-
-
Notifications
You must be signed in to change notification settings - Fork 27k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Problem with new builds #3574
Comments
|
I have the same issue. I believe the reason is that the service-worker caches index.html with the old .js script file name (different hash). Both index.html and service-worker.js files have |
|
the only way I see to fix this problem is to store several builds, not only the latest one. But it is hard to believe that this is the best practice or the best defaults. So I am leaning to an option that I am missing something. But what am I missing? |
|
sw-precache has useful info:
|
|
@andrei-anisimov, yeap, but in order to display that notification i need serve some checker.js (or make it a part of build.js) from index.html and that is what I cannot do. :| |
|
Maybe I can ask like this: is this an expected behaviour of PWA? Otherwise it is a mistake on my side. |
|
@jeffposnick can answer this, but in the meantime you can opt out of caching if it causes issues. |
|
As @gaearon mentions, you can opt-out of caching, but I'd obviously like to help get to the bottom of any problems you're having!
Serving
The service worker lifecycle automatically handles checking for updates, and by default, there's a very basic example of logging a message in the JS console when updated resources are detected: This message isn't part of the UX, but you could replace the
I'm curious as to how you're loading the JavaScript files that show up as missing. Are they lazy-loaded after certain actions have taken place? Or are they loaded immediately as part of the initial HTML's parsing? |
I believe it is immidiately. I am using default What I end up is outing out from cache-first strategy. This made me sad, but I did not manage to wrap my head why the bug took place. Recently I had another idea. Can you validate it and maybe if it's true we can add some thing do README.md Here is an idea. Maybe in order to have a proper service-worker workflow I must serve cached
And this somehow conflicted with what was already cached on a client. I am not sure if I am clear enough just trying to figure out what was happening. If my idea is right we can add some info about cache P. S. Thanks for taking time and care on CRA. |
Do you mean that you explicitly went into the browser's DevTools and cleared out the Cache Storage API entry for |
|
We're running into this issue and it's seemingly because the JS bundle isn't included in the generated |
|
This sounds like #3882 (comment). Probably best to consolidate the discussion there. |
|
I have the same issue and I'm not using the service worker at all. My project is hosted on Firebase Hosting and uses an error reporting tool that allows me to see that when I build and deploy a new version, some users get that It happened on various browsers like Firefox mobile 59 for Android, Chrome mobile 65 for Android, Chrome 60 and 65 for Windows, Chrome 62 for macOS, etc. Should I tweak Firebase hosting to redirect all the missed |
|
yep same here. Have tried adding header caching rules to the header section with no success. Currently trying to unregister the serviceWorker but this seems like a horrid way to get around this bug. I swear this used to work just fine. So not sure where the issue began. But judging on the history of react devs and how often issue threads just close down due to inactivity, I doubt this will be addressed any time soon. |
|
Fyi, my ugly temporary workaround for now is to dynamically generate #!/usr/bin/env node
'use strict'
const config = {
hosting: {
public: 'build',
rewrites: [
{
source: '**',
destination: '/index.html'
}
],
redirects: []
}
}
const fs = require('fs')
const path = require('path')
const folders = fs.readdirSync(path.resolve(__dirname, 'build/static'))
folders.forEach((folder) => {
const files = fs.readdirSync(path.resolve(__dirname, 'build/static', folder))
files.forEach((file) => {
config.hosting.redirects.push({
source: `/static/${folder}/${file.replace(/^main\.(\w+)/, 'main.!($1)')}`,
destination: `/static/${folder}/${file}`,
type: 301
})
})
})
fs.writeFileSync('firebase.json', JSON.stringify(config)) |
|
@antoinerousseau error disappeared but it always loads previous build, when i did hard reload it did load latest build, but on next refresh it loaded previous build as well |
|
For me, my builds are omitting Is the generated |
|
I’m working around my issue with https://gist.github.com/binki/e6558065360e47238240857d6cee611f . I need to update my react-scripts to the latest version (I’m currently on 1.0.7), I will see if that helps. |
|
#3882 (comment) worked for me |
|
Hit the same issue again today with |
|
This issue has been automatically marked as stale because it has not had any recent activity. It will be closed in 7 days if no further activity occurs. |
|
This issue has been automatically closed because it has not had any recent activity. If you have a question or comment, please open a new issue. |


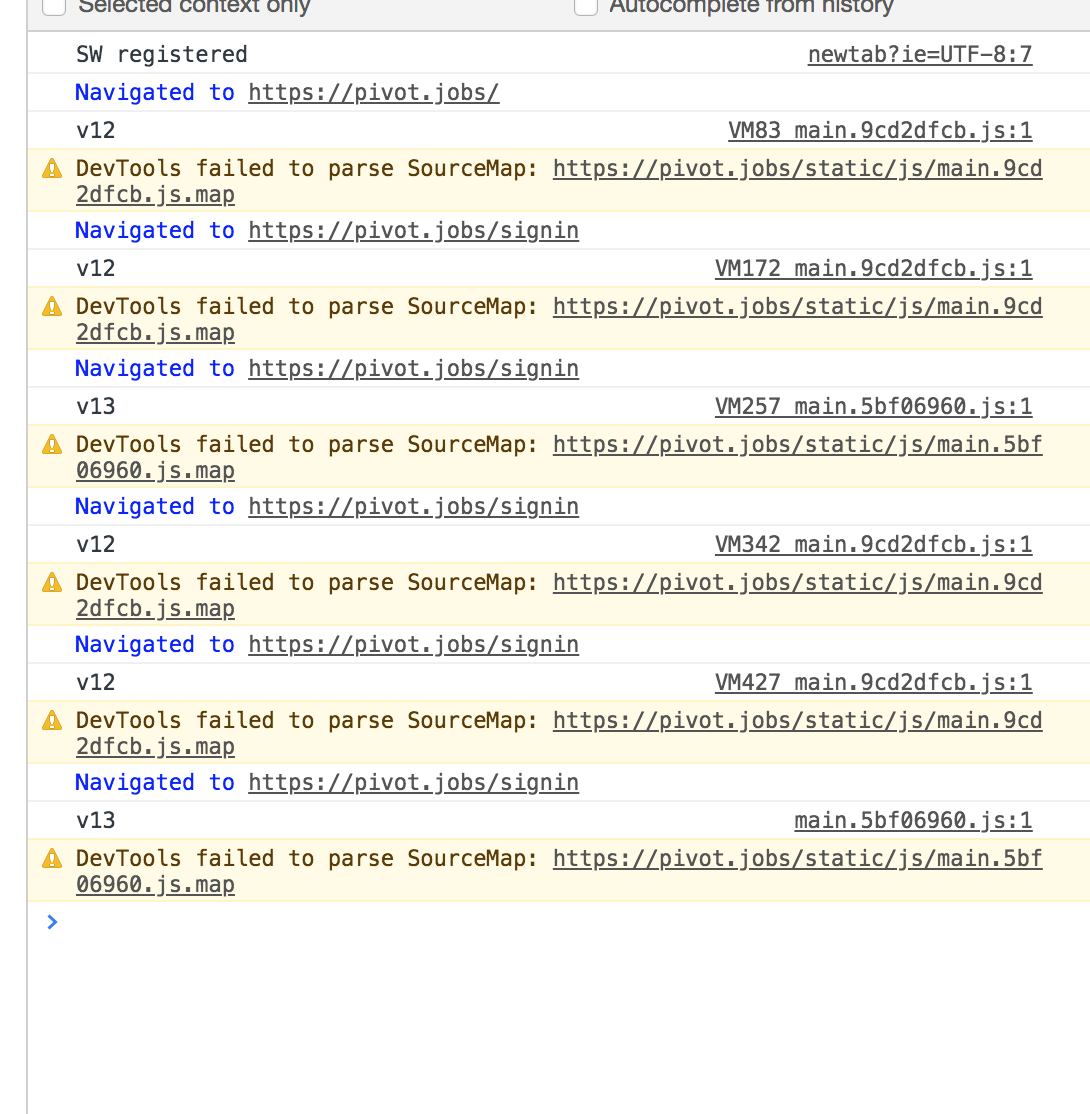
After each new build I have this error in production:
And I cannot understand the exact reasoning behind this. And this error disappers after couple of page refreshes.
More formaly
Conclusion
Somehow because of service worker chrome is loading previous js build. Thus server cannot serve it so I have a parsing error in console. After service worker updates now chrome is loading last build and everything is working fine.
Maybe, maybe service worker also cached index.html? Is t
Questions
What is messed up? How to force chrome load latest build after updates? Is it a good idea to cache index.html? (if that is true)
Info
The text was updated successfully, but these errors were encountered: