Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Prevent show a hidden status bar when opening modals, fix #7474
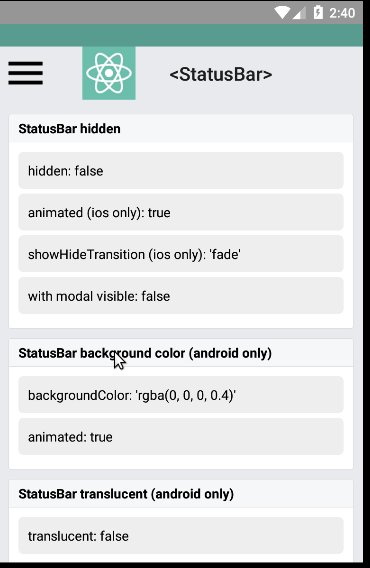
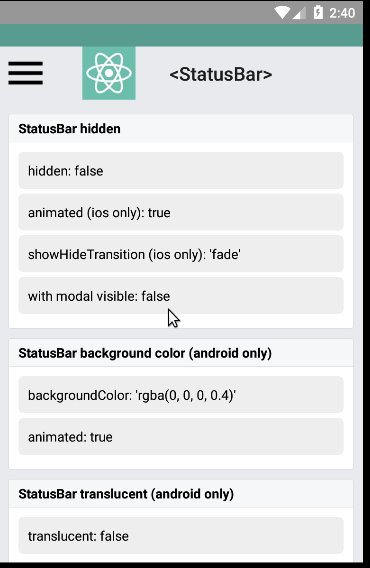
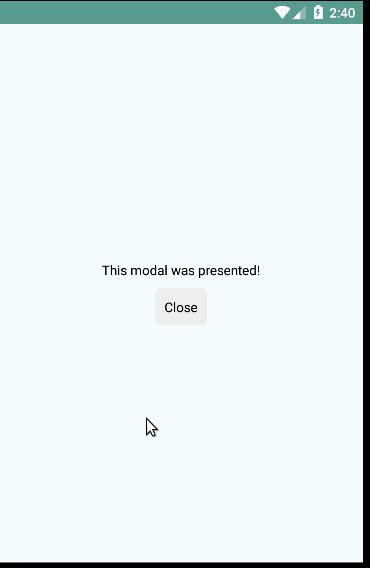
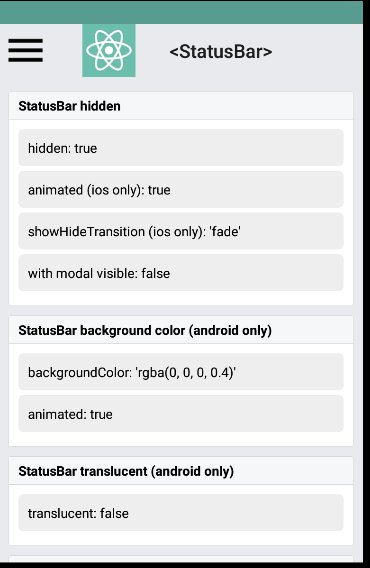
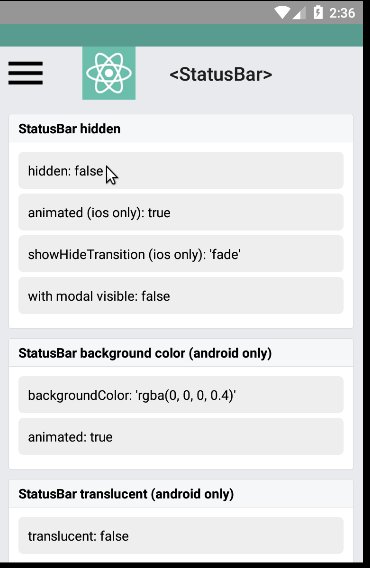
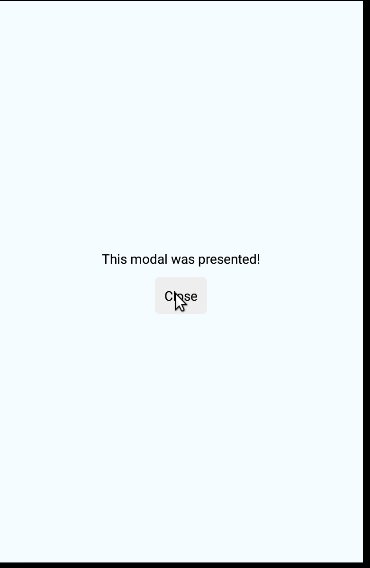
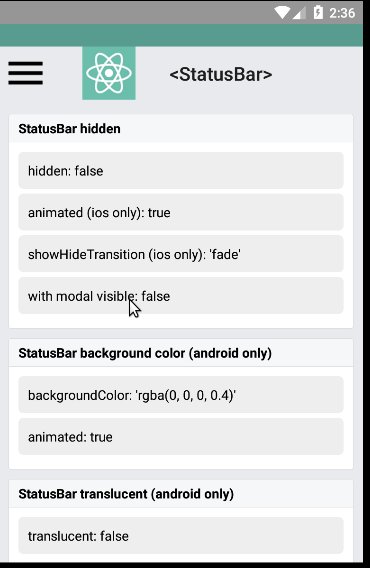
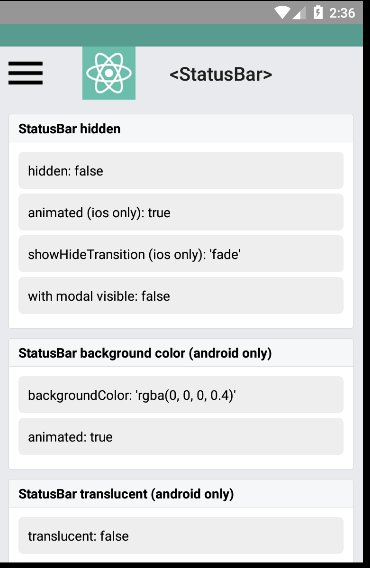
Summary: <!-- Thank you for sending the PR! We appreciate you spending the time to work on these changes. Help us understand your motivation by explaining why you decided to make this change. You can learn more about contributing to React Native here: http://facebook.github.io/react-native/docs/contributing.html Happy contributing! --> Closes the old #7474, keeping the status bar hidden when displaying a modal or dialog, this is accomplished by verifying if the activity status bar is hidden or not. Added a test to [RNTester](https://github.com/facebook/react-native/tree/master/RNTester), so it can be tested from there: 1. Run [RNTester](https://github.com/facebook/react-native/tree/master/RNTester) project 2. Go to <StatusBar> tests 3. Set `hidden: true` in the *StatusBar hidden* samples 4. Set `modal visible: true` and see the result Here are some gifs to help see the results:   none <!-- Help reviewers and the release process by writing your own release notes **INTERNAL and MINOR tagged notes will not be included in the next version's final release notes.** CATEGORY [----------] TYPE [ CLI ] [-------------] LOCATION [ DOCS ] [ BREAKING ] [-------------] [ GENERAL ] [ BUGFIX ] [-{Component}-] [ INTERNAL ] [ ENHANCEMENT ] [ {File} ] [ IOS ] [ FEATURE ] [ {Directory} ] |-----------| [ ANDROID ] [ MINOR ] [ {Framework} ] - | {Message} | [----------] [-------------] [-------------] |-----------| [ GENERAL ] [ BUGFIX ] [ [StatusBar] - Prevent show a hidden status bar when opening modals EXAMPLES: [IOS] [BREAKING] [FlatList] - Change a thing that breaks other things [ANDROID] [BUGFIX] [TextInput] - Did a thing to TextInput [CLI] [FEATURE] [local-cli/info/info.js] - CLI easier to do things with [DOCS] [BUGFIX] [GettingStarted.md] - Accidentally a thing/word [GENERAL] [ENHANCEMENT] [Yoga] - Added new yoga thing/position [INTERNAL] [FEATURE] [./scripts] - Added thing to script that nobody will see --> [ GENERAL ] [ BUGFIX ] [StatusBar] - Prevent show a hidden status bar when opening modals Closes facebook/react-native#18004 Differential Revision: D7307564 Pulled By: hramos fbshipit-source-id: 47e481ead78204865811ddf2ef3d27da77ad8b8f
- Loading branch information