-
Notifications
You must be signed in to change notification settings - Fork 1
MDI Dialog Window Service
Julio Carneiro edited this page Oct 23, 2017
·
4 revisions
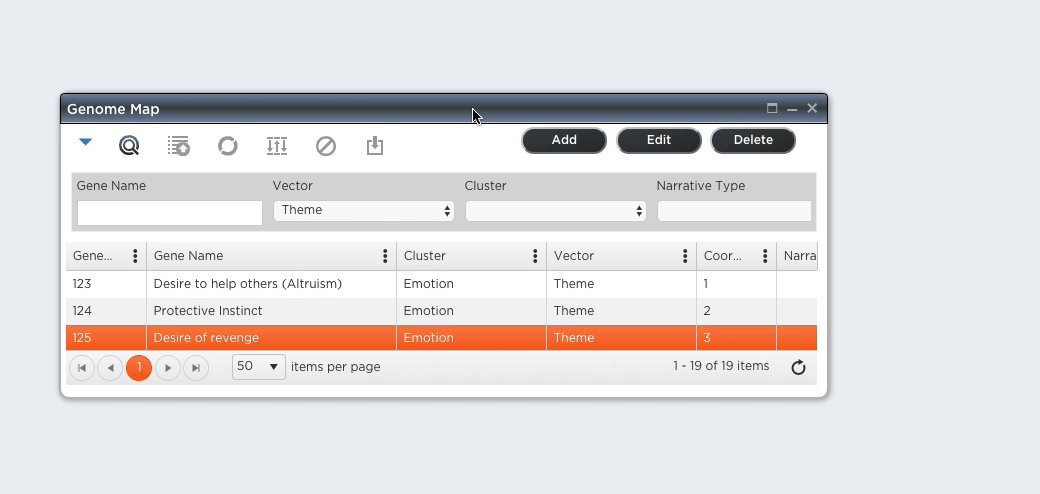
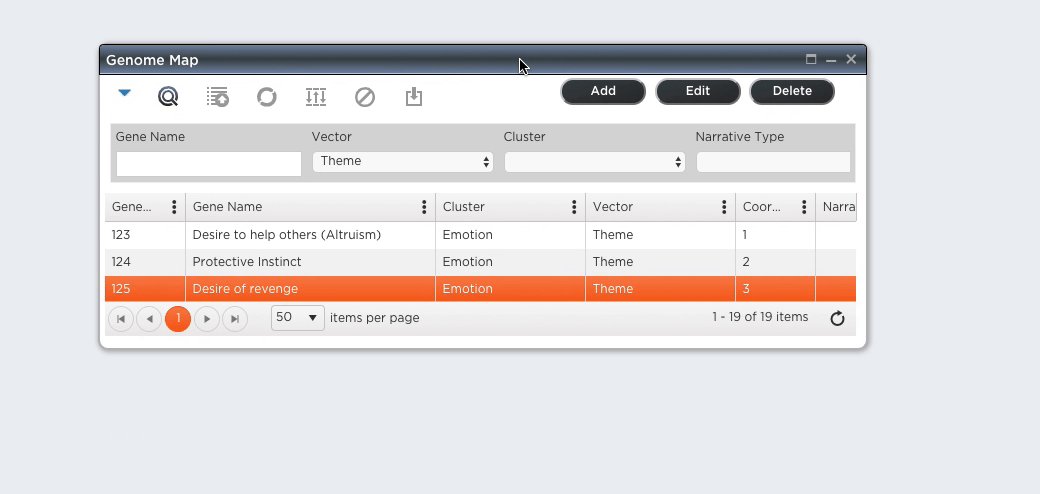
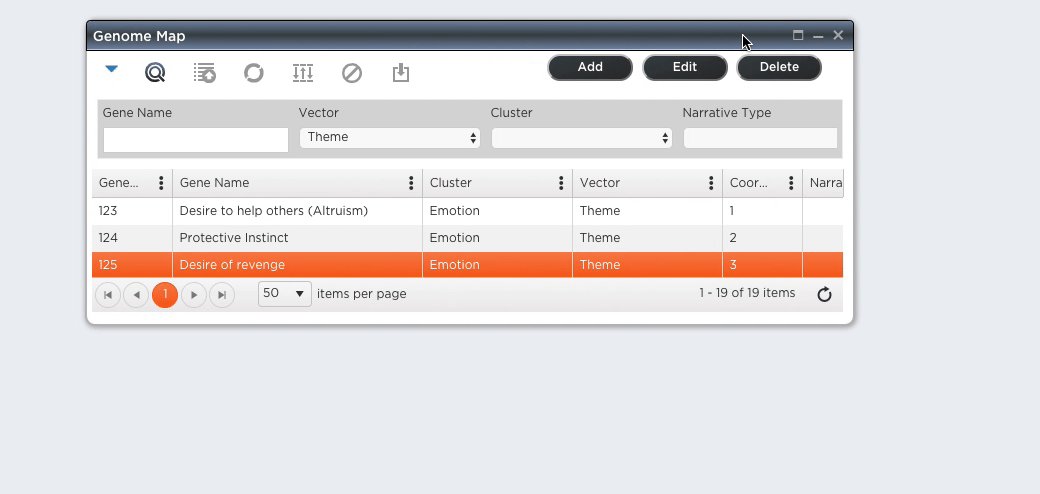
The library includes a set of service classes that are used for opening movable windows, which can be modal or not.
Example:
The service is comprised of a provider class, Modal, and auxiliary classes ModalConfig and ModalDialogInstance.
Modal is the provider class one uses to open and start a Dialog Window. It uses a kendo-ui window widget to build and control the dialog window.
Here is an example on how to use it:
import { ViewContainerRef } from '@angular/core';
import { Modal } from '../js44D/angular2-modal/providers/Modal';
import { LoginComponent } from '...';
...
constructor (private modal: Modal, private hostViewRef: ViewContainerRef) {
...
this.modal.openInside(<any>LoginComponent, this.hostViewRef, null, LoginComponent['dialogConfig'])
.then((result) => {
switch (result) {
case 'loggedin':
this.userHasLoggedIn();
break;
case 'signUp':
this.showSignUpDialog();
break;
}
});
This function will open an independent Dialog Window, and it takes the following arguments:
- **componentType The angular Component Class to render as the Dialog Window contents.
- **parameters parameters to be passed to the dialog instance.
- **config A Modal Configuration object (see below).
- **allowMultiple indicates if multiple version of the same dialog are allowed; default is false.
- **dialogID a dialog identification token to control multiple occurrences.
The function will return a Promise, that caller can subscribe to and act upon when the Dialog Window closes.