-
Notifications
You must be signed in to change notification settings - Fork 12.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
is it possible to make VScode's parameter suggestions more readable? #52512
Comments
|
Also, it would be great to know something more about that |
|
Another option would be to combine the top and bottom parameter lists, which would:
|
|
@mjbvz a mini-spec about what should change here would be helpful |
|
@RyanCavanaugh Not sure. VS Code should already highlight the currently active parameter: Maybe it would help if we also supported syntax highlighting, like normal hovers do? microsoft/vscode#55044 In the first example though, expanding the types to multiple lines would potentially make it more readable but also push down documentation so that you have to scroll to see it Maybe this needs some design work on the TS side to figure out what would be most helpful /cc @DanielRosenwasser |
|
Not sure if you saw my comments / proposal earlier @mjbvz - combining the types and the documentation would make types more readable and save space - there would be less scrolling / vertical space than the current UI requires. Regarding highlighting currently active parameter that's not happening here in current stable 1.75.0: |
|
@mikemaccana Good ideas but needs more thought. We still need to show the function documentation and docs for the individual parameters may be long, which will then force any additional parameters off screen Also the active parameter highlighting is specific to the parameter hints / signature help UI. You won't see it in a normal hover like your screenshot shows |
|
@mjbvz Thanks! For very long documentation for an individual parameter, we can wrap, have an expandable UI (eg for function parameters), or use ellipses. The current UI has the same issues regarding individual parameters that are very long, with the added clutter of a very long parameter being inlined in the middle of a paragraph about its sibling parameters. Regarding:
How do I get the parameter hints / signature help UI? All I know is the hover. |
|
@mikemaccana It’s late but, press ctrl+shift+space while the cursor is inside the argument list. |
|
Similarly there doesn't seem to be a way to navigate through the docs for other matching overloads |



This may be a question rather than a feature request (I imagine it's a fairly common problem) but I can't seem to find anything re: configuring this.
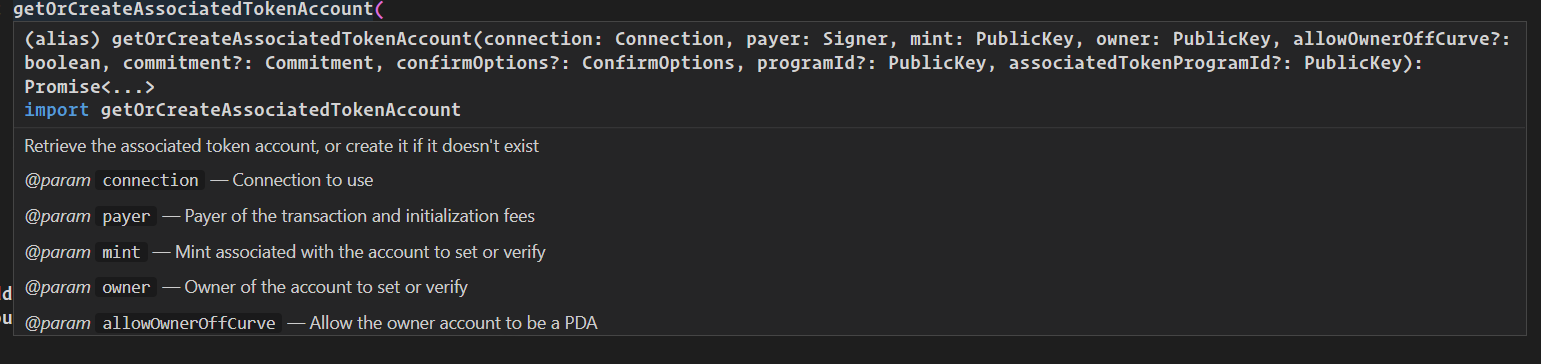
Currently VScode shows type hints on very, very wide lines:

It's hard for me to work out what value I am setting or each of the long list of parameters. Instead of:
It would nicer to have something like:
How can I make VScode's type suggestions more readable? I'm hoping for something I can tweak in IntelliSense settings etc.
The text was updated successfully, but these errors were encountered: