Angular material cascader component

npm install --save @petkit/ngx-material-cascaderimport { MatCascaderModule } from '@petkit/ngx-material-cascader';
@NgModule({
imports: [
MatCascaderModule,
],
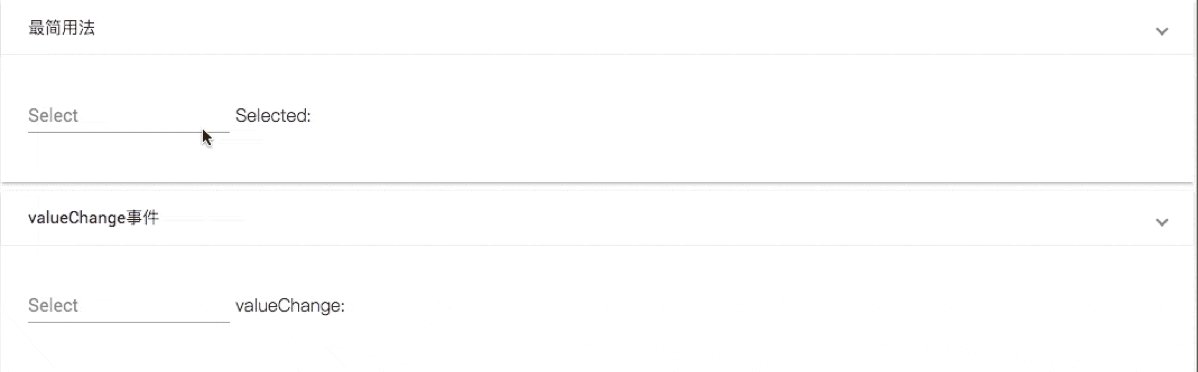
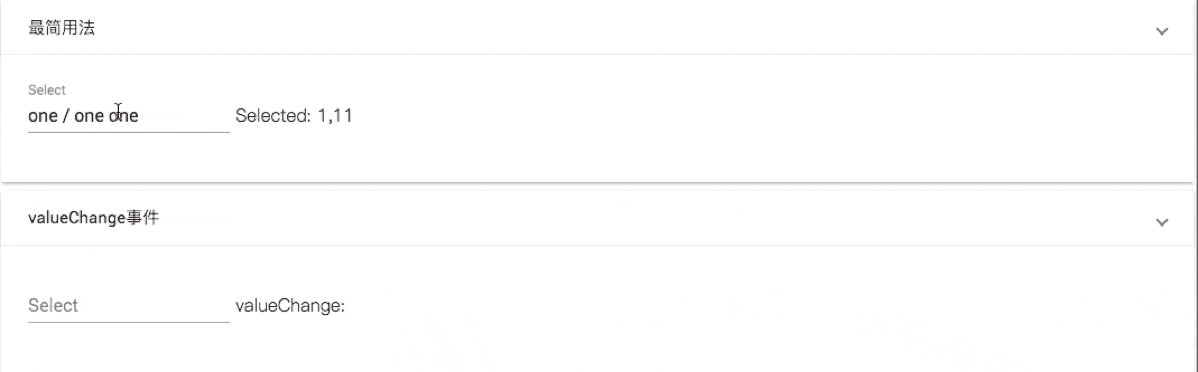
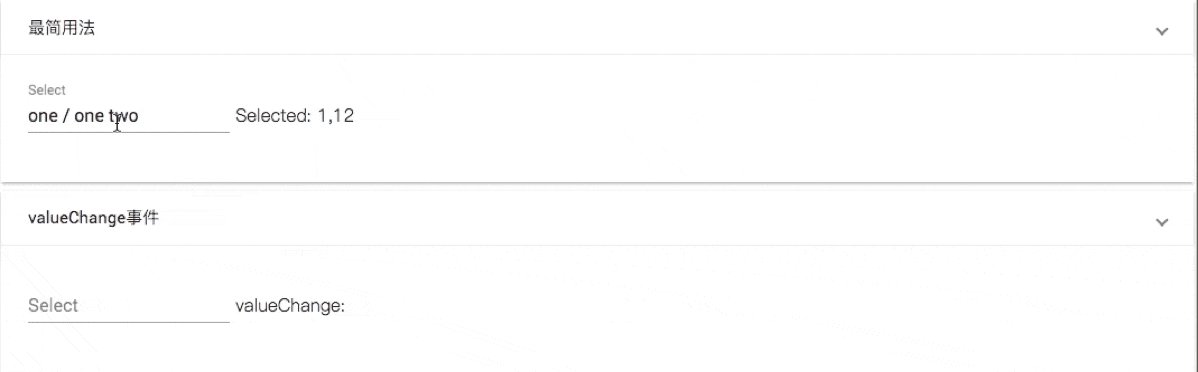
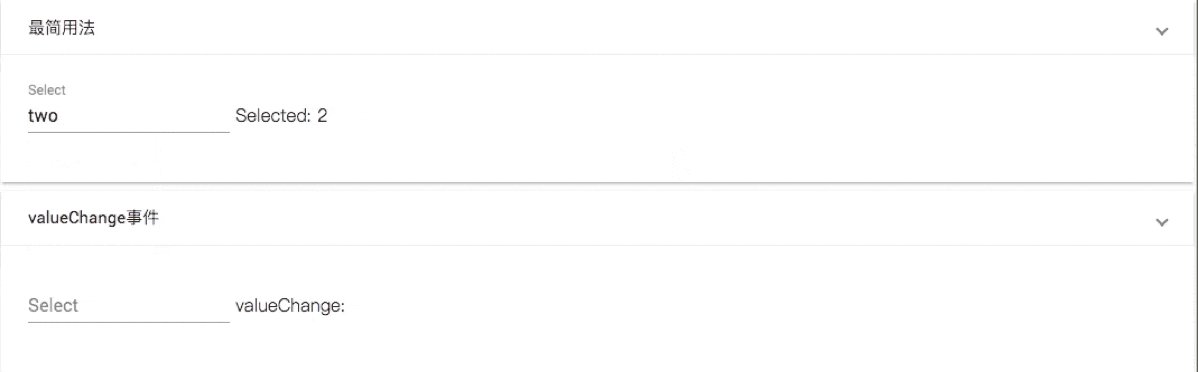
}<ngx-mat-cascader
placeholder="Select"
[data]="data"
[(value)]="value"
></ngx-mat-cascader>import { Component, OnInit } from '@angular/core';
@Component({
selector: 'ngx-mat-cascader-simple',
templateUrl: './mat-cascader-simple.component.html',
styleUrls: ['./mat-cascader-simple.component.scss']
})
export class MatCascaderSimpleComponent implements OnInit {
data = [{
value: 1,
text: 'one',
children: [{
value: 11,
text: 'one one',
}, {
value: 12,
text: 'one two'
}]
}, {
value: 2,
text: 'two',
}];
value: number[] = [];
constructor() { }
ngOnInit() {
}
}MIT