect variable name * fix(toolbar): fix bug in safari, clean up code, update test * fix typo * change elems to els * change Elem to El
* fix(platform): account for larger tablets * lint files * add utils file, clean up tests, add more tests * update tests with extra desktop checks * change window to win
styles the item option properly when icons are slotted. This was not working before at all for `top` and `bottom` slots. - removes the e2e test from item/sliding in favor of all of them being under item-sliding - adds more usage examples for all frameworks - updates the styling for an anchor option so that it displays properly - updates the standalone e2e test to take screenshots of the start icon, top icon, and anchor options - updates the interactive e2e test to work locally - cleaned up the CSS for start/end icons - verified the styles for ben approval 💪 closes #17737 fixes #17402
- In the **`loading`** component, fallback to `spinner` icon config before platform default. - In both **`refresher`** & **`infinite-scroll`** components, use platform default as final fallback. - In **`infinite-scroll`** test templates, and the _basic_ **`virtual-scroll`** test template, fix loading _spinner_ and _text_ attributes. fixes #17659
Original main-axis origin fix was flawed in case of RTL. Invert the animation’s main-axis origin in case the popover’s position is adjusted. references #17012
…(core)--icon-change-the-font-size-to-align-ion-segment-button-with-icon
…ign-ion-segment-button-with-icon
…nt-button-with-icon' of https://github.com/santoshyadav198613/ionic into fix(core)--icon-change-the-font-size-to-align-ion-segment-button-with-icon
|
Thanks @brandyscarney , |
done. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sorry, this was completely my fault, but it should have been align-items: stretch on the parent segment. I added the updated code suggestions. Thank you so much!!
|
Done with the changes @brandyscarney . |
|
Hi @brandyscarney , |
…ign-ion-segment-button-with-icon
|
Thanks for the changes! I don't have time to look into it right now, but it looks like indicator on segment is not showing up anymore for MD mode:
Could you run it locally to compare? We have some steps on previewing it here: https://github.com/ionic-team/ionic/blob/master/.github/CONTRIBUTING.md#core |
…ign-ion-segment-button-with-icon
|
I had some time to look into this and the fix was actually a bit tricky - I had to update the parent segment button to be |
…ign-ion-segment-button-with-icon
* docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * 4.4.0
* docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * fix other merge conflict
* Release 4.3.1 (#18152) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * merge release-4.4.0 * docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * 4.4.0 * fix other merge conflict
* Release 4.3.1 (#18152) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * merge release-4.4.0 * docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * 4.4.0 * chore(): resolve merge conflicts from older hotfix * docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * fix other merge conflict
* Release 4.3.1 (ionic-team#18152) * fix(angular): support replaceUrl with angular <7.2 (ionic-team#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (ionic-team#18146) * 4.3.1 (ionic-team#18150) * merge release-4.4.0 * docs(process): update release process * docs(fab-list): update the activated description (ionic-team#18026) * docs(breaking): add ionDrag event arguments change (ionic-team#17989) * docs(slides): add swiper prefix in animation usage (ionic-team#18073) * feat(searchbar): add disabled property (ionic-team#17935) closes ionic-team#17921 * fix(reorder-group): remove required parameter for the complete method (ionic-team#18084) also updates documentation surrounding the reorder & infinite scroll fixes ionic-team#16302 * docs(components): update method and parameter descriptions (ionic-team#18075) * fix(datetime): default to current date when value is null (ionic-team#18105) fixes ionic-team#18099 * docs(toolbar): fix end slot documentation (ionic-team#18092) * fix(item): use the global activated background for md ripple color (ionic-team#16752) fixes ionic-team#16585 * fix(textarea): reposition textarea when keybard appears (ionic-team#18098) fixes ionic-team#17847 * fix(button): apply round property to button sizes in iOS (ionic-team#18125) fixes ionic-team#18108 * fix(): add prefixed transform for older versions of chrome (ionic-team#18128) fixes ionic-team#17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (ionic-team#17751) fixes ionic-team#17069 * fix(): sanitize components using innerHTML (ionic-team#18083) fixes ionic-team#18065 * Release 4.3.1 (ionic-team#18152) (ionic-team#18154) * fix(angular): support replaceUrl with angular <7.2 (ionic-team#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (ionic-team#18146) * 4.3.1 (ionic-team#18150) * doc(loading): remove mention of undefined "content" property (ionic-team#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (ionic-team#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes ionic-team#17652 closes ionic-team#18161 * fix(toast): allow button-color CSS variable to be overridden (ionic-team#18133) fixes ionic-team#18127 * fix(label): use primary color on focus for md input labels (ionic-team#18183) fixes ionic-team#15602 * feat(item-sliding): add open method (ionic-team#17964) resolves ionic-team#17899 * feat(menu-button): add css variables for padding (ionic-team#18188) fixes ionic-team#18187 * feat(card): add button functionality (ionic-team#17997) closes ionic-team#17773 * feat(textarea): add option to expand textarea as value changes (ionic-team#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (ionic-team#16697) closes ionic-team#15425 * fix(input): clear on edit from inside native input (ionic-team#17115) fixes ionic-team#17055 * test(angular): increase timeout for tab switch (ionic-team#18221) * 4.4.0 * fix other merge conflict
* docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * 4.4.0 * Release 4.3.1 (#18152) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * merge release-4.4.0 * docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * 4.4.0 * fix other merge conflict * chore(): resolve conflicts from older hotifx * Release 4.3.1 (#18152) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * merge release-4.4.0 * docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * 4.4.0 * chore(): resolve merge conflicts from older hotfix * docs(process): update release process * docs(fab-list): update the activated description (#18026) * docs(breaking): add ionDrag event arguments change (#17989) * docs(slides): add swiper prefix in animation usage (#18073) * feat(searchbar): add disabled property (#17935) closes #17921 * fix(reorder-group): remove required parameter for the complete method (#18084) also updates documentation surrounding the reorder & infinite scroll fixes #16302 * docs(components): update method and parameter descriptions (#18075) * fix(datetime): default to current date when value is null (#18105) fixes #18099 * docs(toolbar): fix end slot documentation (#18092) * fix(item): use the global activated background for md ripple color (#16752) fixes #16585 * fix(textarea): reposition textarea when keybard appears (#18098) fixes #17847 * fix(button): apply round property to button sizes in iOS (#18125) fixes #18108 * fix(): add prefixed transform for older versions of chrome (#18128) fixes #17729 * fix(segment): decrease icon size on ios and stretch segment buttons to fill height (#17751) fixes #17069 * fix(): sanitize components using innerHTML (#18083) fixes #18065 * Release 4.3.1 (#18152) (#18154) * fix(angular): support replaceUrl with angular <7.2 (#18106) * fix(angular): support replaceUrl with angular <7.2 * run linter * fix(): sanitize components using innerHTML (#18146) * 4.3.1 (#18150) * doc(loading): remove mention of undefined "content" property (#18126) * feat(img): add ionImgWillLoad event and emit ionImgDidLoad when image is loaded (#18159) - Adds `ionImgWillLoad` event that emits when the img src is set - Moves the `ionImgDidLoad` event emit so that it happens when the image actually finishes loading fixes #17652 closes #18161 * fix(toast): allow button-color CSS variable to be overridden (#18133) fixes #18127 * fix(label): use primary color on focus for md input labels (#18183) fixes #15602 * feat(item-sliding): add open method (#17964) resolves #17899 * feat(menu-button): add css variables for padding (#18188) fixes #18187 * feat(card): add button functionality (#17997) closes #17773 * feat(textarea): add option to expand textarea as value changes (#16916) * feat(textarea): add autoGrow - set height to scrollHeight * change 1px to inherit, remove additional 4px * feat(refresher): add pullFactor property to control speed (#16697) closes #15425 * fix(input): clear on edit from inside native input (#17115) fixes #17055 * test(angular): increase timeout for tab switch (#18221) * fix other merge conflict * fix(react): Support for adding css classes via `className` in Ionic React components (#18231) * fix(react): adding classname to react props * fix(react): updating rtl to latest to fix ts error * fix(react): changes to support className * fix(loading): allow html content (#18242) fixes #18135 * fix(icon): remove stroke and move fill to host element (#18241) This removes the weird border around custom SVGs used in an ion-icon. fixes #16483 * bug(security): allow name and slot attributes when sanitizing (#18246) * allow name attribute * also add slot * fix(input): keep entire input in view when scrolling with keyboard open (#18253) fixes #17457 * fix(tab-button): apply background-focused when tabbing into tab button (#17502) fixes #17042 * test(theming): update theming tests * fix(react): defaultHref fixes (#18278) * fix(react): making children prop optional on overlay components * fix(react): passing in defaultHref so it can be used if there is no prev view * fix(react): making children prop optional on overlay components (#18243) * fix(buttons): use theme/color toolbar colors for buttons (#18191) - Updates the iOS buttons in a toolbar to use the proper global theming variables - Updates the iOS segment to use the correct background variable when checked - Updates the iOS back button and menu button to use the proper color in a toolbar - Updates the iOS buttons in a toolbar w/ color to use the proper contrast colors (background, borders, text, hover, focus), mostly solid and outline buttons were affected - Updates the CSS that applies the global toolbar variables so that it won't affect toolbars w/ a color fixes #18184, fixes #17840 * fix(overlay): hide scrollbars on non-scrollable content (#16767) fixes #14178 * fix(slides): disable swiper touch preventDefault (#16728) * fix(slides): disable swiper touch preventDefault * fix(slides): update Swiper types * add screenshots to test * add screenshot descriptions * fix(toolbar): update md toolbar button spacing and padding to match spec (#17537) - Removes the padding from the main toolbar and individually style the components inside of it - Adds a `has-icon-only` class to button, this is used to switch between `unbounded` and `bounded` ripples on buttons in a toolbar. If the button is clear and only has an icon, we use the unbounded "circular" ripple effect, otherwise still use the bounded one. This matches the MD spec, without making the other buttons look off. - Using the class above, style the button differently to match the MD spec - Updates the back button and menu button to use the proper size / icon size - Removes the opacity on an activated back button, it should use the ripple for activated - Moves the margin to the slots in a toolbar by grabbing the "first" and "last" slot and applying a class to them - Makes the segment in a toolbar use the min height from the toolbar - Updates the back button so that it matches the MD spec - Updates the header box shadow to use the old v3 datauri fixes #16950 fixes #14444 * fix(tabs): initialize select in the willLoad before the select call is made (#18300) #17957 * fix(angular): preserve queryParams and fragment when going back (#18298) fixes #16744 * fix(angular): ensure active page is not removed from change detection (#18299) fixes #18293 * docs(toast-controller): fix description typo (#18312) Fix typo in component description text. * test(components): add rtl tests and remove skips (#18319) references #17012 * fix(css): update rtl function to prepend selectors with host-context properly (#18315) references #17012 * chore(): remove debug and log statements (#18245) fixes #18190 * docs(datetime): add note about timezones, fix typo (#18289) * fix(range): update border-radius on range pin for rtl (#18321) references #17012 * fix(angular): preserve special characters encoding when going back (#18323) * fix(rtl): updates searchbar, fab and toggle icon positioning in rtl (#18325) - fixes tab badge (in Chrome) - fixes searchbar buttons - fixes fab positioning - fixes toggle references #17012 * fix(segment): update segment border for rtl (#18326) references #17012 * fix(datetime): update label direction in rtl (#18340) * fix(picker): update the column positions in rtl (#18339) references #17012 * fix(button): only apply has-icon-only if icon has the slot for icon-only (#18343) fixes #18329 * tests(): add missing test statements (#18346) * 4.4.1 * remove react changelog
|
so, how we can align the icons to the left/right of label? |




Short description of what this resolves:
fixes #17069 alignment issue
Changes proposed in this pull request:
Changed the font-size and alignment
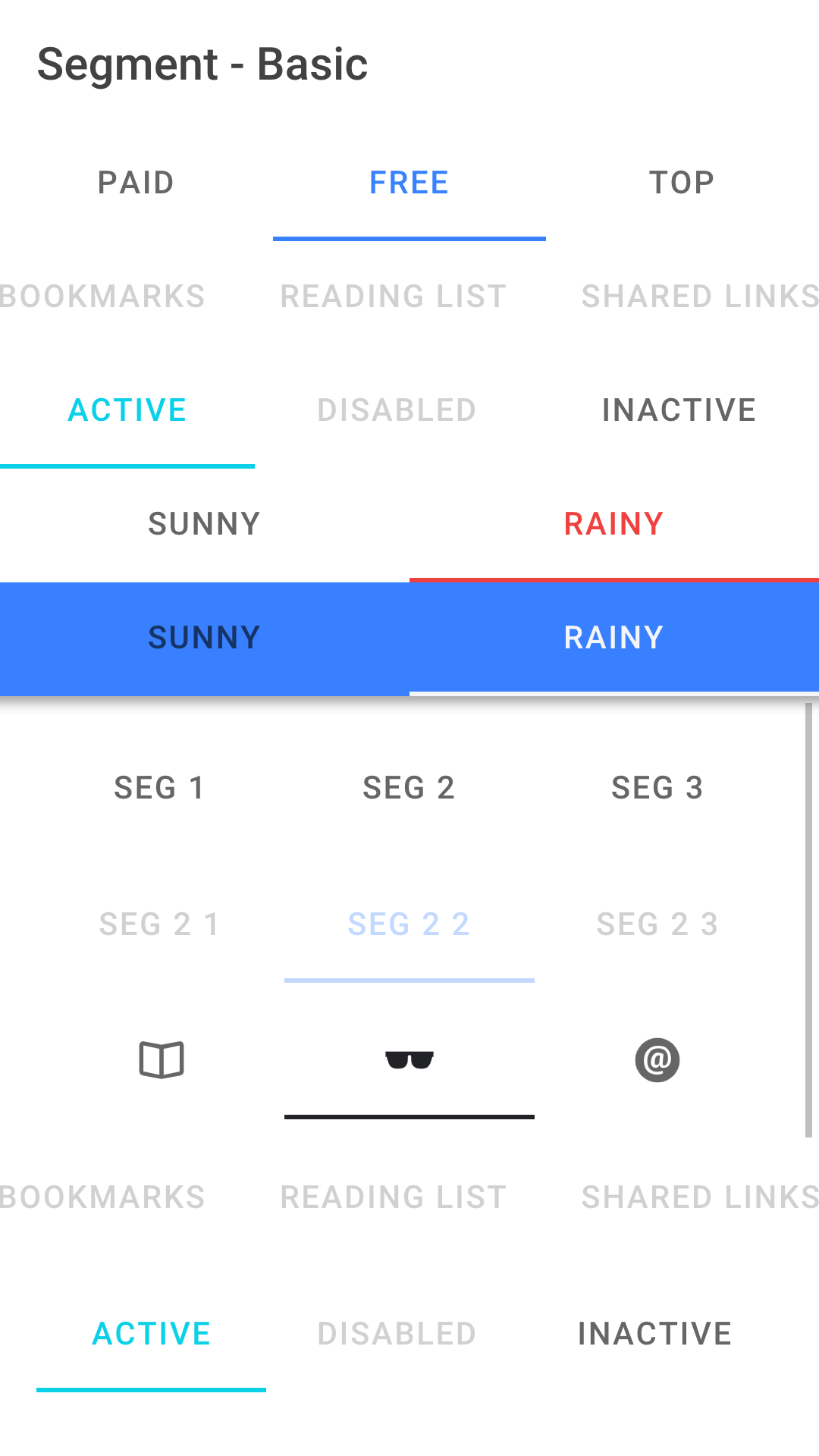
Before:
After: