A pure JavaScript library to convert BootStrap tabs to a step by step wizard or alter look and animations with one line of code
Key Features • How To Use • Download • Codepen Examples • License• GitHub
- Pure JavaScript
- Change the Look and functionality of BootStrap tabs with one line of code
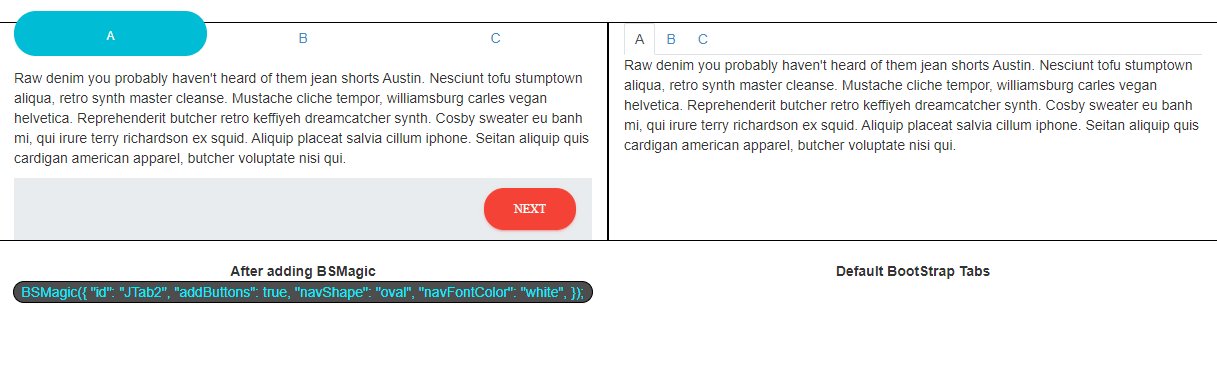
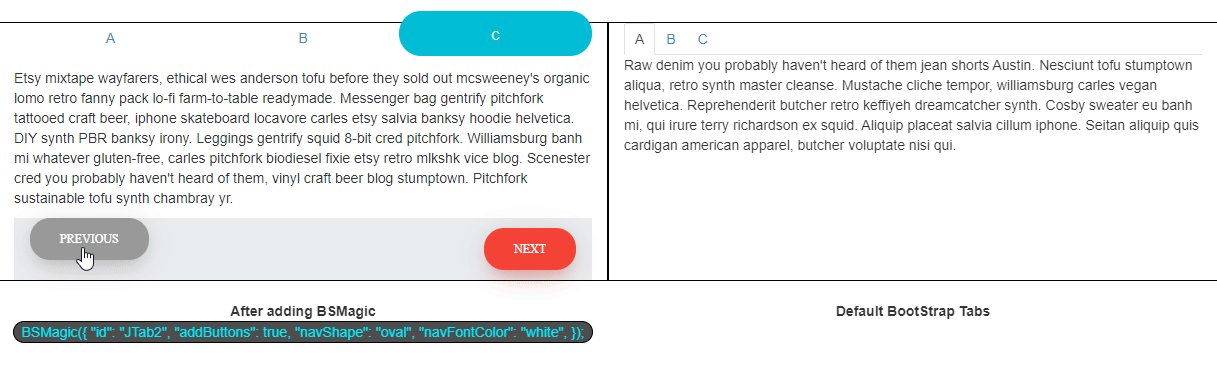
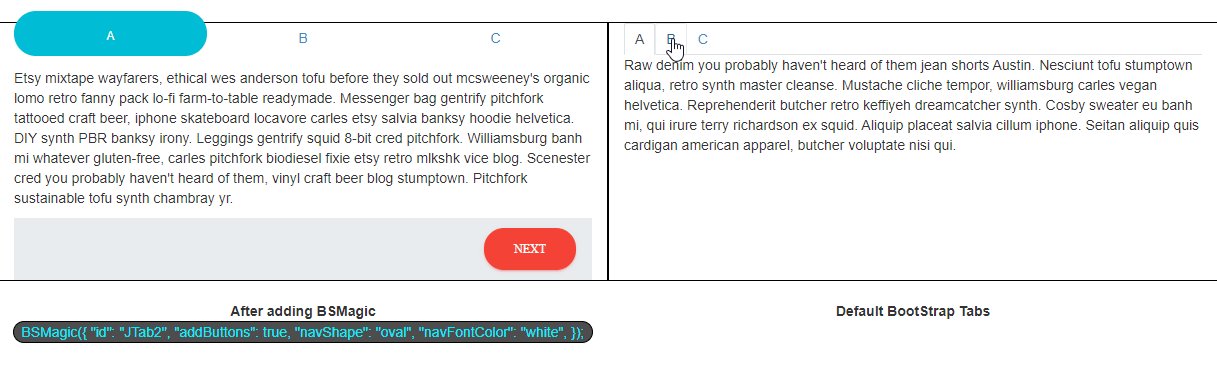
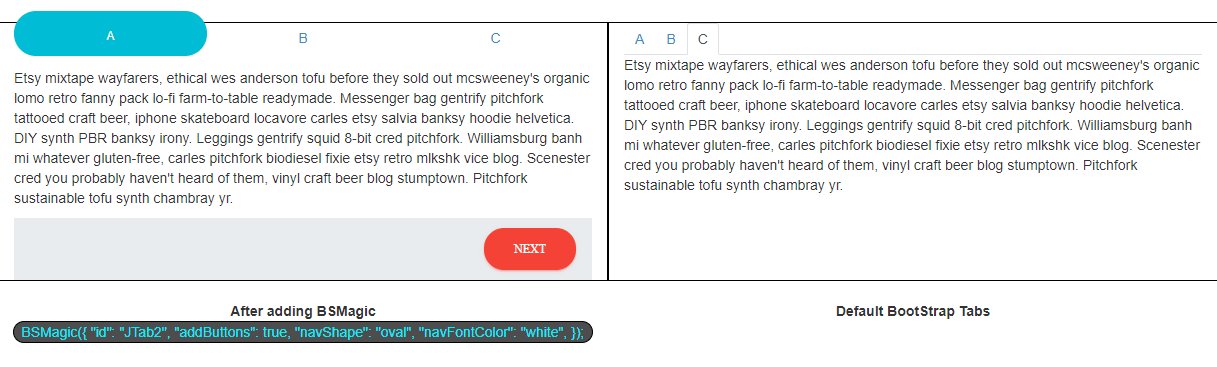
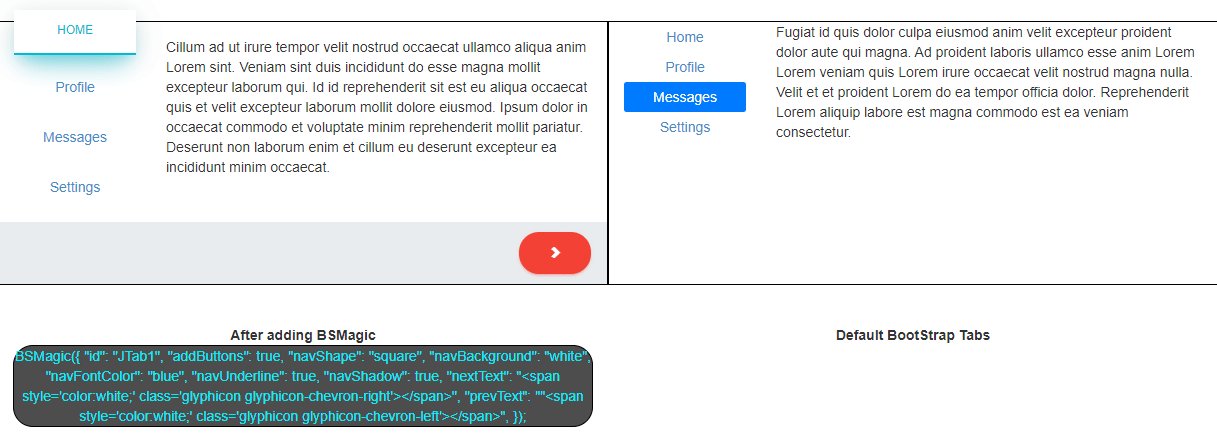
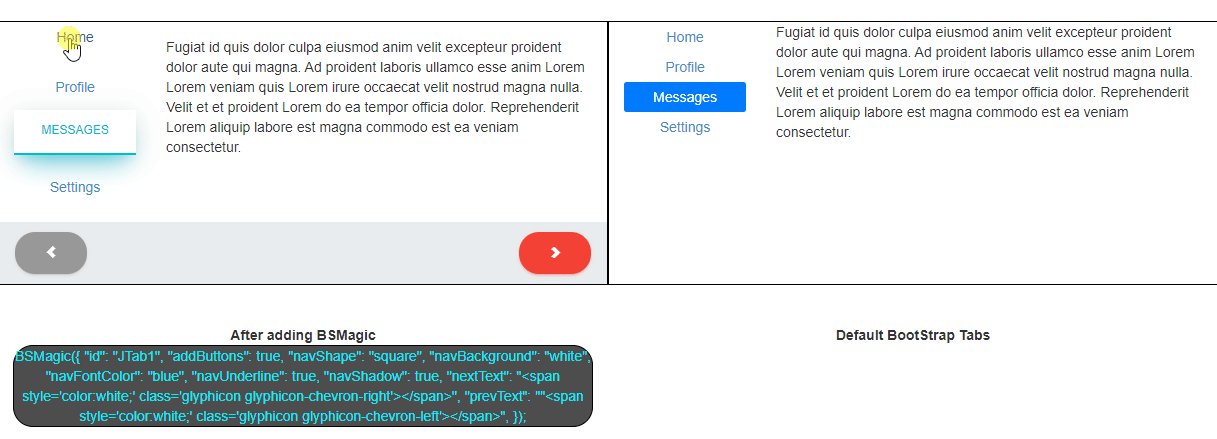
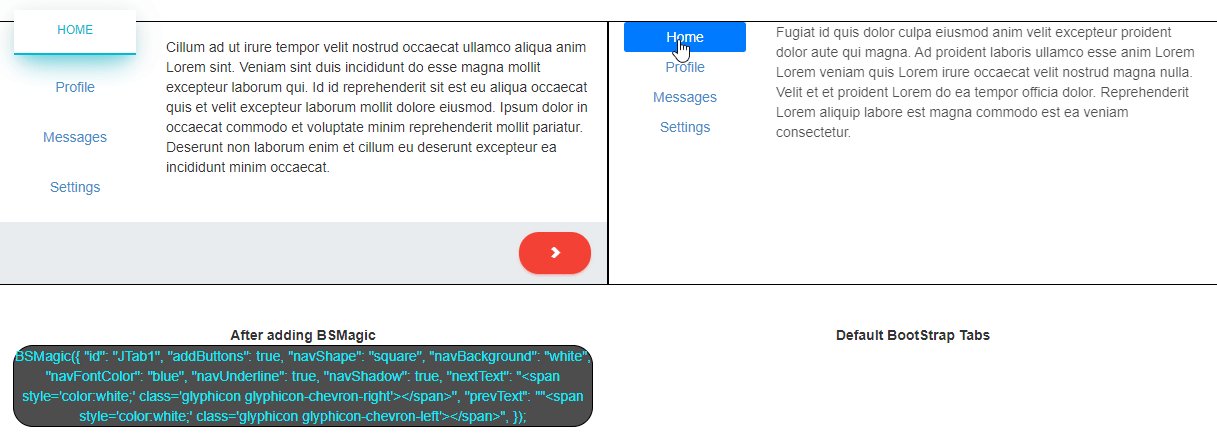
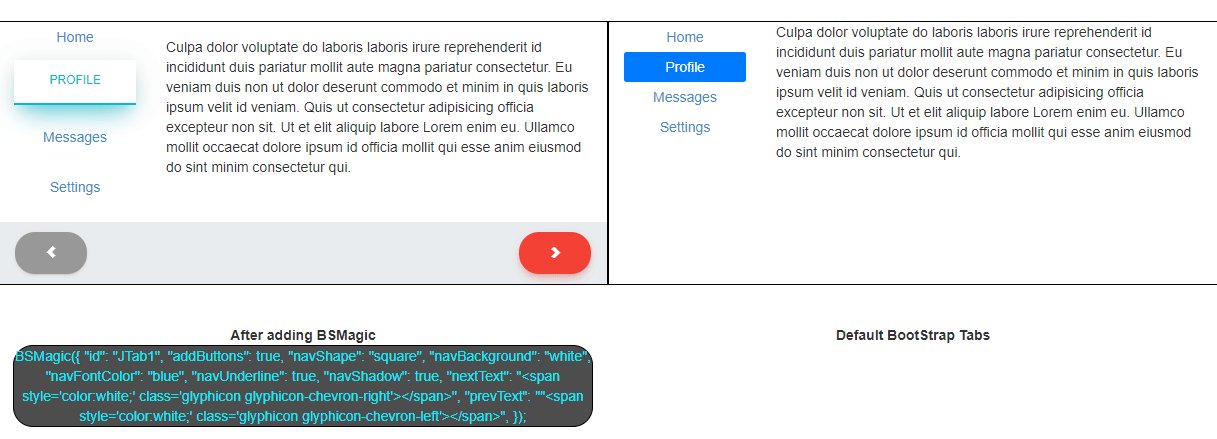
After adding the JS and CSS files, just add a BSMagic command somewhere in your JavaScript section that points to the id of the tab(s) you want to alter. You can alter the looks by changing parameters
<script>
BSMagic({"id": "myTab"});
</script>just add these two lines to your website!
/**** Here is the vanilla JavaScript ****/
<script src="https://cdn.jsdelivr.net/gh/chetstriker/[email protected]/release/BSMagic-min.js"></script>
/**** Here is the CSS Style sheet ****/
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/chetstriker/[email protected]/release/BSMagic-min.css">// The id name of the tab you want to alter and is the only required field
id (Required)
// If you want navigation buttons added
addButtons = true; //Default is true
// The shape of the current nav tab ("square", "oval", "circle")
navShape = "square"; //Default is "square"
// The background color of the current nav tab ("blue", "white", "clear")
navBackground = "blue";//Default is "blue"
// The font color of the current nav tab ("blue", "white")
navFontColor = "white"; //Default is "white"
// If you want to add underline border to current nav tab (true, false)
navUnderline = false; //Default is false
// If you want to add a shadow to the current nav tab (true, false)
navShadow = false; //Default is false
// What text you want on the "next tab" button, if addButtons is enabled
nextText = "NEXT"; //Default is "NEXT"
// What text you want on the "previous tab" button, if addButtons is enabled
prevText = "PREVIOUS"; //Default is "PREVIOUS"
// Adjust offset amount of pixels you want to move from the top position of the current nav tab
navOffsetX = 0; //Default is 0
// Adjust offset amount of pixels you want to move from the left position of the current nav tab
navOffsetY = 0; //Default is 0
// If isWizard is enabled, the tabs will disappear as with the bottom bottons and leave two small button in the center on both sides to move through steps, like a step-by-step wizard
isWizard = false; //Default is false
// If you would like to use your own CSS name to draw the current nab tab
customNavTabs = "BSNavTab"; //Default is BSNavTab
// Adjust the pixels from left position of the text inside the current nav tab as opposed to the location of the current nav tab itself.
navTabTextOffetX = 0; //Default is 0
// Adjust the pixels from top position of the text inside the current nav tab as opposed to the location of the current nav tab itself.
navTabTextOffetY = 0; //Default is 0
MIT