-
Notifications
You must be signed in to change notification settings - Fork 24.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
prevent scheduling unnecessary layoutanimation #16984
Closed
Closed
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
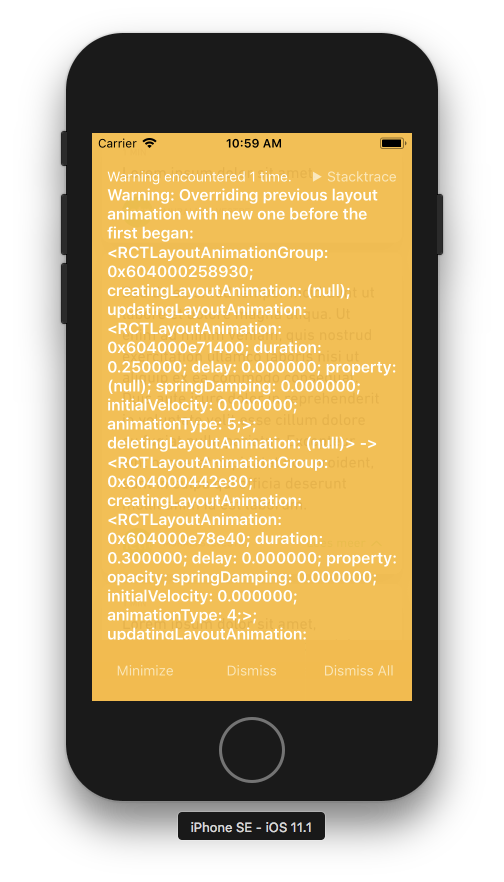
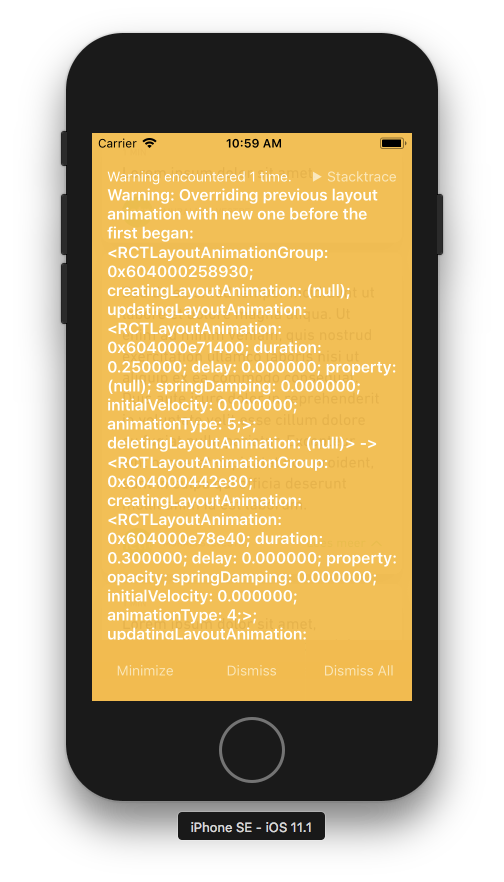
when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning.
@facebook-github-bot label Needs more information Generated by 🚫 dangerJS |
facebook-github-bot
approved these changes
Dec 4, 2017
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@shergin is landing this pull request. If you are a Facebook employee, you can view this diff on Phabricator.
bowerman0
pushed a commit
to bowerman0/react-native
that referenced
this pull request
Dec 5, 2017
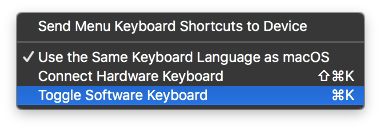
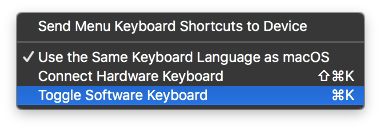
Summary: when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning. <details> <summary>Screenshot</summary>  </details> Open the `KeyboardAvoidingView` example in the `RNTester` project, import `LayoutAnimation` and add something rendered conditionally to the content of the `Modal`, e.g.; ```jsx {this.state.behavior === 'position' && <Text>We're using position now</Text> } ``` Then update the `onSegmentChange` handler with a `LayoutAnimation`; ```js onSegmentChange = (segment: String) => { LayoutAnimation.easeInEaseOut(); this.setState({behavior: segment.toLowerCase()}); }; ``` Now open the example in the simulator and play with the "Toggle Software Keyboard" option;  Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning. After this change this warning will no longer appear, but the component still behaves the same as before. [IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary `LayoutAnimation` Closes facebook#16984 Differential Revision: D6472300 Pulled By: shergin fbshipit-source-id: c4041dfdd846cdc88b2e9d281517ed79da99dfe7
bowerman0
pushed a commit
to bowerman0/react-native
that referenced
this pull request
Dec 5, 2017
Summary: when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a `LayoutAnimation` is scheduled, the `KeyboardAvoidingView` won't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger the `Overriding previous layout animation with new one before the first began` warning. <details> <summary>Screenshot</summary>  </details> Open the `KeyboardAvoidingView` example in the `RNTester` project, import `LayoutAnimation` and add something rendered conditionally to the content of the `Modal`, e.g.; ```jsx {this.state.behavior === 'position' && <Text>We're using position now</Text> } ``` Then update the `onSegmentChange` handler with a `LayoutAnimation`; ```js onSegmentChange = (segment: String) => { LayoutAnimation.easeInEaseOut(); this.setState({behavior: segment.toLowerCase()}); }; ``` Now open the example in the simulator and play with the "Toggle Software Keyboard" option;  Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning. After this change this warning will no longer appear, but the component still behaves the same as before. [IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary `LayoutAnimation` Closes facebook#16984 Differential Revision: D6472300 Pulled By: shergin fbshipit-source-id: c4041dfdd846cdc88b2e9d281517ed79da99dfe7
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Labels
CLA Signed
This label is managed by the Facebook bot. Authors need to sign the CLA before a PR can be reviewed.
Import Started
This pull request has been imported. This does not imply the PR has been approved.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Motivation
when a hardware keyboard is connected, the virtual keyboard can be hidden (this can easily be demonstrated in the simulator), which means the height of the keyboard is 0. When in this case a
LayoutAnimationis scheduled, theKeyboardAvoidingViewwon't be affected, but the next layout change will be animated, which can have unintended side-effects. This can also trigger theOverriding previous layout animation with new one before the first beganwarning.Screenshot
Test Plan
Open the
KeyboardAvoidingViewexample in theRNTesterproject, importLayoutAnimationand add something rendered conditionally to the content of theModal, e.g.;Then update the
onSegmentChangehandler with aLayoutAnimation;Now open the example in the simulator and play with the "Toggle Software Keyboard" option;
Now when you focus the input, no keyboard should appear, and when you then press an option of the segmented control, you should get the beforementioned warning.
After this change this warning will no longer appear, but the component still behaves the same as before.
Release Notes
[IOS] [BUGFIX] [KeyboardAvoidingView] - prevent scheduling unnecessary
LayoutAnimation