-
-
Notifications
You must be signed in to change notification settings - Fork 1.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add tickson: 'boundaries' for category cartesian axes
#3275
Conversation
... only on `type: 'category'` cartesian axes with
visible ticks and/or grid lines.
|
Do we want a longer default There are probably also some unpleasant effects on collision avoidance. Imagine the case: |
|
Thanks very much @alexcjohnson for the thorough review. I overlooked many subtle details. 🤕
Oh right. Done in -> 78ff4d5
I went with auto-rotating straight to 90 degrees with or w/o ticks in -> 09ac230
I'm not opposed. How much longer are you thinking? |
Hmm, looking at it in more detail, I think perhaps the current default is fine. Definitely once we get to multi-level axes, ticks for the outer levels will need to by default extend beyond the inner level's labels, but we can leave it as is for now. |
| } | ||
| }; | ||
| for(i = 0; i < vals.length; i++) _push(vals[i], 0); | ||
| _push(vals[i - 1], 1); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nice solution, keeping xbnd with the rest of the tick calculations.
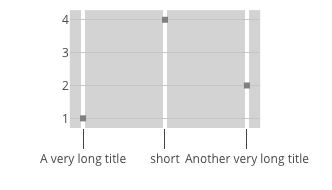
| "x": ["A very long title", "short", "Another very long title"], | ||
| "y": [1, 4, 2], | ||
| "xaxis": "x4", | ||
| "yaxis": "y4" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
... as they are not used in the Axes.drawLabels scope
|
OK, looks great! 💃 |

Closes #2601 - adding
ticksonto date axes and special spike support should get issues of their own.cc @plotly/plotly_js