-
Notifications
You must be signed in to change notification settings - Fork 13.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[4.0.0-rc.1] Click events no longer work after clearing data and navigating away #17138
Comments
|
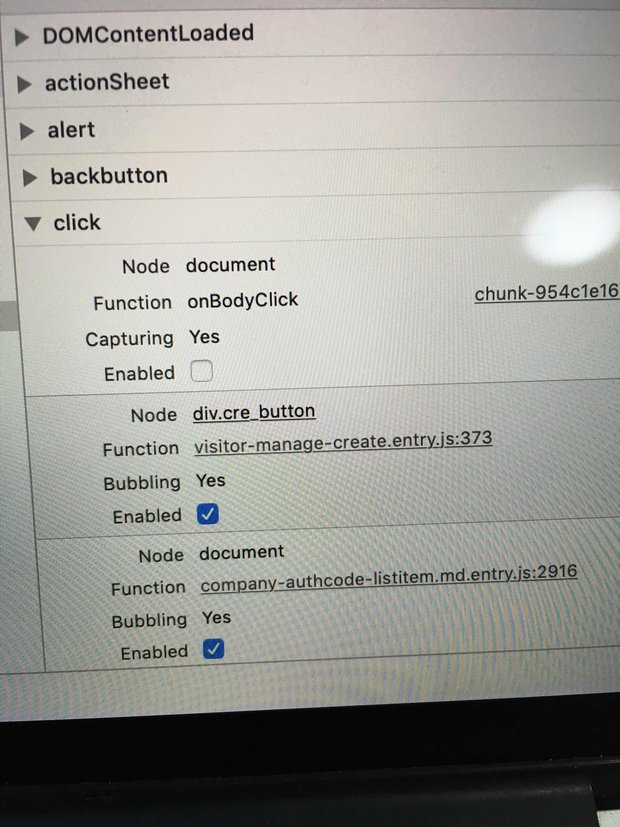
I had a similar problem yesterday. When I navigated with IOS Safari (android doesn't have this problem), ion-app added a click event to my body, causing my page to fail to trigger onCLick. Removing the click event on the body allows the button to trigger the click event
|
|
Possibly related to #17136 |
|
Behavior is produced when you call navigateRoot or navigate without animation What produces routerLink directive's click event listener be removed when navigateRoot is called? |
|
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out. |

Bug Report
Ionic version:
[x] 4.0.0-rc1, should also occur on 4.0.0-rc2 as
tap-clicklogic hasn't changed.Current behavior:
When navigating away from a Page that is scrolled to the bottom (or near it), and the data is cleared, navigating to another route without animation will cause click events to be blocked.
Expected behavior:
Click events should still work after navigation.
Steps to reproduce:
Scroll to the bottom of a Page, click a button that will perform both: 1) remove the data used to render the page, and 2) trigger a navigation which causes current Page component to be destroyed.
Related code:
https://github.com/ulesta/ionic-rc1-tap-issue-repro/blob/master/src/app/tab1/tab1.page.ts
Other information:
Tried fixing this myself but eventually fell into a rabbit hole. The gist of the issue is this:
tap-clickwill prevent click events on the body if we are still scrolling due to a boolean flag that gets set anytime we capture anionScrollStartorionScrollEndevent. This is usually fine in most cases. However, thecontent.tsxcomponent hooks into the native HTMLonscrollattribute. When the scrollHeight of the page changes (due to less data being rendered) and we've scroll near the bottom, theonscrollattribute gets fired which triggers anionScrollStart. However, when navigating away from this Page component, the component gets destroyed right away before it get a chance to emitionScrollEndhence whytap-clicknever unlocks the scroll lock.I tried remedying this by calling
onScrollEnd()incomponentDidUnload()ofcontent.tsxiff there is a watchdog. However, the events still don't get captured in time. I think part of the reason why this happens is because Stencil callscomponentDidUnload()top-down (ion-router-outlet first, then ion-content) instead of bottom-up (ion-content, then ion-router-outlet), so by the time we callonScrollEnd()incomponentDidUnload(), the event doesn't have anywhere to bubble up to.Let me know if you all need additional info, would love to also get some clarification on some of the behaviour(s) mentioned above to satisfy my own curiosity! 😺
The text was updated successfully, but these errors were encountered: