-
Notifications
You must be signed in to change notification settings - Fork 0
PUIGage
Elijah Cobb edited this page May 13, 2021
·
3 revisions
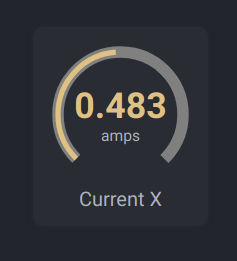
A PUIGage is a immutable status component that displays a numerical value in the form of a gage. You can supply a value, range, color, label, unit, and precision and a pretty gage will be displayed. On click, the value in the gage will be added to the user's clipboard.
import {PUIColor, PUIGage} from "./pstdl-ui";
import {ReactElement, useState} from "react";
export function TestBed(): ReactElement {
const [amps, setAmps] = useState(0.483);
return <div className={"TestBed"}>
<PUIGage
value={amps}
range={[0, 1]}
color={PUIColor.yellow}
label={"Current X"}
unit={"amps"}
precision={3}
/>
</div>
}
Created by Elijah Cobb at the Planetary Surface Technology Development Lab located at Michigan Technological University
- PUIGage
- PUIImmutableBinaryStatus
- PUIImmutableNumericStatus
- PUILog
- PUIMutableBinaryStatus
- PUIMutableNumericStatus
- PUIPicker
- PUISegmentedPicker
- PUIAlert
- PUIToast
- PUICard
- PUITopBar
- PUIAppController
- PUIKeyboardController
- PUIGamepadController
- PUIHookAlert
- PUIHookLog
- PUIHookState
- PUIHookToast
- PUIApp
- PUIColor
- PUIContext