-
"==" operatoruna bərabərlik operatoru deyilir. Dəyişənlərin data tiplərini nəzərə almadan iki dəyişəni müqayisə etmək üçün istifadə edilir və boolean dəyər (true və ya false) qaytarır. Əgər dəyişənlərin dəyəri eynidirsə true qaytarır, deyilsə false qaytarır.
"===" operatoruna isə qatı bərabərlik operatoru deyilir və "==" operatorundan fərqli olaraq iki dəyişənin həm dəyərini müqayisə edir, həm də data tiplərini yoxlayır. Əgər hər ikisi də eynidirsə true qaytarır, deyilsə false qaytarır.Bir neçə nümunəyə baxaq:
"you" == "you"; // true "you" === "you"; // true "your" === "you"; // false 5 == "5"; // true 5 === "5"; // false 5 == 5; // true 5 === 5; // true 0 == false; // true 0 === false; // false 1 == true; // true 1 === true; // false null == null; // true null === null; // true null == undefined; // true null === undefined; // false NaN === NaN; // false
-
Null dəyərin yoxluğunu ifadə edən JavaScriptə xas primitiv data növüdür və typeof operatorundan istifadə edəndə object qaytarır.
Nümunə:
let test = null; alert(test); // null alert(typeof test); // object
-
Undefined dəyişənin olduğunu, lakin dəyər təyin edilmədiyini bildirən primitiv data növüdür və typeof operatorundan istifadə edəndə undefined qaytarır.
Nümunə:
let test; alert(test); // undefined alert(typeof test); // undefined
-
JavaScriptdə isNaN() metodu dəyərin ədəd olub-olmamasını yoxlayır və boolean dəyər (true və ya false) qaytarır. Əgər dəyər NaN (Not-a-Number) olarsa (yəni ədəd olmazsa), bu zaman true qaytarır, əks halda false qaytarır.
Nümunə:
isNaN(20); // false isNaN("20"); // false isNaN("20.55"); // false isNaN("20,55"); // true isNaN("text"); // true isNaN(""); // false isNaN(" "); // false isNaN(null); // false isNaN(undefined); // true isNaN(NaN); // true isNaN(true); // false isNaN({}); // true isNaN(new Date()); // false
-
JavaScriptdə typeof operatorundan dəyişənlərin data tipini tapmaq üçün istifadə olunur.
Nümunə:
// numbers typeof 55; // 'number' typeof 55.12; // 'number' typeof Infinity; // 'number' typeof NaN; // 'number' typeof Number("5"); // 'number' typeof Number("paper"); // 'number' typeof 55n; // 'bigint' // strings typeof ""; // 'string' typeof "5"; // 'string' typeof "text"; // 'string' typeof `string text`; // 'string' typeof typeof 5; // 'string' // booleans typeof true; // 'boolean' typeof false; // 'boolean' // undefined typeof undefined; // 'undefined' // objects typeof null; // 'object' typeof { name: "Samir" }; // 'object' typeof [5, 55, 12]; // 'object' typeof new Date(); // 'object' // function typeof function () {}; // 'function'
-
JavaScript ilk dəfə 1995-ci ildə Brendan Eich tərəfindən Netscape Navigator 2.0 ilə birlikdə buraxılmışdır. İlk olaraq Mocha adı verildi, daha sonra LiveScript və ən sonda isə JavaScript adını aldı.
-
JavaScriptdə primitiv data növləri metodları və xüsusiyyətləri (properties) olmayan datadır. 7 primitiv data növü var.
- number
- bigint
- undefined
- null
- string
- symbol
- boolean
-
NaN "Not-a-Number" (ədəd olmayan) dəyərləri təmsil edən qlobal xüsusiyyətdir. NaN xüsusiyyətindən daxil edilmiş nömrələrin etibarlı olub-olmamasını yoxlamaq üçün istifadə edilə bilər.
Nümunə:
parseInt("text"); // NaN Number(undefined); // NaN Math.sqrt(-1); // NaN 5 + NaN; // NaN 0 * Infinity; // NaN undefined + undefined; // NaN "text" / 5; // NaN "text" * 5; // NaN "text" - 5; // NaN
-
Bitwise operatorları aşağıdakılardır:
Operator Name Example & Bitwise AND a & b | Bitwise OR a | b ^ Bitwise XOR a ^ b ~ Bitwise NOT ~ a << Left shift a << b >> Sign-propagating right shift a >> b >>> Zero-fill right shift a >>> b
-
JavaScriptdə setTimeout() metodundan funksiyanı çağırmaq və müəyyən edilmiş vaxtdan sonra yalnız bir dəfə yerinə yetirmək üçün istifadə olunur. Əgər icranı təkrarlamaq lazımdırsa, bu zaman setInterval() metodundan istifadə etmək lazımdır.
Nümunə:
function sayHello() { alert("Hello!"); } setTimeout(sayHello, 5000);
Bu o deməkdir ki, sayHello() metodu 5 saniyədən (5000 millisaniyə) sonra işə düşəcək, yəni bir dəfə 5 saniyədən sonra ekranda "Hello!" yazısı görünəcək.
-
JavaScriptdə setInterval() metodundan funksiyanı çağırmaq və müəyyən edilmiş vaxt ərzində davamlı şəkildə yerinə yetirmək üçün istifadə olunur. SetInterval() metodu setTimeout() metodu ilə eyni yazılışa sahibdir, lakin ondan tək fərqi müəyyən edilmiş vaxt ərzində yalnız bir dəfə yox, davamlı şəkildə işləyir. Bu metod clearInterval() metodu çağırılana qədər və ya pəncərə (windows) bağlanana qədər davam edir.
Nümunə:
function sayHello() { alert("Hello!"); } setInterval(sayHello, 5000);
Bu o deməkdir ki, sayHello() metodu hər 5 saniyədən (5000 millisaniyə) bir işə düşəcək, yəni hər 5 saniyədən bir ekranda "Hello!" yazısı görünəcək.
- Cavab 33-dür, çünki ilk iki dəyər ədəddir və ona görə də birinci 1 və 2 toplanacaq (3+'3'). Ondan sonrakı dəyər isə string'dir və string olduğu üçün də dəyərlər birləşəcək və cavab 33 olacaq.
-
Internal (daxili) JavaScript HTML-də
<script></script>teqinin içində yazılır. External (xarici) JavaScriptdə isə JavaScript kodları ayrıca ".js" uzantılı faylın içində yazılır və HTML-də bu kod ilə çağırılır<script src="filename.js"></script>.
-
JavaScript funksional (functional), obyekt yönümlü (object-oriented), prosessual/imperativ (procedural/imperative) və prototip (prototypal) proqramlaşdırmanı dəstəkləyən çoxparadiqmalı (multi-paradigm) dildir.
-
JSON (JavaScript Object Notation) dataları (çox böyük olmayan) depolamaq və dəyişdirmək üçün istifadə olunan JavaScript obyekt məntiqinə əsaslanan mətn əsaslı formatdır. Məsələn, JSON-dan istifadə edərək serverdən alınan JSON-ları JavaScript obyektinə çevirə bilərsiniz və ya hər hansısa bir JavaScript obyektini JSON-a çevirib serverə göndərə bilərsiniz. Fayl genişləməsi ".json"-dur. JSON-da verilənlər açar (key) və dəyərlərdən (value) ibarət olur.
Nümunə:
{ "ad": "Vüsalə", "soyad": "İsbəndiyarova" }
- JSON-un aşağıdakı sintaksis qaydaları var:
- Verilənlər açar (key) və dəyər (value) cütlərindən ibarət olur. Sol tərəfdəki məlumatlar açarı, sağ tərəfdəki məlumatlar isə dəyəri təmsil edir (hər ikisi qoşa dırnaq içində yazılır) və bir-birlərindən ":" (iki nöqtə) işarəsi ilə ayrılırlar.
- Ad/dəyər (name/value) cütləri bir-birindən vergüllə ayrılır.
- Bəzəkli mötərizələr ({}) obyektləri saxlayır.
- Kvadrat mötərizələr ([]) arrayları saxlayır.
- Serverlə brauzer arasında olan məlumat mübadiləsi yalnız mətn ola bilər. JSON da yalnız mətn olduğundan serverə və ya serverdən asanlıqla göndərilə bilər və bütün proqramlaşdırma dilləri tərəfindən data formatı kimi istifadə oluna bilər.
-
JSON-un ümumi istifadəsi serverə və ya serverdən data mübadiləsi etməkdir və serverdən məlumat qəbul edərkən data həmişə string formatında olmalıdır. JSON.parse() metodu ilə aşağıdakı string dəyərini JavaScript obyektinə çevirə bilərsiniz.
Nümunə:
const str = '{"name":"Orkhan", "surname":"Shahbaz", "age":29}'; const obj = JSON.parse(str); console.log(obj); // { name: 'Orkhan', surname: 'Shahbaz', age: 29 }
Burada obyekt əvəzinə massivə çevirəcək.
const text = '["alma", "armud", "banan", "nar"]'; const arr = JSON.parse(text); console.log(arr); // [ 'alma', 'armud', 'banan', 'nar' ]
-
JSON-un ümumi istifadəsi serverə və ya serverdən data mübadiləsi etməkdir və serverə məlumat göndərərkən data həmişə string formatda olmalıdır. JSON.stringify() metodu ilə JavaScript obyektini string formatına çevirə bilərsiniz.
Nümunə:
const obj = { name: "Orkhan", surname: "Shahbaz", age: 29, }; const myJSON = JSON.stringify(obj); console.log(myJSON); // {"name":"Orkhan","surname":"Shahbaz","age":29}
myJSONindi stringdir və serverə göndərilməyə hazırdır.
-
JavaScript ilə başqa səhifəyə redirect etməyin bir neçə yolu var. Bunlardan ən məşhur olanları window obyektinin
location.hrefxüsusiyyəti vəlocation.replacemetodudur.Nümunə:
Buttona klik edəndə portfolio saytıma gedəcək.
Birinci yol:
<button type="button" onclick="myFunction()">Go website</button>
function myFunction() { window.location.href = "https://isbendiyarovanezrin.herokuapp.com"; }
İkinci yol:
<button type="button" onclick="myFunction()">Go website</button>
function myFunction() { location.replace("https://isbendiyarovanezrin.herokuapp.com"); }
-
JavaScriptdə cari URL adresini almaq üçün
window.location.hrefxüsusiyyətindən istifadə olunur.Nümunə:
console.log(window.location.href); // cari URL adresini qaytarır
-
Bunu JavaScript string
startsWith()metodu ilə etmək olar.StartsWith()metodu stringin təyin edilmiş string ilə başlayıb-başlamadığını müəyyən edir və boolean (true və ya false) dəyər qaytarır. Əgər string təyin edilmiş string ilə başlayırsa true qaytarır, əks halda false qaytarır.Sintaksisi bu şəkildədir:
string.startsWith(axtarılan string) string.startsWith(axtarılan string, mövqe)Nümunə:
const text = "Mənim anam mükəmməldir!"; const result = text.startsWith("Mənim"); // və ya ("Mənim", 0) console.log(result); // true qaytaracaq
let text = "Mənim anam mükəmməldir!"; let result = text.startsWith("ən", 1); console.log(result); // true qaytaracaq
Bu metod böyük, kiçik hərflərə qarşı həssasdır. Başdakı "m" hərfini kiçik yazdığım üçün false qaytaracaq.
let text = "Mənim anam mükəmməldir!"; let result = text.startsWith("mənim"); console.log(result); // false qaytaracaq
-
Polyfill yazdığımız kodları dəstəkləməyən köhnə brauzerlərdə müasir funksionallığı təmin üçün istifadə edilən kod parçasıdır.
-
JSON massivləri kvadrat mötərizələrin ([]) içində yazılır və JavaScript obyektlərini saxlayır. JSON-dakı massivlər JavaScriptdəki massivlər ilə demək olar ki, eynidir. JSON-da massiv dəyərləri obyekt, string, number, null, massiv və ya boolean ola bilər. JSON stringini (içində JSON massivi olan)
JSON.parse()metodu ilə massivə çevirə bilərik.Nümunə:
const meyve = '{"meyveler":[{"ad":"alma", "növ":"sibir"}, {"ad":"armud", "növ":"lada"}]}'; const result = JSON.parse(meyve); console.log(result);
Nəticəsi:
{ meyveler: [ { ad: 'alma', 'növ': 'sibir' }, { ad: 'armud', 'növ': 'lada' } ] }Massiv indeksi 0-dan başlayır.
const meyve = '{"meyveler":[{"ad":"alma", "növ":"sibir"}, {"ad":"armud", "növ":"lada"}]}'; const result = JSON.parse(meyve); console.log(result.meyveler[0]);
Nəticəsi:
{ ad: 'alma', 'növ': 'sibir' }Başqa bir nümunəyə baxaq:
const meyve = '{"meyveler":[{"ad":"alma", "növ":"sibir"}, {"ad":"armud", "növ":"lada"}]}'; const result = JSON.parse(meyve); console.log(result.meyveler[1].ad);
Nəticəsi:
armud
-
Math.random()metodu 0 (daxil olmaqla) ilə 1 (daxil deyil) arasında təsadüfi şəkildə (random) ədədlər qaytarır.Math.random()metodu həmişə 1-dən aşağı ədəd qaytarır.Nümunə:
// 0 ilə 1 (daxil deyil) arasında random bir ədəd qaytaracaq console.log(Math.random());
Math.floor()ilə istifadə olunanMath.random()metodu random tam ədədləri qaytarmaq üçün istifadə olunur, çünkiMath.floor()metodu ədədi aşağı ən yaxın tam ədədə yuvarlaqlaşdırır.// 0 ilə 9 (daxil olmaqla) arasında random tam ədəd qaytaracaq console.log(Math.floor(Math.random() * 10));
// 1 ilə 10 (daxil olmaqla) arasında random tam ədəd qaytaracaq console.log(Math.floor(Math.random() * 10) + 1);
-
Xeyr, istifadə edilsə error verəcək. Dəyişən, funksiya adı kimi bu sözlərdən istifadə edilə bilməz. Məsələn: if, else, for, return, delete, default, this, switch, null, new, true, false, continue, do, const, with, try, break.
Nümunə:
let default = "text"; console.log(default);
Nəticəsi:
SyntaxError: Unexpected token 'default'
-
JavaScriptin deaktiv olub-olmadığını aşkar etmək üçün
<noscript>teqindən istifadə olunur. Bu teq skriptləri dəstəkləməyən və ya skriptləri söndürülmüş brauzerləri olan istifadəçilərə göstəriləcək alternativ məzmunu müəyyən edir. Aşağıdakı<noscript>teqinin içindəki kod bloku JavaScript söndürüləndə icra olunacaq.Nümunə:
<script> // Burada JavaScript kodları yazılacaq </script> <noscript>Sizin brauzeriniz JavaScripti dəstəkləmir!</noscript>
-
Bunun üçün
Object.keys()vəObject.getOwnPropertyNames()metodlarından istifadə edə bilərik.Object.keys()vəObject.getOwnPropertyNames()metodları obyektin xüsusiyyət adlarından (property name) ibarət massiv qaytarır, amma ikisinin arasında kiçik fərqlər var. Onlardan biriObject.getOwnPropertyNames()metodu obyektin bütün xüsusiyyət adlarını qaytarır,Object.keys()metodu isə yalnız sadalanan (enumerable) xüsusiyyət adlarını qaytarır.Nümunə:
Object.keys()metodunu yoxlayaq.let user = { name: "Orkhan", surname: "Shahbaz", age: 29 }; console.log(Object.keys(user));
Nəticəsi:
[ 'name', 'surname', 'age' ]Object.getOwnPropertyNames()metodunu yoxlayaq.let user = { name: "Orkhan", surname: "Shahbaz", age: 29 }; console.log(Object.getOwnPropertyNames(user));
Nəticəsi:
[ 'name', 'surname', 'age' ]
-
Window obyektinin
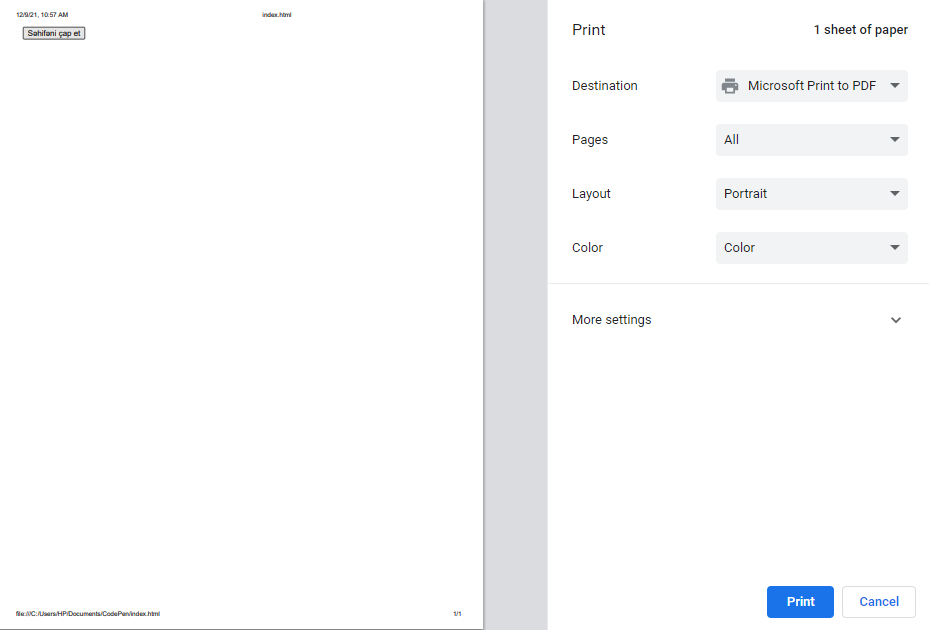
print()metodu cari pəncərənin məzmununu çap etmək üçün istifadə olunur.Print()metodu müxtəlif çap seçimlərini seçməyə imkan verən çap dialoq qutusunu (Print Dialog Box) açır.Nümunə:
Bu zaman buttona klik edəndə aşağıdakı çap dialoq qutusu açılacaq.
<button type="button" onclick="window.print()">Səhifəni çap et</button>
-
İki və ya daha çox massivi birləşdirmək üçün
concat()metodundan istifadə edə bilərik.Concat()metodu mövcud massivləri dəyişdirmir, birləşdirilmiş massivlərdən ibarət yeni massiv qaytarır.Sintaksisi bu şəkildədir:
massiv1.concat(massiv2, massiv3, ..., massivN)Nümunə:
const massiv1 = ["n", "e", "z"]; const massiv2 = ["r", "i", "n"]; const ad = massiv1.concat(massiv2); console.log(ad);
Nəticəsi:
[ 'n', 'e', 'z', 'r', 'i', 'n' ]3 massivi də birləşdirmək olar.
const eded1 = [1, 2, 3]; const eded2 = [4, 5, 6]; const eded3 = [7, 8, 9]; const ededler = eded1.concat(eded2, eded3); console.log(ededler);
Nəticəsi:
[1, 2, 3, 4, 5, 6, 7, 8, 9]
-
Bunun üçün JavaScript string
repeat()metodundan istifadə etmək lazımdır.Repeat()metodu stringin bizim müəyyən etdiyimiz qədər kopyasından ibarət yeni string qaytarır. Bu metod ECMAScript 2015 spesifikasiyasına əlavə edilmişdir və hələ də bütün JavaScript tətbiqlərində (implementations) mövcud olmaya bilər.Sintaksisi bu şəkildədir:
string.repeat(eded)Burada "eded" mənfi olmamalıdır.
Nümunə:
const text = "Nəzrin "; let copy1 = text.repeat(-1); let copy2 = text.repeat(0); let copy3 = text.repeat(1); let copy4 = text.repeat(5); let copy5 = text.repeat(2.5); console.log(copy1); // RangeError: Invalid count value console.log(copy2); // '' (boş) console.log(copy3); // Nəzrin console.log(copy4); // Nəzrin Nəzrin Nəzrin Nəzrin Nəzrin console.log(copy5); // Nəzrin Nəzrin (ədəd tam ədədə çevriləcək)
-
console.log(+"Hello");
"+" unary plus operatorudur və operandı number növünə çevirməyə çalışır (əgər ədəd deyilsə). Nəticə NaN olacaq, çünki JavaScript tərcüməçisi (interpreter) operandı number növünə çevirməyə çalışacaq və çevirmə uğursuz olacaq. Ona görə də NaN qaytaracaq.
-
Əgər biz iki massivi toplamağa çalışsaq massivlər birinci stringə çevriləcək, sonra isə birləşəcək.
Nümunə:
console.log([] + []); // '' console.log([2, 5] + [5, 25]); // 2,55,25 console.log([2, 5] + ["-ci", 25]); // 2,5-ci,25 console.log(["Sa"] + ["mir"]); // Samir console.log(["Sa"] + ["mir", "Aydan"]); // Samir,Aydan
-
Massivi boşaltmağın ən tez yollarından biri massivin uzunluğunu 0-a bərabər etməkdir.
Nümunə:
let meyveler = ["alma", "armud", "banan"]; meyveler.length = 0; console.log(meyveler); // []
-
Bunu JavaScript number
toFixed()metodu ilə edə bilərik.toFixed()metodu ədədi stringə çevirir və müəyyən edilmiş ədədə qədər yuvarlaqlaşdırır.Nümunə:
const eded = 5.22255225; console.log(eded.toFixed()); // 5 console.log(eded.toFixed(0)); // 5 console.log(eded.toFixed(2)); // 5.22 console.log(eded.toFixed(5)); // 5.22255 console.log(typeof eded.toFixed(5)); // string
-
Ən asan yolu spread (...) operatorundan istifadə etməkdir. Spread (...) operatorundan istifadə edərək massivi eyni data ilə obyektə çevirə bilərsiniz.
Nümunə:
let meyve = ["alma", "armud", "banan"]; meyveObyekt = { ...meyve }; console.log(meyveObyekt); // { '0': 'alma', '1': 'armud', '2': 'banan' }
-
JavaScript massiv
fill()metodundan istifadə edərək eyni məlumatlara malik massiv yarada bilərik. Başlanğıc və son mövqe müəyyən edilə bilər, əks halda bütün elementlər doldurulacaq.Sintaksisi bu şəkildədir:
massiv.fill(dəyər) massiv.fill(dəyər, başlanğıc (defaultu 0-dır)) massiv.fill(dəyər, başlanğıc, son (defaultu massivin uzunluğudur))Nümunə:
let meyve = ["alma", "armud", "banan"]; console.log(meyve.fill("gilas")); // [ 'gilas', 'gilas', 'gilas' ]
-
Veb səhifədə sağ klik hadisəsini body elementində
oncontextmenuatributundan false qaytarmaqla deaktiv edə bilərik.Nümunə:
<body oncontextmenu="return false;"></body>
-
window.navigatorobyekti ziyarətçinin brauzeri, əməliyyat sisteminin detalları və s. haqqında məlumatları ehtiva edir.Nümunə:
console.log(navigator);
-
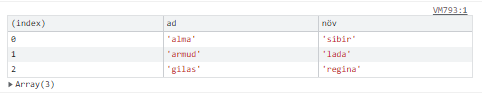
console.table()metodu massivləri və obyektləri konsolda cədvəl formatında göstərmək üçün istifadə olunur. Mürəkkəb massivləri və ya obyektləri vizuallaşdırmaq lazım olanda çox faydalıdır.Nümunə:
const meyve = [ { ad: "alma", növ: "sibir" }, { ad: "armud", növ: "lada" }, { ad: "gilas", növ: "regina" }, ]; console.table(meyve);
Nəticəsi:
-
slice()metodu massivdə seçilmiş elementləri yeni massiv kimi qaytarır.slice()metodu verilmiş başlanğıcdan verilmiş sona qədər (sonuncu ədəd daxil deyil) seçir. Əgər bitiş ədədini yazmasaq verilmiş başlanğıcdan sona qədər seçəcək. Bu metod orijinal massivi dəyişmir.Sintaksisi bu şəkildədir:
massiv.slice() massiv.slice(başlanğıc) massiv.slice(başlanğıc, son)Nümunə:
const meyve = ["alma", "armud", "banan", "nar"]; console.log(meyve.slice()); // [ 'alma', 'armud', 'banan', 'nar' ] console.log(meyve.slice(1)); // [ 'armud', 'banan', 'nar' ] console.log(meyve.slice(1, 2)); // [ 'armud' ] console.log(meyve.slice(1, 3)); // [ 'armud', 'banan' ] console.log(meyve.slice(1, 4)); // [ 'armud', 'banan', 'nar' ] console.log(meyve.slice(-1)); // [ 'nar' ] console.log(meyve.slice(-2)); // [ 'banan', 'nar' ] console.log(meyve.slice(1, -1)); // [ 'armud', 'banan' ]
-
splice()metodu mövcud elementləri əvəz etməklə, silməklə və yaxud yerinə yeni elementlər əlavə etməklə massivin məzmununu dəyişdirir və silinmiş massivi qaytarır. Birinci arqument əlavə etmək və ya silmək üçün massiv mövqeyini, istəyə bağlı ikinci arqument isə silinəcək element sayını göstərir.Sintaksisi bu şəkildədir:
massiv.slice(başlanğıc) massiv.slice(başlanğıc, silinənElementSayı, element1) massiv.slice(başlanğıc, silinənElementSayı, element1, element2, elementN)Nümunə:
const meyve = ["alma", "armud", "banan", "nar"]; console.log(meyve.splice(1, 2)); // [ 'armud', 'banan' ] console.log(meyve); // [ 'alma', 'nar' ]
const meyve = ["alma", "armud", "banan", "nar"]; console.log(meyve.splice(-2, 1)); // [ 'banan' ] console.log(meyve); // [ 'alma', 'armud', 'nar' ]
const meyve = ["alma", "armud", "banan", "nar"]; meyve.splice(2, 1, "kivi"); console.log(meyve); // [ 'alma', 'armud', 'kivi', 'nar' ] meyve.splice(1, 0, "gilas"); console.log(meyve); // [ 'alma', 'gilas', 'armud', 'kivi', 'nar' ] meyve.splice(3, 0, "ananas", "heyva"); console.log(meyve); // [ 'alma', 'gilas', 'armud', 'ananas', 'heyva', 'kivi', 'nar' ]
-
Aşağıdakı cədvəldə aralarındakı əsas fərqlər var.
splice() metodu slice() metodu Orijinal massivi dəyişdirir Orijinal massivi dəyişdirmir Mövcud elementləri əvəz etmək, silmək və yaxud yerini dəyişmək üçün istifadə olunur Verilmiş başlanğıcdan verilmiş sona qədər olan elementləri seçmək üçün istifadə olunur Silinmiş elementləri qaytarır Seçilmiş elementləri yeni massiv kimi qaytarır Nəticənin hər hansı dəyişənə təyin edilməsinə ehtiyac yoxdur Nəticə dəyişənə təyin edilməlidir n sayda arqument götürə bilər 2 arqument götürür
-
JavaScript dili birinci dərəcəli funksiyalara (first class function) malikdir. Funksiyaların dəyişən olaraq qəbul edilə bilməsi halına birinci dərəcəli funksiyalar deyilir. Birinci dərəcəli funksiyalar başqa funksiyalara arqument kimi ötürülə bilər, başqa funksiya tərəfindən qaytarıla bilər və dəyişənə dəyər kimi təyin edilə bilər.
Nümunə:
const myFunc = function () { console.log(55); }; myFunc(); // 55
const myFunc = (num) => () => { console.log(num + 25); }; myFunc(55)(); // 80
-
deleteoperatoru obyektdən xüsusiyyəti (və onun dəyərini) silir.Nümunə:
const obj = { name: "Orkhan", surname: "Shahbaz", }; delete obj.surname; console.log(obj); // { name: 'Orkhan' } console.log(obj.surname); // undefined
-
JavaScriptdə
window.historyobyekti brauzer tarixçəsini saxlayır və "window" prefiksi olmadan da yazıla bilir.Window.historyobyektininhistory.backvəhistory.forwardmetodlarından istifadə edərək tarixçədə əvvəlki və sonrakı URL-ləri yükləmək olar.Nümunə:
Buttona klik edəndə sonrakı səhifəyə gedəcək.
<input type="button" value="Forward" onclick="goForward()" />
function goForward() { history.forward(); }
-
isFinite()metodu verilən dəyərin sonlu ədəd olub-olmamasını yoxlayır və boolean (true və ya false) dəyər qaytarır. Əgər dəyər Infinity, -Infinity və NaN (Not-a-Number) olarsa false, qalan hallarda true qaytarır.Nümunə:
console.log(isFinite(Infinity)); // false console.log(isFinite(-Infinity)); // false console.log(isFinite(NaN)); // false console.log(isFinite(undefined)); // false console.log(isFinite(0)); // true console.log(isFinite(52)); // true
-
JavaScriptdə
sort()metodu massivdəki elementləri sıralayır və sıralanmış massivi qaytarır.Nümunə:
Bu zaman elementlər əlifba sırasına görə sıralanacaq.
const meyveler = ["alma", "gilas", "banan", "armud", "kivi"]; meyveler.sort(); console.log(meyveler); // [ 'alma', 'armud', 'banan', 'gilas', 'kivi' ]
Bu zaman ədədlər kiçikdən böyüyə doğru (artan sıra ilə) sıralanacaq.
const ededler = [1, 25, 52, 50, 21, 10]; ededler.sort(); console.log(ededler); // [ 1, 10, 21, 25, 50, 52 ]
-
3 yolu var.
1-ci yol: template literaldan istifadə etmək. Ən sadə yolu budur.
Nümunə:
let text = `Bura heç nə yazmayacam.`; console.log(text); // Nəticəsi: // Bura // heç nə // yazmayacam.
Template literalın yerinə tək və ya cüt dırnaqdan istifadə etsəniz, "+" və ya "\" operatorundan istifadə etməlisiniz.
2-ci yol: "+" operatorundan istifadə etmək.
let text = 'Bura\n' + 'heç nə\n' + 'yazmayacam.'; console.log(text); // Nəticəsi: // Bura // heç nə // yazmayacam.
3-cü yol: "\" operatorundan istifadə etmək.
Bu zaman hər sətrin sonuna "\" simvolunu yazmaq lazımdır. Əgər "\" simvolundan sonra boşluq qoyulsa, görünüşdə heç bir dəyişiklik olmayacaq, amma belə bir
SyntaxError: Invalid or unexpected tokenerror verəcək.Nümunə:
let text = 'Bura\n \ heç nə\n \ yazmayacam.'; console.log(text); // Nəticəsi: // Bura // heç nə // yazmayacam.
-
Bəli, funksiyalara xüsusiyyətlər təyin etmək olar, çünki JavaScriptdə funksiyalar birinci dərəcəli obyektlərdir (first-class objects). Funksiyalar ilə obyektləri bir-birindən fərqləndirən cəhət funksiyaların çağırıla bilən olmasıdır. Funksiyalara çağırıla bilən obyektlər də demək olar.
Nümunə:
let myFunc = function () { myFunc.surname = "Objects"; }; myFunc(); console.log(myFunc.surname); // Objects
Sualları bu repodan götürmüşəm.