-
-
Notifications
You must be signed in to change notification settings - Fork 11.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Blogger] Every text boxes don't work well #89
Comments
|
Thanks for discovering that Markdown Here sort of works on Blogger (ありがとう!). I'll add this info to the Compatibility wiki page. (Tomorrow. Pretty tired now.) But yes, I see that line breaks are messed up. Viewing the page elements shows that the Blogger editor is inserting a So raw code Markdown looks like this in the Blogger editor: <p>```python</p>
<p>n = 33</p>
<p>s = "hello"</p>
<p>```</p>But it looks like this in the Gmail editor: ```python
<div>n = 33</div>
<div>s = "hello"</div>
<div>```</div>
<div>Markdown Here interprets One possible fix is simply to start interpreting/processing Another fix would be to add site-specific HTML-to-plaintext processing (and probably site-specific MD-to-HTML rendering). I've had this on my mind for a while, as it could help with Evernote, Wordpress, etc. compatibility. But it'll be a lot of work. |
|
I forgot to comment on the other part of this problem: The code block styling looks fine when you're writing the blog post (after rendering), but it's messed up in the final post (and the preview). See @lambdalice's screenshot above. (And the test post I linked to in the previous comment.) The problem seems to be with the Then the code block in the final post looks correct. I guess this is an argument for completely different per-site rendering? Like, with different CSS and everything? Ugh. But otherwise we break Yahoo to fix Blogger? Ugh. |
|
I just discovered the same issue, Googled, and landed here--funny coincidence that it's just being discussed now. I've been looking for a blogging platform that will support Markdown Here code blocks. Squarespace also fails, but it's definitely Squarespace's implementation of rich text blocks--they don't support ```haskell module Foo where foo :: Int foo = 3 ``` you get the exact same spacing between the So Blogger was my next try, and from the preview it looked perfect! But as you can see here, I got the same results as lambdalice--each line became a separate code block. Since Wordpress also does not work sufficiently well for code-oriented blogs, is there a known blogging system that does work correctly? (One that uses Markdown with the |
|
To unsatisfactorily answer your question about blogs that MDH works properly with: Dunno. Maybe someone else here knows? You can/should also ask in the MDH GGroup: https://groups.google.com/forum/#!forum/markdown-here I'll try out the easier fix for this sooner rather than later. |
…re, and interfered with code block rendering on Blogger (see issue #89). Added current URL to an attribute on the wrapper so that site-specific styles can be added.
|
Blogger behaviour is greatly improved now. Here's an example post, that didn't require special styles or Here are the revs that fix it: be739db a0c7d45 This will be in the next release. I'm going to close this issue. If there are problems after the next release, please re-open it or create a new one. |
|
It works very well. Thank you so much! |
In Chrome, when I write some text in Blogger, for example,
is converted like this:
When I push 'Preview' button, it becomes like:
{...}I don't know whether this is Markdown Here's bug or Blogger's bug.
But when I pasted a valid HTML into Blogger's editer, that is converted in 'Try it out...' (in http://markdown-here.com/) from same Markdown , everythings works very well.
The problem only happens when I converted that directly in Blogger's editor.
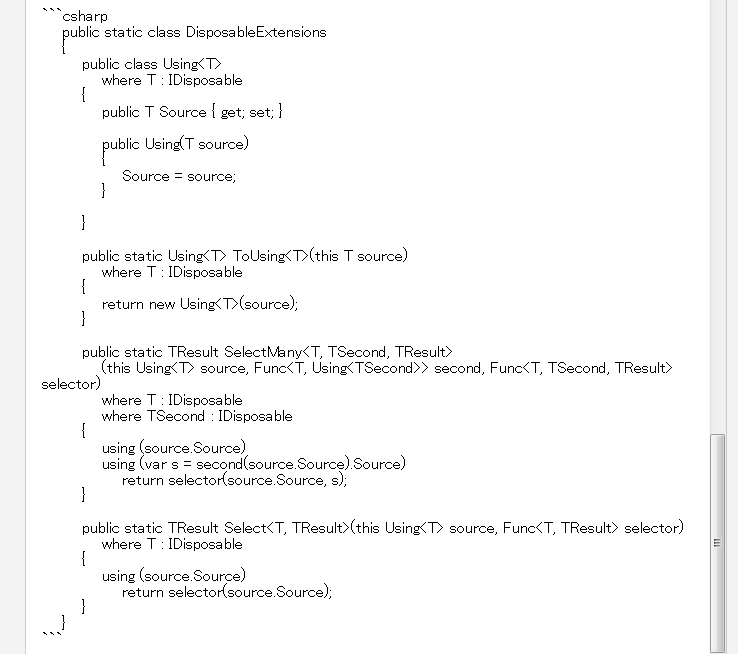
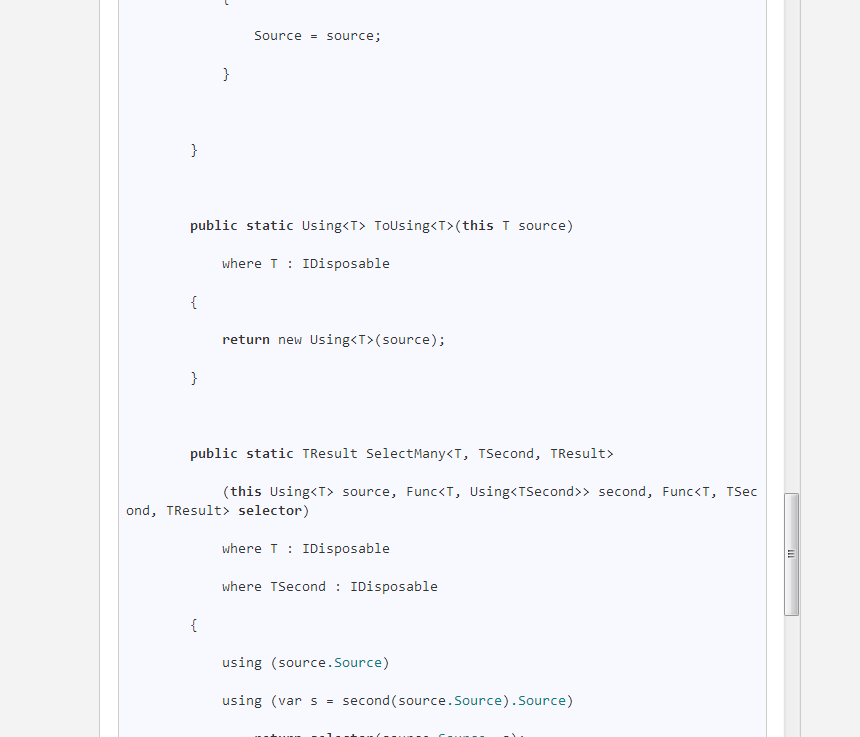
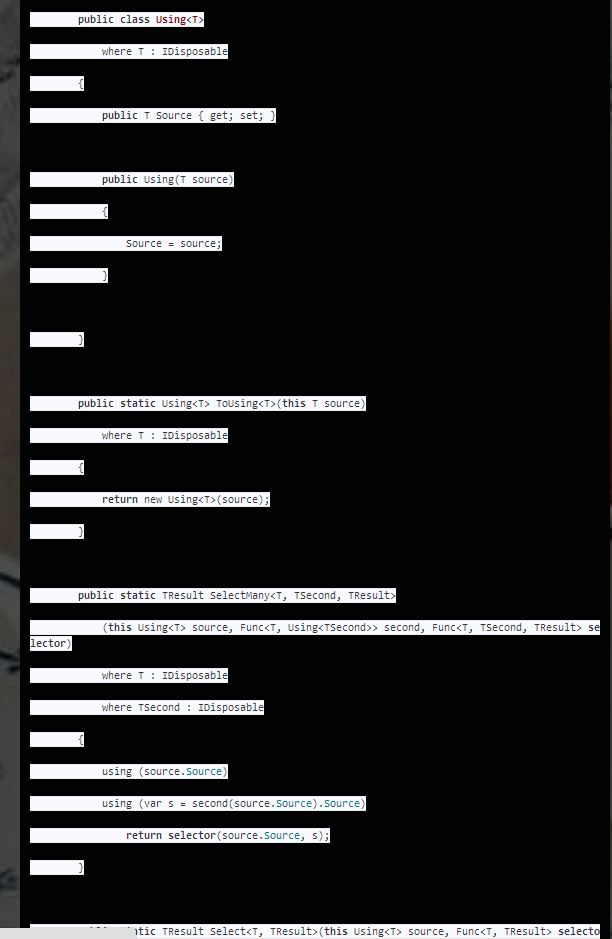
Here is the screenshot.



The text was updated successfully, but these errors were encountered: