-
-
Notifications
You must be signed in to change notification settings - Fork 51.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
表格纵向滚动后在有滚动条的浏览器中列表会出现奇奇怪怪的对不齐 #19952
Comments
|
Hello @fwtcumt. Please provide a online reproduction by forking this link https://u.ant.design/codesandbox-repro or a minimal GitHub repository. Issues labeled by 你好 @fwtcumt, 我们需要你提供一个在线的重现实例以便于我们帮你排查问题。你可以通过点击 此处 创建一个 codesandbox 或者提供一个最小化的 GitHub 仓库。7 天内未跟进的 issue 将会被自动关闭。 |
|
错位问题在edge上没有,只在Windows的谷歌浏览器上有。Windows的谷歌浏览器上官方表格示例中横竖滚动的例子就是错位的。我就不弄啥复现现场了。 |
|
能帮忙截一些图么? |
|
看上去是 windows 滚动条宽度的计算有点问题。 |
This comment has been minimized.
This comment has been minimized.
|
找到原因了,在 windows chrome 下,对滚动条样式做任何修改都会导致其宽度变成 8px,少于标准的大概 15 ~ 17px。我想想办法。 |
|
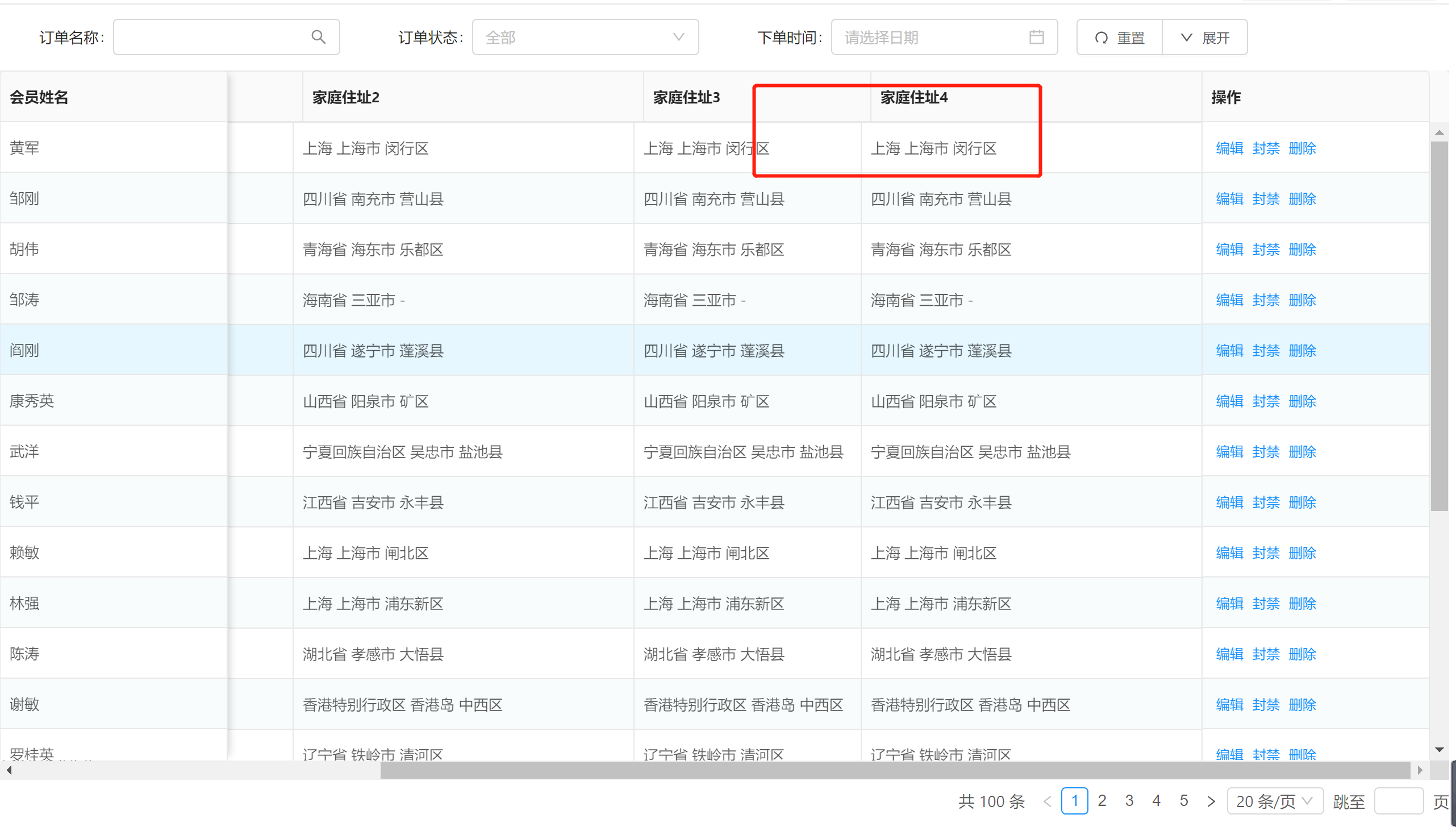
@afc163 我这边也有个类似的问题,但不是滚动条引起的。复现方法:表格多设置几个列,第一列和最后一列都设置fixed,x设置滑动,再设置可展开行。点击展开后,fixed的那两列严重不对齐。截图如下 |
噗哈哈哈哈哈哈😂,看来可折叠的表格不适合固定列[手动滑稽] |
|
手头没 windows,周一找 @chenshuai2144 借一下再找找彻底的解决方案。当前暂时加上下面这段样式作为 workaround 应该可以修复。 .ant-table-hide-scrollbar::-webkit-scrollbar {
width: 15px;
} |
NB了哥,我的电脑设置成 17px 妥了!!不过这个17是咋定的?每个浏览器、每个设备、每个平台都不一样?! |
|
不一样的,rc-table 里是 js 算出来的。 |
hi,我也遇到了同样的问题,请问解决了吗 |













Reproduction link
https://ant.design/components/table-cn/#components-table-demo-fixed-columns-header
Steps to reproduce
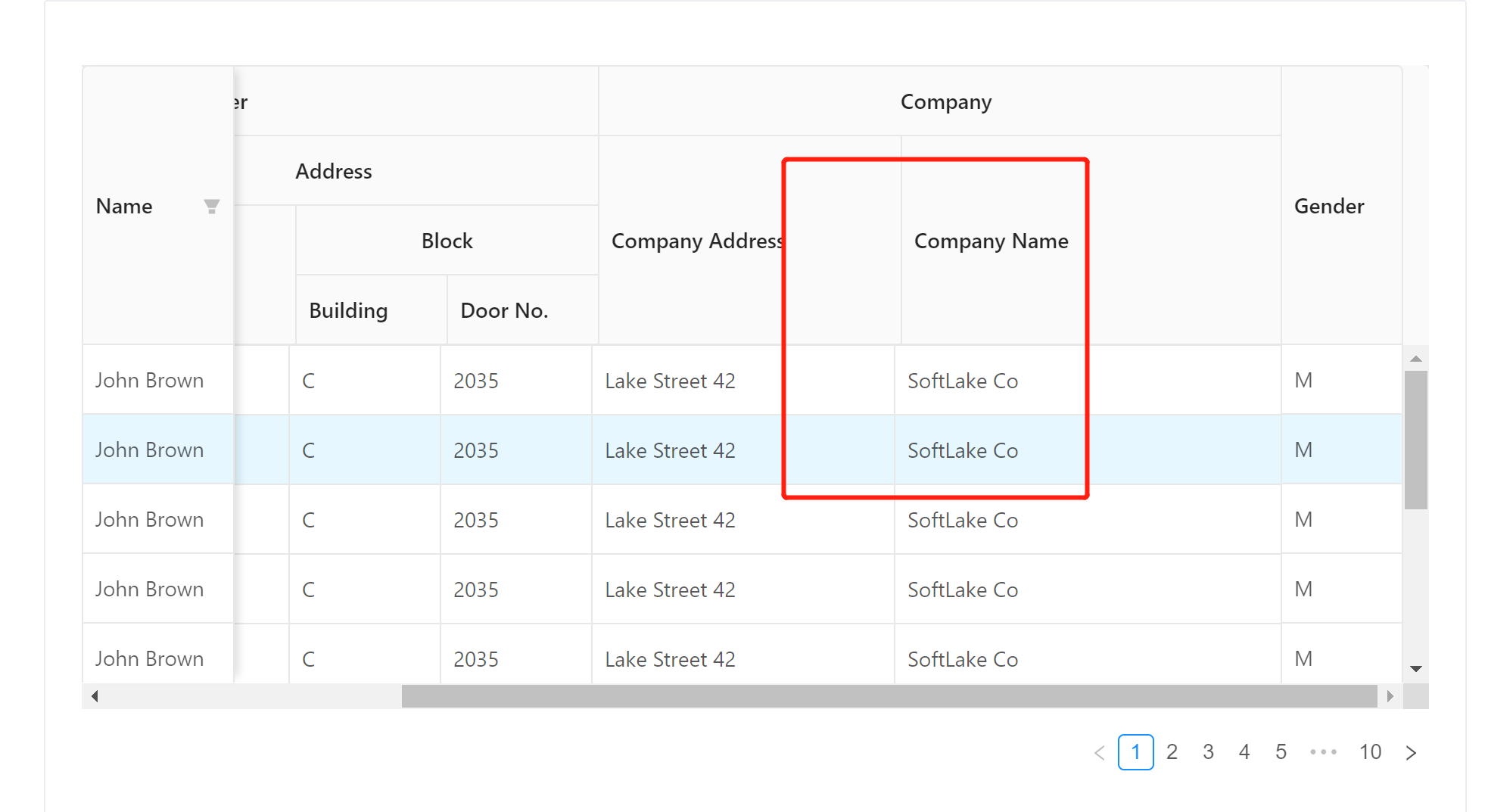
在window系统中,给Table组件设置 scroll={y: 600} 后,给表格滑到最右边时,表格体和表头会有一个滚动条的错位。我已经发现原因了,因为纵向能滚动后,.ant-table-body 该元素有纵向的滚动条,而 .ant-table-header 没有纵向滚动条,这时候就完犊子啦。好吧,我就手动设置一下他们的滚动条宽度吧。这时候又引出一个小问题,就是设置横向滚动后,如果有左右列固定的情况,固定的列底部会有个17px的空位,我查了原因,应该是让出的17px是默认滚动条的宽度。我又手动给这个-17px的margin值去掉。然后表格完美运行。
随后发现,实际上并没有完美解决,在windows 谷歌上没事了,可是在Mac上出事儿了,一点点我设置的4px的距离没对齐,卧槽!
What is expected?
期望表格组件无论设置横向还是纵向滚动,都能平稳运行。并且对齐。
What is actually happening?
一旦设置纵向滚动,列对不齐。edge中表格体和头在滑动时有明显的延迟。
我把我的解决代码放这里吧:
.ant-table {
}
The text was updated successfully, but these errors were encountered: