A Flutter DevTools extension for re-dash
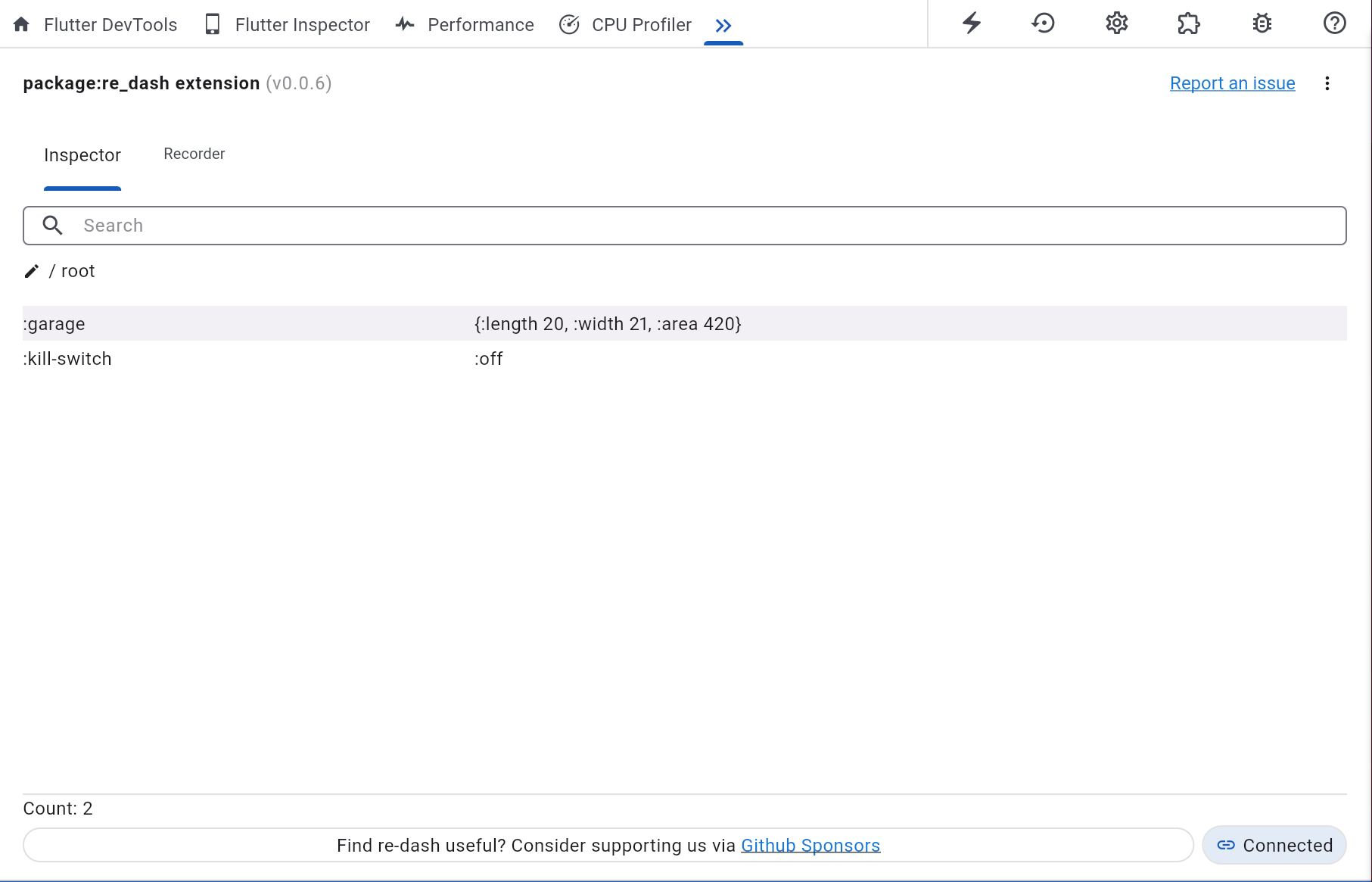
- Visualize the contents of the re-dash app database (AppDB) during development
- Free text search anything
- Drill down into nested data structures (maps & lists)
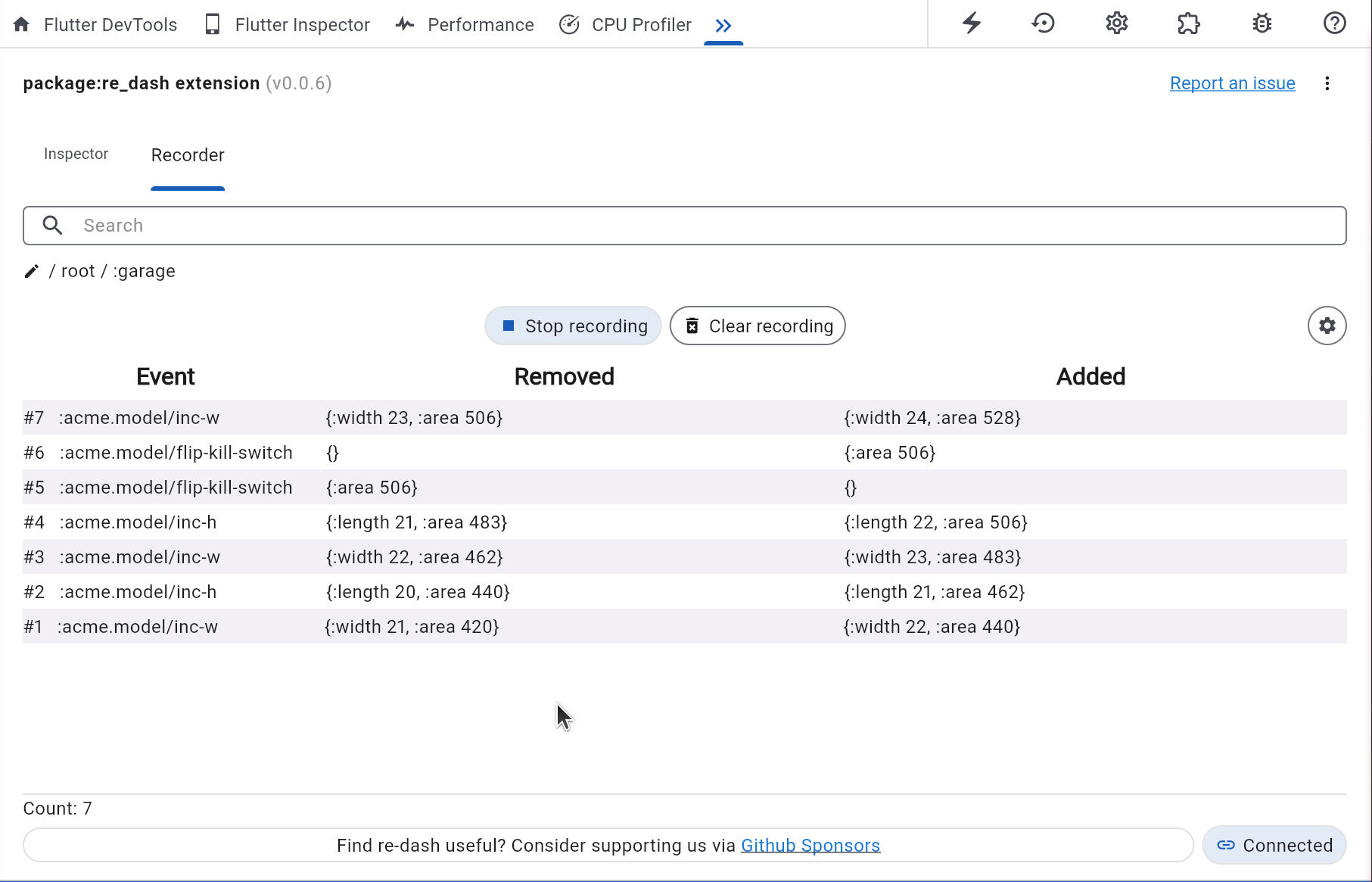
- Start & stop a recording of all events
- See a diff of the database changes effected by each event
- Free text search anything
- Use the Path editor to zone in to only the parts of interest in the database
This extension only supports the AppDB database backend for re-dash. When using another database backend (eg. Drift) it will typically ship with their own DevTools extenstion eg. the drift_db_viewer
Inspector.webm
Recorder.webm
- re-dash v1.1.2 minimum
- The contents of the app db need to be serializable to/from EDN using ClojureDart's
pr-strandcljd.reader/read-string
Add re_dash_inspector to your dev_dependencies in pubspec.yaml
dev_dependencies:
re_dash_inspector: ^0.1.0then register the debug re-dash interceptor targeting dev-tools either in selected event handlers or globally in main like
(rd/reg-global-interceptor
(rd/debug {:target :target/dev-tools}))See Debugging for more options using the debug interceptor.
The DevTools extension is updated with a new copy of the app-db contents every time a :db effect mutates the database. This is done via serializing the entire app-db using pr-str before sending it to DevTools where it will be deserialized using cljd.reader/read-string before being rendered on screen.
Keep this in mind while developing, as it might add some overhead to your application during each re-dash event loop. Importantly this will not impact your compiled application at all, only during development mode - if even noticeable at all.
The debug interceptor will only attempt to send the serialized database to DevTools if
- the app is running in debug mode
- the inspector has an active connection to re-dash
When the Recorder is started, each event's app-db contents will be diff'ed using ClojureDart's clojure.data/diff implementation. This work is done in the DevTools extension process, not the app's process, so the app will not incur this performance overhead, but the DevTools process will. This work is offloaded onto 4 Web Workers running in the background, but depending on the size of the app-db being diff'ed, you might notice some UI performance degradation in this re-dash-inspector UI as the results of these diff's are being rendered on screen.
The debug interceptor sends the contents of the app-db to the locally running Flutter DevTools using the postEvent function call. At no point does the data leave the local machine and all processing is done locally in the DevTools process.