Welcome to the project! This project demonstrates a chain of functionality where Data Extraction from Thai Id card, Data Cleaning and storing it to database followed bt CRUD operations
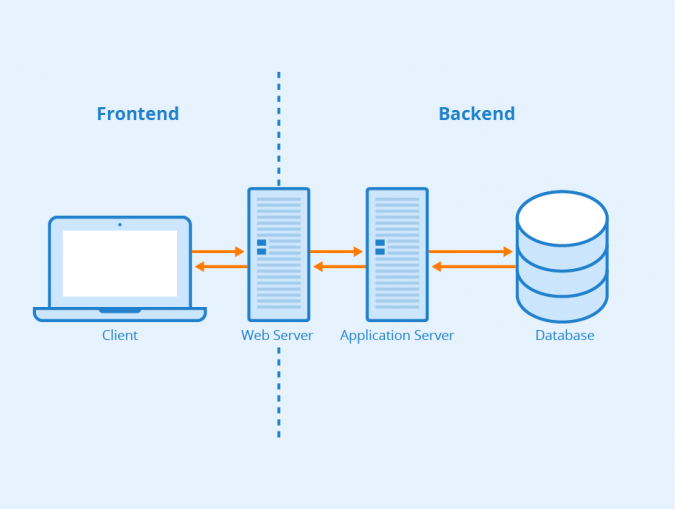
This diagram involves the basic architecture of application
Frontend (Client):
- User Interface (UI): Responsible for rendering the user interface and handling user interactions.
- Upload Image for OCR: Here image is uploaded to read data directly from Thai ID card image
- CRUD operations: These operation involves the data management in database
Backend (Server):
- API Endpoints: Offers various API endpoints for frontend communication, including image reading using Google vision, data updatation, data deletion and data retrieval.
- OCR Image reading: Implementing Image reading using Google vision API and extract data
- Data Cleaning: This involves Data cleaning from extracted data
- Database (SQLite): Utilizes SQLite for data storage and associated operations.
- OCR Image reading
- GUI which enables to perform CRUD operations
Frontend:
- HTML, CSS
- Bootstrap
Backend:
- FAST API
- Python (Data Cleaning)
- Google Vision
Databases:
- SQLite
- Data Preprocessing:
Convert image to grascale for noice reduction

- Data Reading from Image:
Extract Data from Image using API

- Data Cleaning:
Cleaning of data after extraction

- Data Extraction:
Extraction of relevent data after cleaning

- Get to following link for starting project locally
https://github.com/yourusername/Thai_National_idcard_Text_Detection
- Download the zip and extrat it
- Install dependencies for backend:
pip install database fastapi starlette starlette Database fastapi JSONResponse FastAPI File UploadFile HTTPException StaticFiles Request Jinja2Templates
- Start the frontend : Open index.html in templates folder
# In the project directory uvicorn main:app --reload - Access the application's Frontend at by opening index.html file in your web browser.
- Access the application's Bakend at http://localhost:8000 in your web browser.