-
Notifications
You must be signed in to change notification settings - Fork 658
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
'GeneratedDotEnv.m' file not found #187
Comments
|
@DLevai94 I have the same issue. |
|
I am running into the same issue, this error seems to be happening on react-native 0.50.+ Can the following commit be problematic for |
|
@selfeky unfortunately no. Is it possible that react-native-firebase package has the same issue? facebook/react-native#15460 (comment) |
|
Yeah, reading up on it it seems the community who uses it excitedly wanted to jump on the 50.x version of RN. Folks, this is a beautiful project - I'll write more tests on my backend while this is in flight. Great job, it has reduced plenty of my RN complications my life in many ways. I'll be patient. |
|
I used to have my own version of react-native-config, because the project was stale for a while, but I came up with a solution that works quite well with cocoapods for now. Add this #/bin/sh
TARGET_ENV=".env"
RNCDIR="./node_modules/react-native-config/ios"
if [ ! -z "$SYMROOT" ]; then
# Ensure directories exist before copying files
mkdir -p $SYMROOT
mkdir -p $BUILD_DIR
# Build dotenv
cd $RNCDIR
./ReactNativeConfig/BuildDotenvConfig.ruby
cd -
# Copy generated dotenv files to node_modules directory
cp "$BUILD_DIR/GeneratedInfoPlistDotEnv.h" "$RNCDIR/ReactNativeConfig/GeneratedInfoPlistDotEnv.h"
cp "$SYMROOT/GeneratedDotEnv.m" "$RNCDIR/ReactNativeConfig/GeneratedDotEnv.m"
fi
Now you can use the module as-is with cocoapods. I have a even better solution with dynamically built env for JS, so I don't have to clean and build again while developing (https://github.com/ueno-llc/react-native-starter). |
|
Hi all, I ran into this error and was using @birkir's method for resolving the issue involving CocoaPods. It was working fine util I had to archive my project where To fix this issue I updated #!/usr/bin/env ruby
require 'fileutils' # ADD THIS LINE
# Allow utf-8 charactor in config value
# For example, APP_NAME=中文字符
Encoding.default_external = Encoding::UTF_8
Encoding.default_internal = Encoding::UTF_8
defaultEnvFile = ".env"
# pick a custom env file if set
if File.exists?("/tmp/envfile")
custom_env = true
file = File.read("/tmp/envfile").strip
else
custom_env = false
file = ENV["ENVFILE"] || defaultEnvFile
end
puts "Reading env from #{file}"
dotenv = begin
# https://regex101.com/r/cbm5Tp/1
dotenv_pattern = /^(?:export\s+|)(?<key>[[:alnum:]_]+)=((?<quote>["'])?(?<val>.*?[^\\])\k<quote>?|)$/
# find that above node_modules/react-native-config/ios/
path = File.join(Dir.pwd, "../../../#{file}")
if File.exists?(path)
raw = File.read(path)
elsif File.exists?(file)
raw = File.read(file)
else
defaultEnvPath = File.join(Dir.pwd, "../../../#{defaultEnvFile}")
if !File.exists?(defaultEnvPath)
# try as absolute path
defaultEnvPath = defaultEnvFile
end
defaultRaw = File.read(defaultEnvPath)
if (defaultRaw)
raw = defaultRaw + "\n" + raw
end
end
raw.split("\n").inject({}) do |h, line|
m = line.match(dotenv_pattern)
next h if m.nil?
key = m[:key]
# Ensure string (in case of empty value) and escape any quotes present in the value.
val = m[:val].to_s.gsub('"', '\"')
h.merge(key => val)
end
rescue Errno::ENOENT
puts("**************************")
puts("*** Missing .env file ****")
puts("**************************")
{} # set dotenv as an empty hash
end
# create obj file that sets DOT_ENV as a NSDictionary
dotenv_objc = dotenv.map { |k, v| %Q(@"#{k}":@"#{v}") }.join(",")
template = <<EOF
#define DOT_ENV @{ #{dotenv_objc} };
EOF
# ensure paths exist
FileUtils.mkdir_p ENV["SYMROOT"] # ADD THIS LINE
FileUtils.mkdir_p ENV["BUILD_DIR"] # ADD THIS LINE
# write it so that ReactNativeConfig.m can return it
path = File.join(ENV["SYMROOT"], "GeneratedDotEnv.m")
File.open(path, "w") { |f| f.puts template }
# create header file with defines for the Info.plist preprocessor
info_plist_defines_objc = dotenv.map { |k, v| %Q(#define __RN_CONFIG_#{k} #{v}) }.join("\n")
# write it so the Info.plist preprocessor can access it
path = File.join(ENV["BUILD_DIR"], "GeneratedInfoPlistDotEnv.h")
File.open(path, "w") { |f| f.puts info_plist_defines_objc }
if custom_env
File.delete("/tmp/envfile")
end
puts "Wrote to #{path}"This ensured the full file paths I was attempting to write to existed before writing. |
|
Yes I ran into this as well at some point on a new project that didn't have any previously archived builds, I updated the shell script snippet. |
|
Hi guys, is this the only solution right now to use |
|
Yes, at the moment the only solutions available are @birkir or mine (#83 (comment)), but @birkir 's is much more cleaner and work inside Xcode. |
|
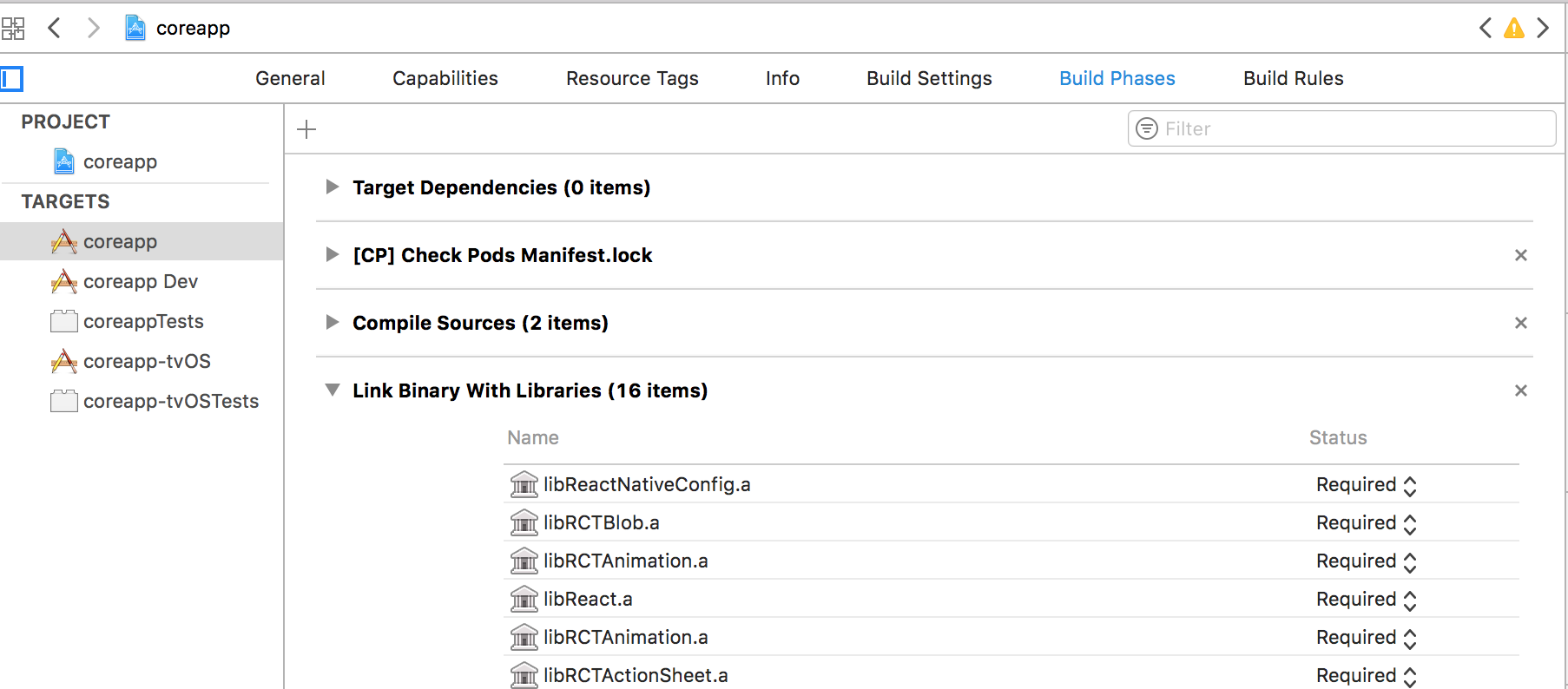
Folks, you should double check if libReactNativeConfig.a is available in target settings - Build Phases - Link Binary With Libraries: Sometimes regular automatic linking is not enough. I solved the problem by manual linking react-native-config library. react-native: v 0.52.2 UPD: I cleaned cache and found that linking is not enough... |
|
@alextorn libReactNativeConfig.a is missing indeed. Would you be so kind to elaborate on the manual linking? The RN docs are not very clear. Thanks! |
|
After spending half a day on this, managed to get get this project to build and expose the .env in JS but without CocoaPods. Instead, I manually linked this project as which I documented in my updated README. Using RN 0.53.0. Basically the process is to:
if [ "${ENVFILE}" ]; then echo "${ENVFILE}" > /tmp/envfile ; else echo ".env" > /tmp/envfile; fi
|
|
@apparition47 Thank you. This saved a bit of time. In practice i found step three to be unnecessary when importing with
rather than
Does that make sense or did I miss something in the thread you were targeting with step 3? |
|
@birkir I tried following your suggestion with the ./scripts/build-env.sh file and adding it to the new Same result even after changing the permissions for that shell script. Did you are anyone else run into this script invocation issue as well, and if so how was it resolved? |
|
@PatNeedham It works for me, I remember I got your mistake when I positioned the target after React in the build order. I hope it helps you. |
|
@timothepearce my targets were also in that order. When I clicked on the Having that checked still produced the same shell script invocation result. Running Actually made some changes to eliminate those permission restrictions so it is now like this: Same result when trying to run Xcode build. Do those updated permissions look off somehow? |
|
@PatNeedham You must click on |
|
The generated files are a nightmare after upgrading to React Native 0.55. birkir's script does the job of generating the DotEnv files, but using it as a new target isn't able to handle different schemes. To support different schemes, use his script without setting And here's the modified Note: Remove react-native-config from the |
|
Hi) If you are experiencing similar problems add this lines to the end of your |
|
@vasilich6107's Solution work, but don't be stupid like me and forget to remove the pod |
|
The simplest way around this I found was to simply temporarily delete my Podfile, and only THEN do |
|
FYI, this appears to be the same issue as #125. |
|
If you use |
|
@vasilich6107 & @pontusab 's solution worked for me. Dragged an dropped the ReactNativeConfig.xcodeproj from node_modules to the 'Libraries' folder and added "libReactNativeConfig.a" (NOT libreact-native-config.a) under 'Link Binary With Libraries' in 'Build Phases'. And removing the left over reference in Podfile from the automatic linking. Then using |
|
Thank you @scottmas , saved my day! |
|
@birkir perfect solution, thank you! |
|
For pods: #125 |
|
I've managed to solve it without linking like this #125 (comment) |
|
I'm on version I made the following steps:
This works fine for me. :) |
|
@helderburato, thank you! This worked for me on |
|
The latest solution worked for me too, but I don't really know why it needed to 😕 It used to build fine but then I added react-native-navigation and it exploded! |
|
@helderburato 's answer works for me too, but since I'm using react-native 0.60+, my build now complains that it's linked. When I run |
|
For the time being I've actually removed this module as it keeps springing up random errors and the original solution I used seems very unstable. So my advice is that although that podfile hack does work initially, it may not be worth the additional problems it causes. Not sure what other solution there is right now though unfortunately :( |
|
Thanks to my colleague who found this magical commit which works perfectly. No workaround needed! "react-native": "0.61.2" |
|
This relates with a permission issue , executing sudo chmod -R 777 /path of the source will solve the issue :) |
|
I had to adapt the post install script to make it working with RN 0.60.6 (and also to make it more Ruby style): post_install do |installer|
installer.pods_project.targets.each do |target|
next unless target.name == 'react-native-config'
phase = target.project.new(
Xcodeproj::Project::Object::PBXShellScriptBuildPhase
)
phase.shell_script = <<-SCRIPT
cd ../../ && \
RNC_ROOT=./node_modules/react-native-config/ && \
export SYMROOT=$RNC_ROOT/ios/ReactNativeConfig && \
export BUILD_DIR=$RNC_ROOT/ios/ReactNativeConfig && \
ruby $RNC_ROOT/ios/ReactNativeConfig/BuildDotenvConfig.ruby ${SRCROOT} ${SRCROOT}
SCRIPT
target.build_phases << phase
target.build_phases.move(phase, 0)
end
endAdding the two |
|
👍 #349 has been merged/released with |
|
@zedtux I get error that .ruby file doesn’t exist. I have file on this path but it ends with .rb any idea? |
|
@vvusts well then just replace |
|
I was experiencing this issue when trying to build on AppCenter with RN0.61 and react-native-config 0.12. I was using the helpful script posted by @zedtux (#187 (comment)) to get around it. I'm now running RN0.61.5, I've upgraded to react-native-config 1.0 and AppCenter now builds without a problem. ** UPDATE 17th April 2020 ** |
Because of lugg#187 Stolen from bamlab@0576186
|
I recently ran into this issue. Simply updating |
|
Clean xcode and rebuilding fixed it for me |
|
Experiencing this occasionally on 1.4.11 |
|
We fixed by removing the requirements for |
|
@chenop what do you mean by |
|
@dcsan clean xcode means: |
Useful Hotkey for this is (Shift + Command + K) in XCode |
|
This problem appears to be caused by the failure to find the example # Type a script or drag a script file from your workspace to insert its path.
PROD_FILE="${PROJECT_DIR}/../.env.production"
DEV_FILE="${PROJECT_DIR}/../.env.development"
if [ -f "$PROD_FILE" ]; then
cp "$PROD_FILE" "${PROJECT_DIR}/../.env"
else
cp "$DEV_FILE" "${PROJECT_DIR}/../.env"
fi
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig" |
|
I had accidentally deleted my tmp.xcconfig from the ios folder a quick might also clean XCode before running again (⌘Command + K ) |
|
Pod install again and error was gone. |





If I use this package with Cocoapods and follow the README's instructions, the iOS build fails every time. With C Preprocessor error "'GeneratedDotEnv.m' file not found".
Without any pods, it works.
Does anybody have any experience with this?
I'm stuck for 2 days now because of this issue. I can't find any solution. I tried a lot of things by now.
The text was updated successfully, but these errors were encountered: