-
Notifications
You must be signed in to change notification settings - Fork 0
PUISegmentedPicker
Elijah Cobb edited this page May 13, 2021
·
3 revisions
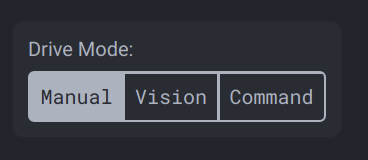
This component allows the user to select from a predefined set of options. Provide an array options and this component will manage a state variable corresponding to the index of the selected option.
See PUIPicker for a similar component.
import {PUISegmentedPicker} from "./pstdl-ui";
import {ReactElement, useState} from "react";
export function TestBed(): ReactElement {
const [mode, setMode] = useState(0);
const options = ["Manual", "Vision", "Command"]
return <div className={"TestBed"}>
<PUISegmentedPicker
label={"Drive Mode"}
options={options}
value={mode}
setValue={setMode}
/>
</div>
}
Created by Elijah Cobb at the Planetary Surface Technology Development Lab located at Michigan Technological University
- PUIGage
- PUIImmutableBinaryStatus
- PUIImmutableNumericStatus
- PUILog
- PUIMutableBinaryStatus
- PUIMutableNumericStatus
- PUIPicker
- PUISegmentedPicker
- PUIAlert
- PUIToast
- PUICard
- PUITopBar
- PUIAppController
- PUIKeyboardController
- PUIGamepadController
- PUIHookAlert
- PUIHookLog
- PUIHookState
- PUIHookToast
- PUIApp
- PUIColor
- PUIContext