HubSpot is an AI-powered customer relationship management (CRM) platform.
The ballerinax/module-ballerinax-hubspot.marketing.campaigns connector offers APIs to connect and interact with the Hubspot Marketing Campaigns API endpoints, specifically based on the HubSpot REST API
To use the HubSpot Marketing Campaigns connector, you must have access to the HubSpot API through a HubSpot developer account and a HubSpot App under it. Therefore you need to register for a developer account at HubSpot if you don't have one already.
If you have an account already, go to the HubSpot developer portal
If you don't have a HubSpot Developer Account you can sign up to a free account here
Within app developer accounts, you can create a developer test account under your account to test apps and integrations without affecting any real HubSpot data.
Note: These accounts are only for development and testing purposes. In production you should not use Developer Test Accounts.
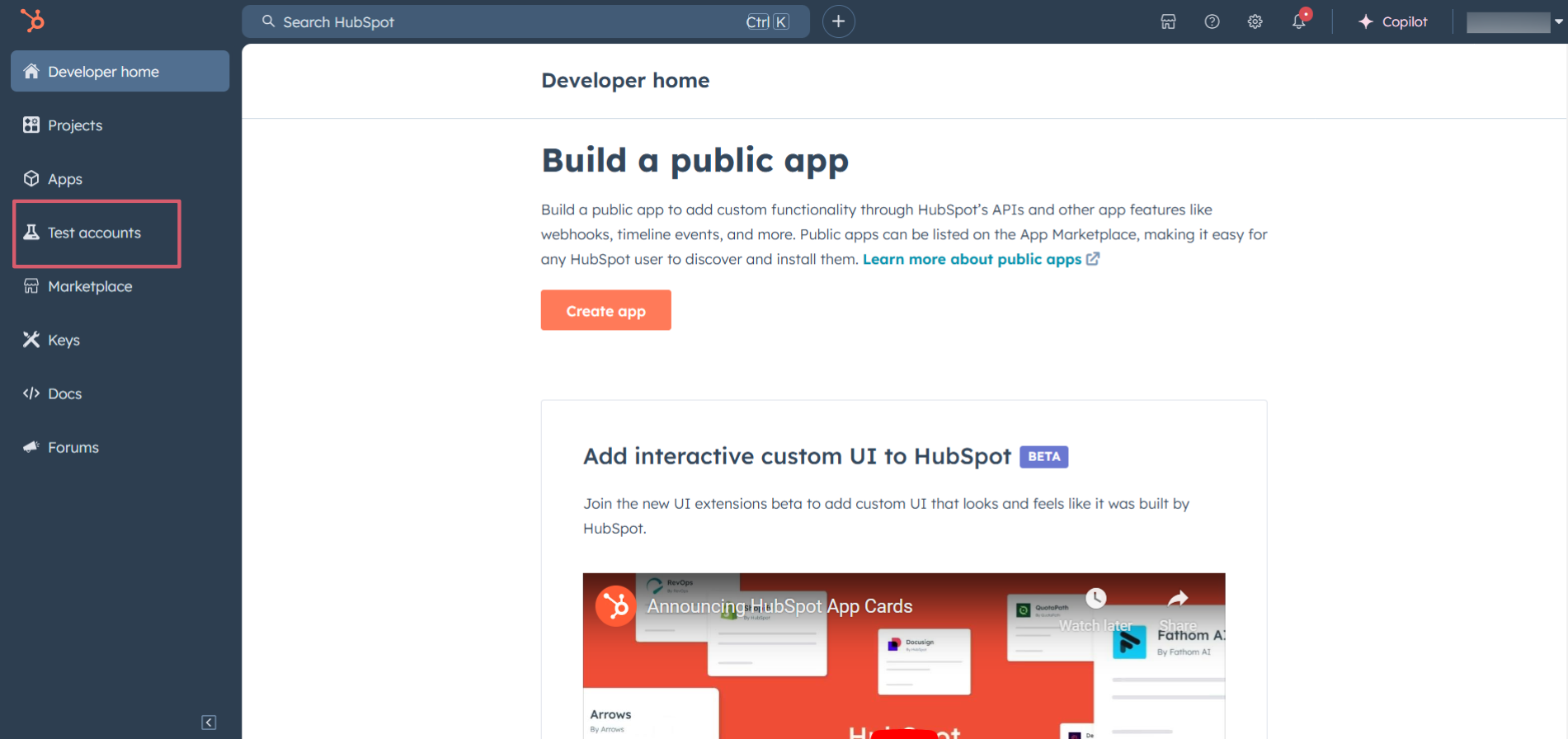
- Go to Test accounts section from the left sidebar.
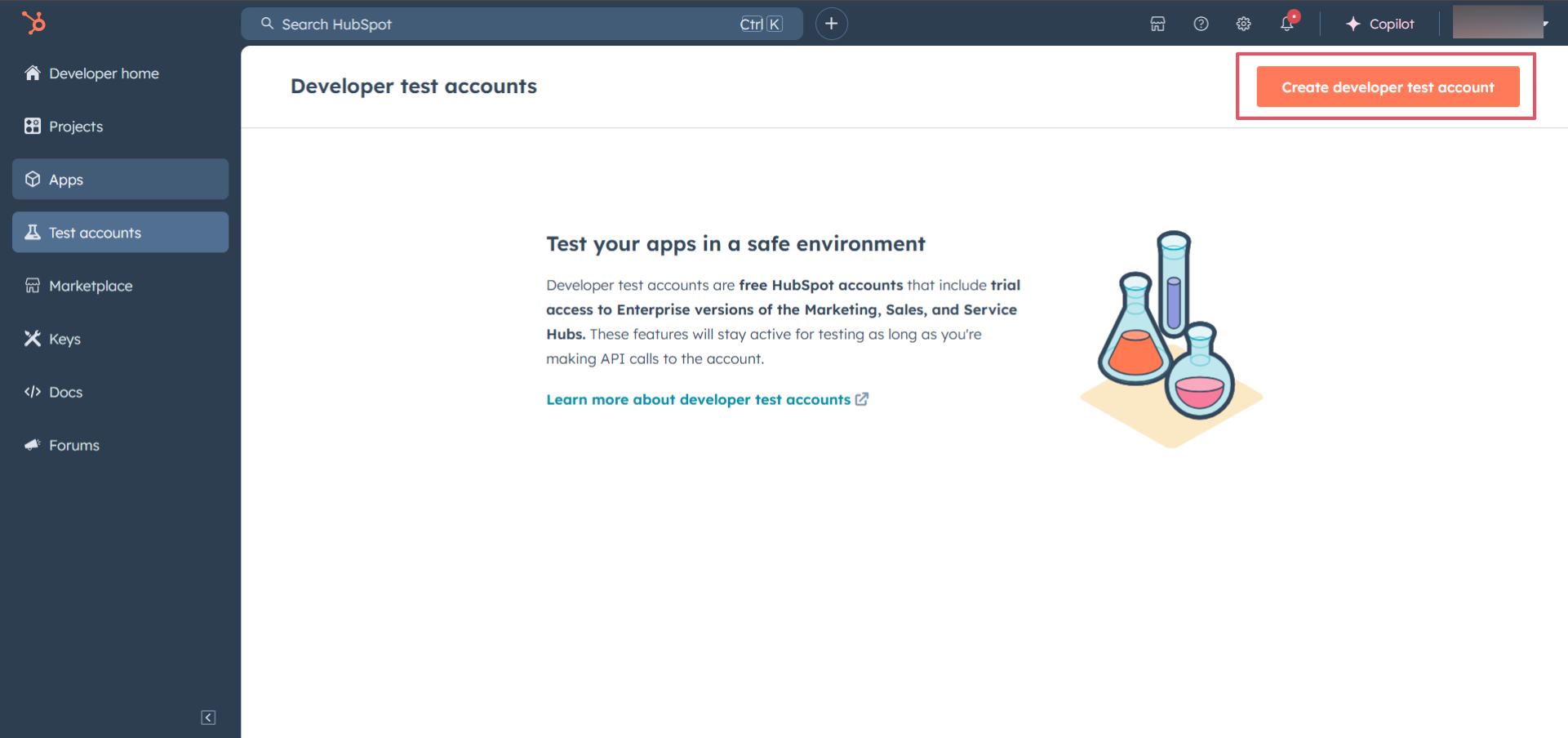
- Click on the Create developer test account button on the top right corner.
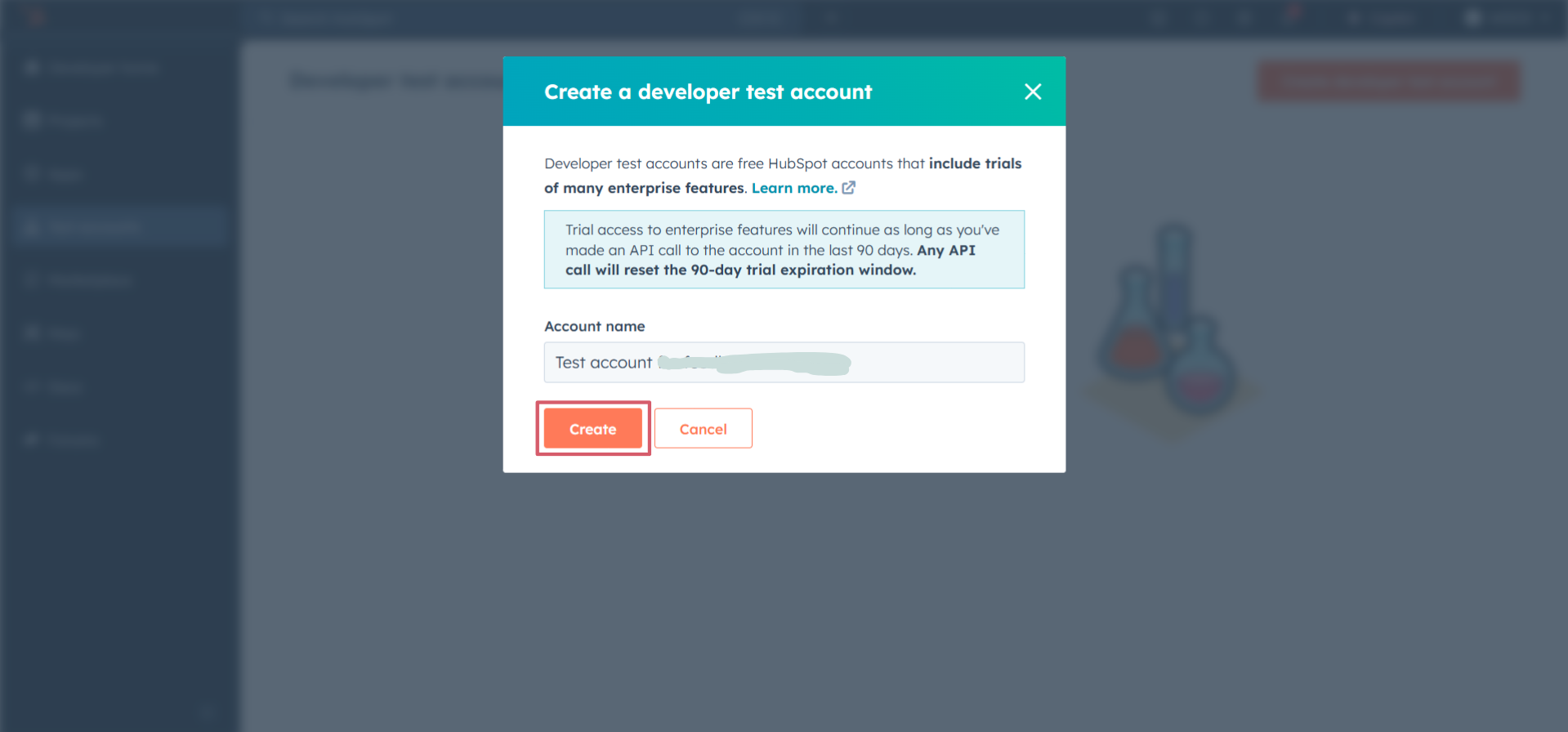
- In the pop-up window, provide a name for the test account and click on the Create button.
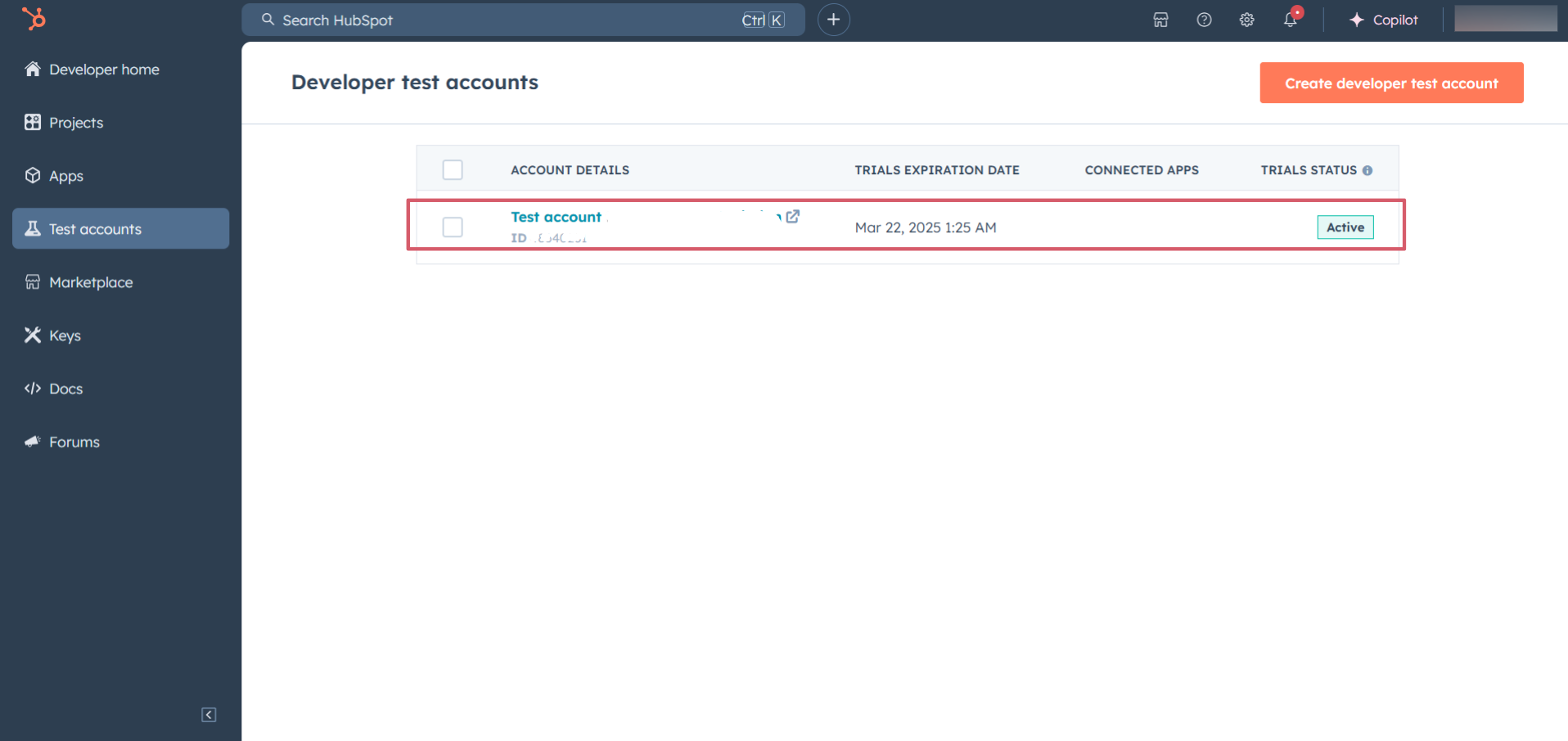
- You will see the newly created test account in the list of test accounts.
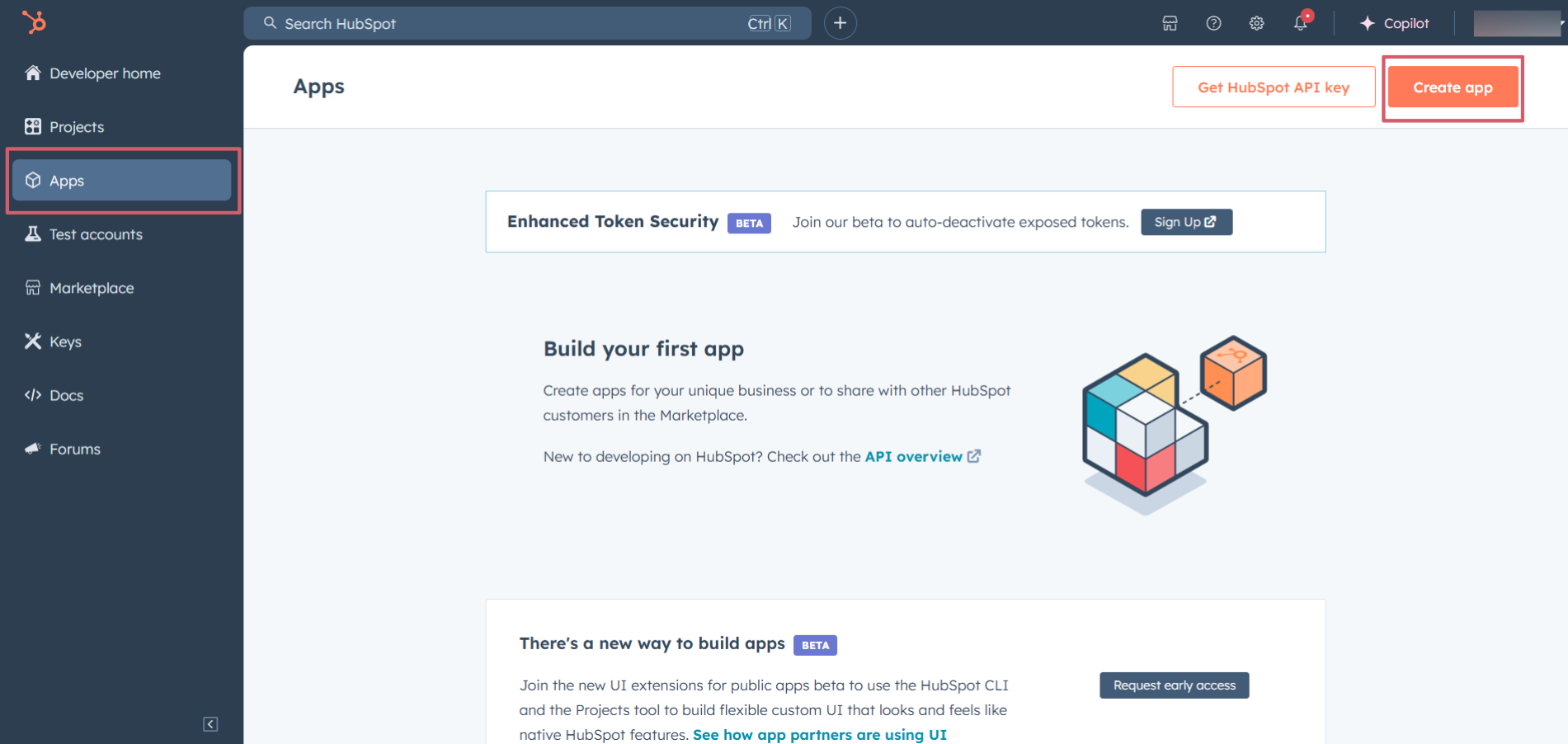
- Navigate to the Apps section from the left sidebar and click on the Create app button on the top right corner.
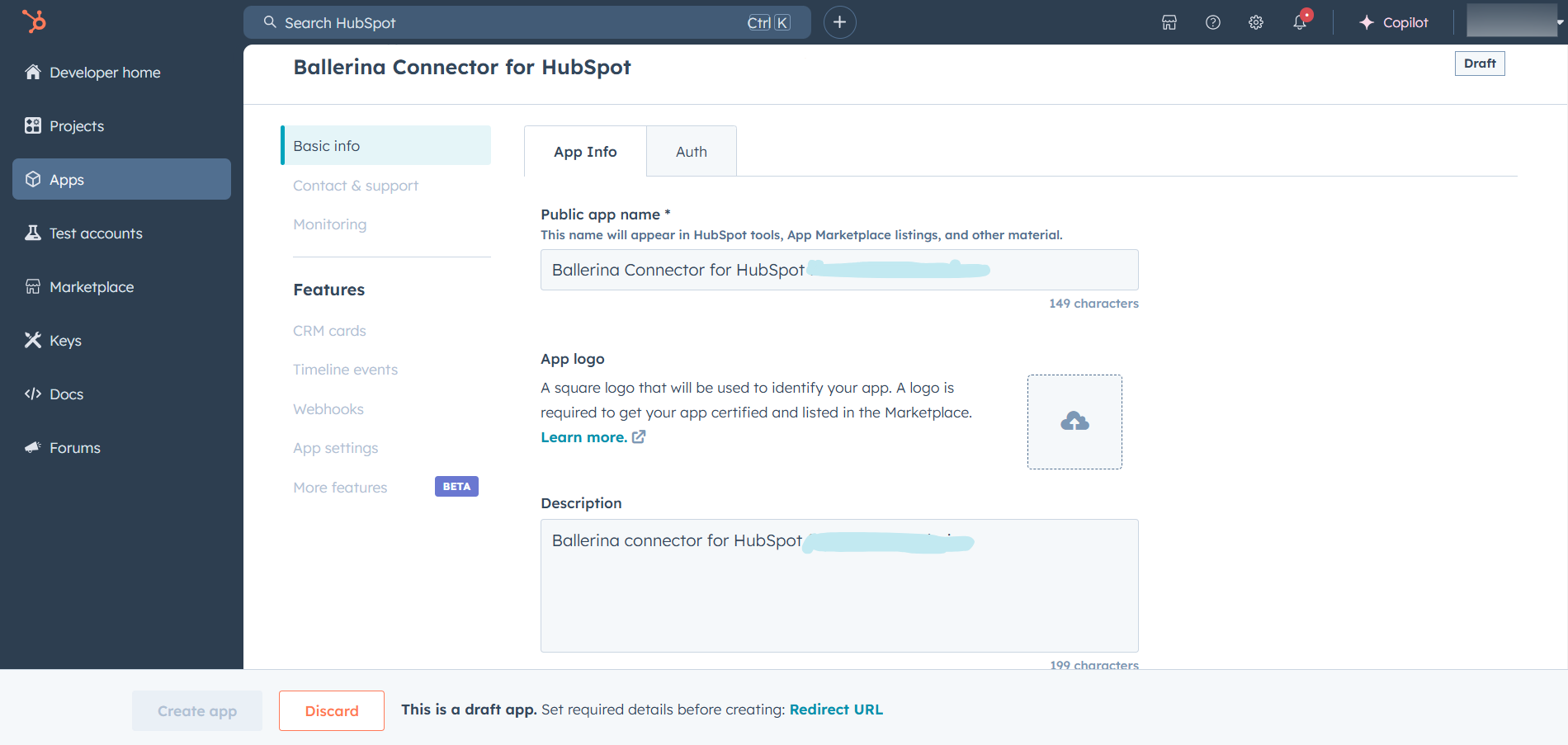
- Provide a public app name and description for your app.
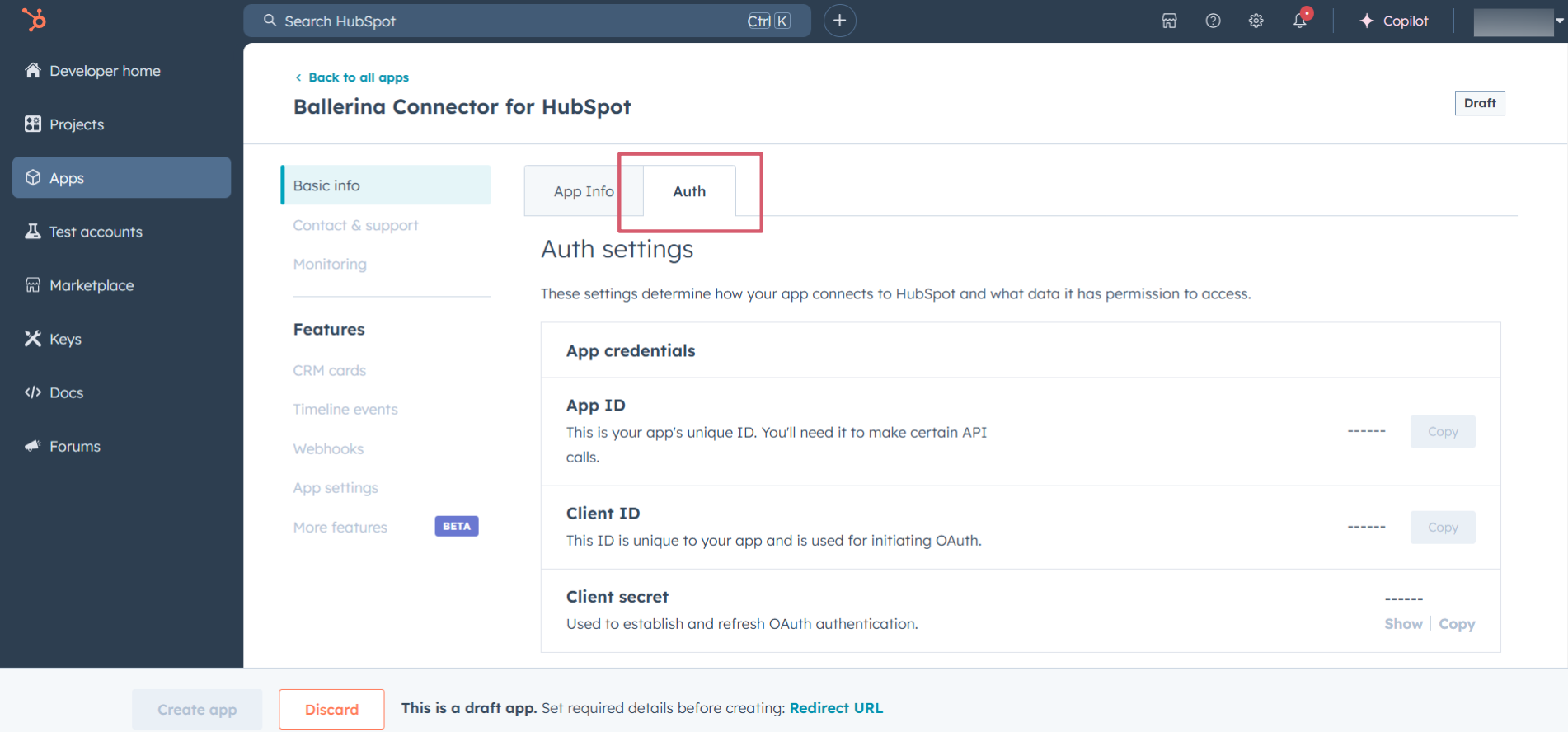
- Move to the Auth tab.
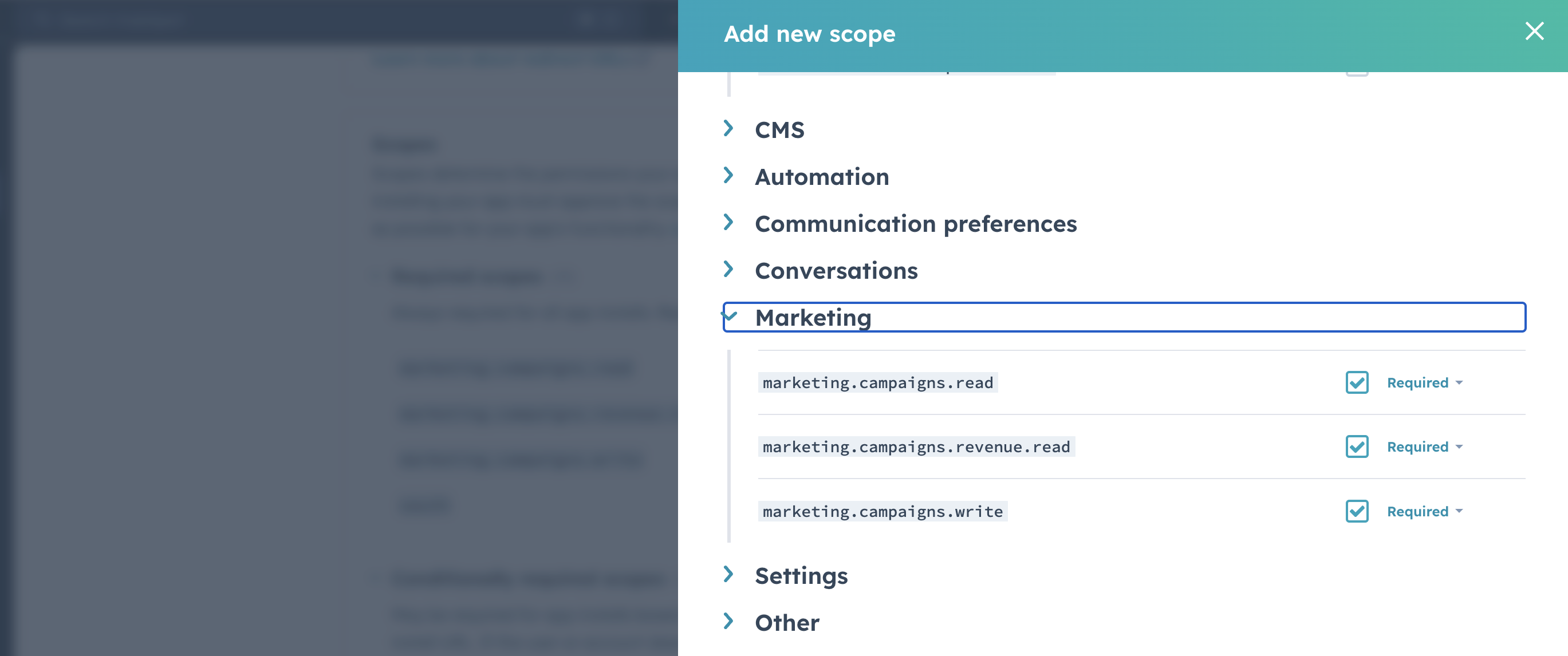
- In the Scopes section, add the following scopes for your app using the Add new scopes button.
marketing.campaigns.readmarketing.campaigns.revenue.readmarketing.campaigns.write
- In the Redirect URL section, add the redirect URL for your app. This is the URL where the user will be redirected after the authentication process. You can use
localhostfor testing purposes. Then click the "Create App" button.
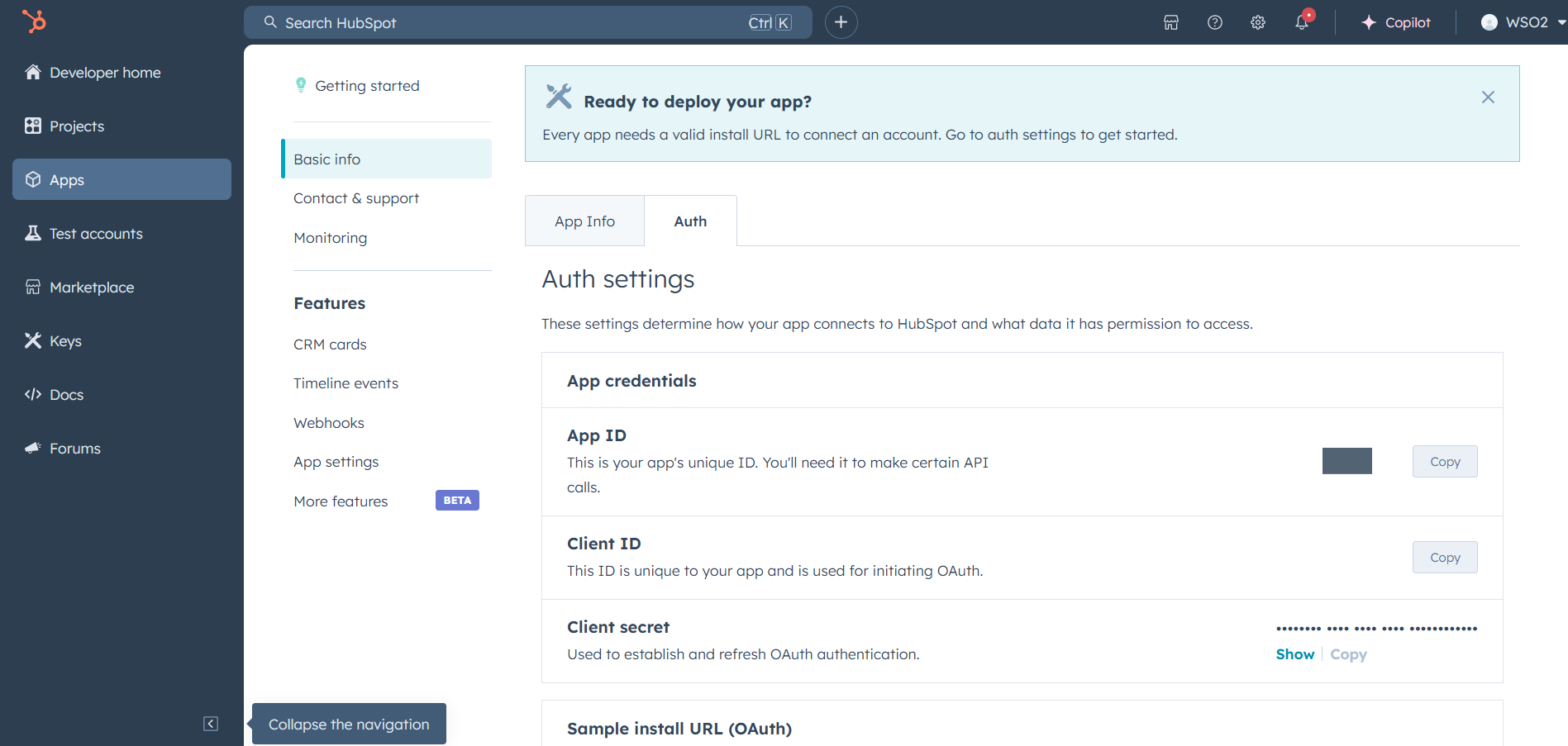
Navigate to the Auth tab and you will see the Client ID, and Client Secret for your app. Make sure to save these values.
Before proceeding with the Quickstart, ensure you have obtained the Access Token using the following steps:
-
Create an authorization URL using the following format:
https://app.hubspot.com/oauth/authorize?client_id=<YOUR_CLIENT_ID>&scope=<YOUR_SCOPES>&redirect_uri=<YOUR_REDIRECT_URI>
Replace the <YOUR_CLIENT_ID>, <YOUR_REDIRECT_URI>, and <YOUR_SCOPES> with your specific value.
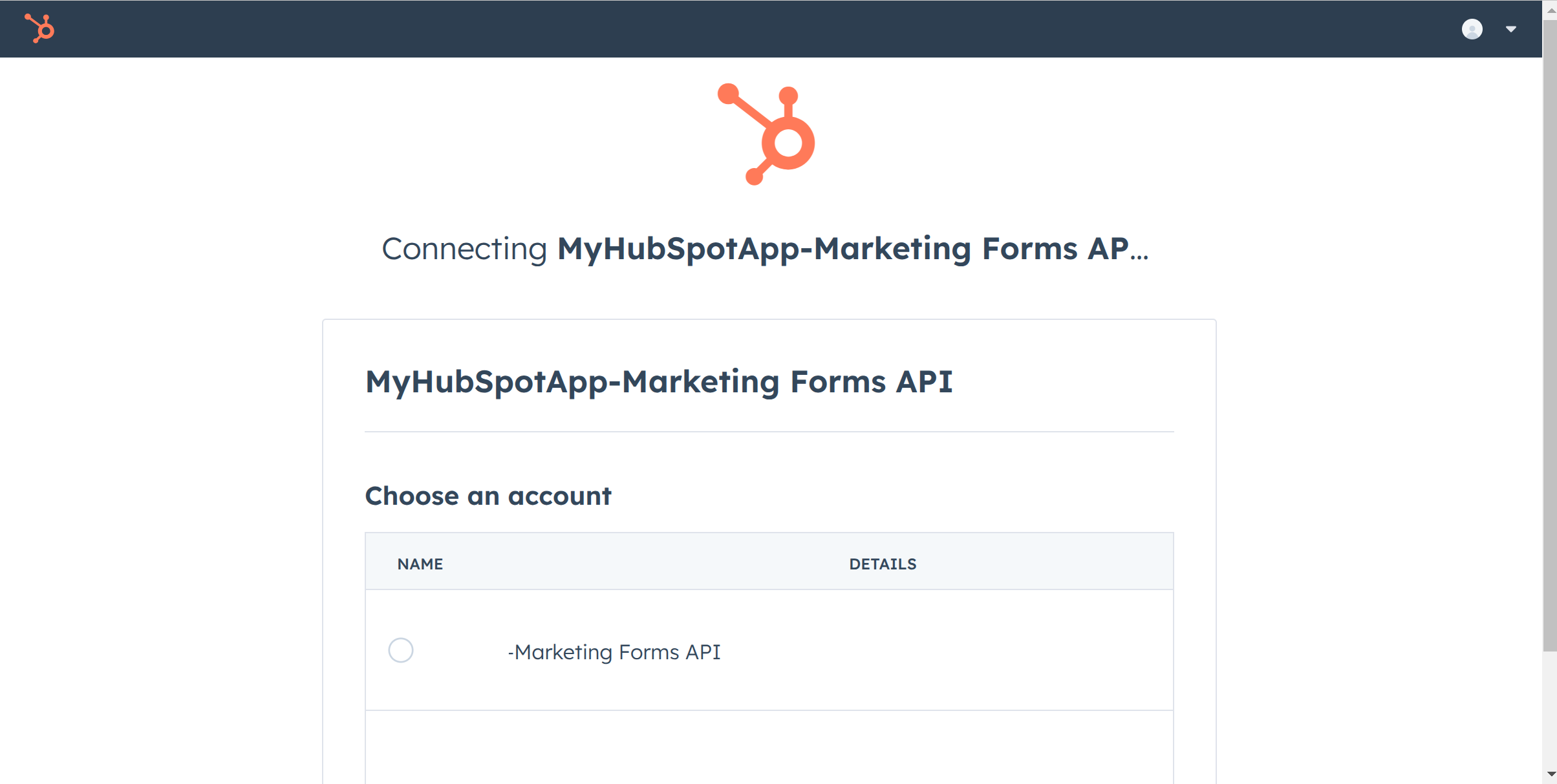
- Paste it in the browser and select your developer test account to intall the app when prompted.
-
A code will be displayed in the browser. Copy the code.
-
Run the following curl command. Replace the
<YOUR_CLIENT_ID>,<YOUR_REDIRECT_URI>, and<YOUR_CLIENT_SECRET>with your specific value. Use the code you received in the above step 3 as the CODE below
- Linux/macOS
curl --request POST \
--url https://api.hubapi.com/oauth/v1/token \
--header 'content-type: application/x-www-form-urlencoded' \
--data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'- Windows
curl --request POST ^
--url https://api.hubapi.com/oauth/v1/token ^
--header 'content-type: application/x-www-form-urlencoded' ^
--data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'This command will return the access token necessary for API calls.
{
"token_type": "bearer",
"refresh_token": "<Refresh Token>",
"access_token": "<Access Token>",
"expires_in": 1800
}- Store the access token securely for use in your application.
To use the HubSpot Marketing Campaigns connector in your Ballerina application, update the .bal file as follows:
Import the ballerinax/hubspot.marketing.campaigns module and ballerina/oauth2 module.
import ballerinax/hubspot.marketing.campaigns as hsmcampaigns;
import ballerina/oauth2;- Create a
Config.tomlfile and, configure the obtained credentials in the above steps as follows:
clientId = <Client Id>
clientSecret = <Client Secret>
refreshToken = <Refresh Token>- Instantiate a
hsmcampaigns:ConnectionConfigwith the obtained credentials and initialize the connector with it.
configurable string clientId = ?;
configurable string clientSecret = ?;
configurable string refreshToken = ?;
final hsmcampaigns:ConnectionConfig hsmcampaignsConfig = {
auth : {
clientId,
clientSecret,
refreshToken,
credentialBearer: oauth2:POST_BODY_BEARER
}
};
final hsmcampaigns:Client hsmCampaignsClient = check new (hsmcampaignsConfig);Now, utilize the available connector operations. A sample usecase is shown below.
Retrieve a Marketing Campaign
public function main() returns error? {
hsmcampaigns:CollectionResponseWithTotalPublicCampaignForwardPaging campaigns = check hsmCampaignsClient->/marketing/v3/campaigns.get();
}The HubSpot Marketing Campaigns connector provides practical examples illustrating usage in various scenarios. Explore these examples, covering the following use cases:
- Batch of Campaigns - Fully manage a batch of campaigns
- Campaign Lifecycle with Assets - Full life cycle of a campaign associated with assets such as forms
-
Download and install Java SE Development Kit (JDK) version 21. You can download it from either of the following sources:
Note: After installation, remember to set the
JAVA_HOMEenvironment variable to the directory where JDK was installed. -
Download and install Ballerina Swan Lake.
-
Download and install Docker.
Note: Ensure that the Docker daemon is running before executing any tests.
-
Export Github Personal access token with read package permissions as follows,
export packageUser=<Username> export packagePAT=<Personal access token>
Execute the commands below to build from the source.
-
To build the package:
./gradlew clean build
-
To run the tests:
./gradlew clean test -
To build the without the tests:
./gradlew clean build -x test -
To run tests against different environments:
./gradlew clean test -Pgroups=<Comma separated groups/test cases>
-
To debug the package with a remote debugger:
./gradlew clean build -Pdebug=<port>
-
To debug with the Ballerina language:
./gradlew clean build -PbalJavaDebug=<port>
-
Publish the generated artifacts to the local Ballerina Central repository:
./gradlew clean build -PpublishToLocalCentral=true
-
Publish the generated artifacts to the Ballerina Central repository:
./gradlew clean build -PpublishToCentral=true
As an open-source project, Ballerina welcomes contributions from the community.
For more information, go to the contribution guidelines.
All the contributors are encouraged to read the Ballerina Code of Conduct.
- For more information go to the
hubspot.marketing.campaignspackage. - For example demonstrations of the usage, go to Ballerina By Examples.
- Chat live with us via our Discord server.
- Post all technical questions on Stack Overflow with the #ballerina tag.