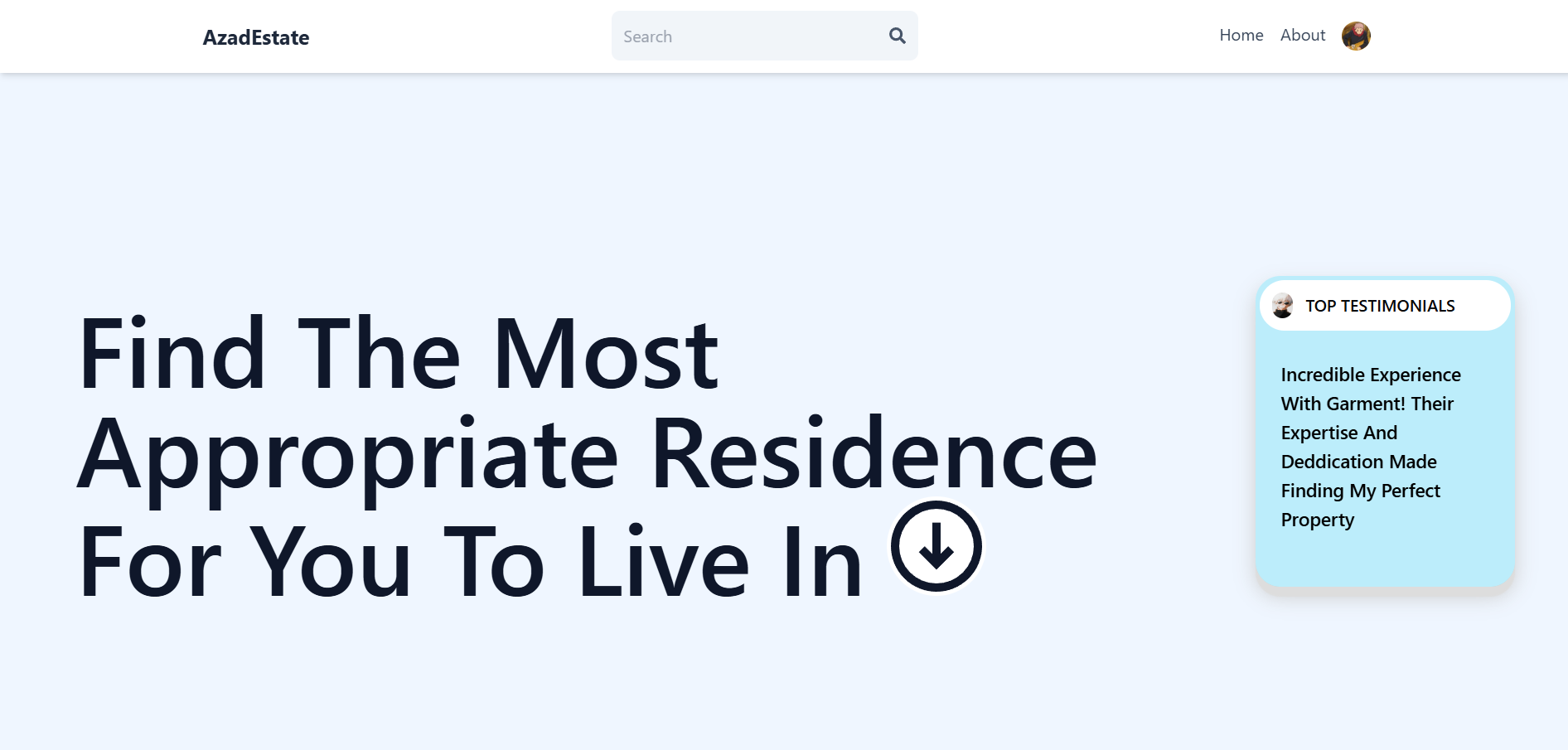
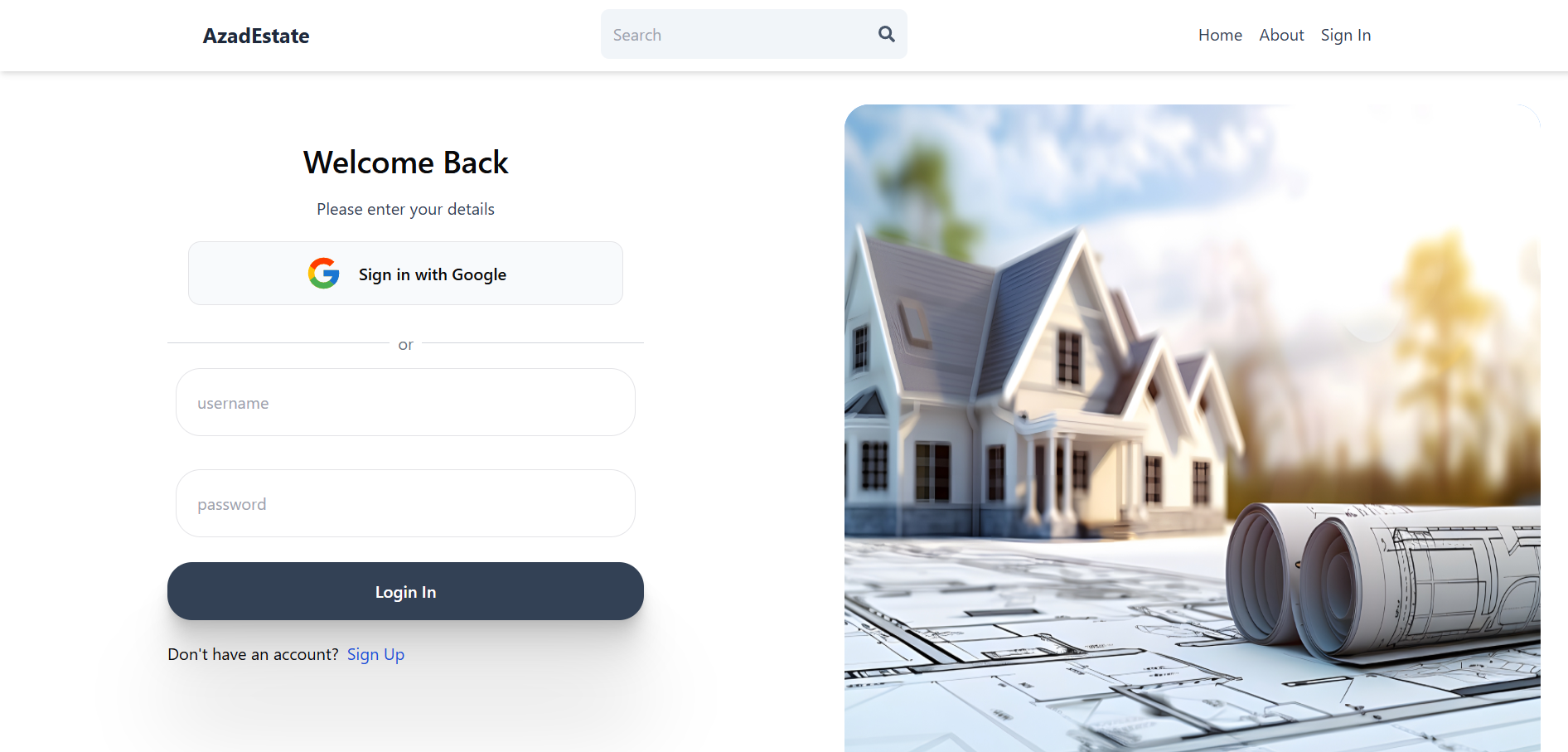
A full-stack real estate platform built using the MERN stack (MongoDB, Express, React, and Node.js). The website allows users to browse, search, and list properties, featuring a modern user interface and robust backend functionality. Key features include property filtering, user authentication and updating properties.
This project is a full-featured real estate platform built using the MERN stack (MongoDB, Express, React, and Node.js). The website offers users the ability to browse, search, and list properties with ease. It features advanced filtering options to refine searches based on location, price range, and property type. Secure authentication is implemented, allowing users to log in using either traditional email and password or Google Authentication. With a modern and responsive design, the website provides an excellent user experience across devices, while the robust backend ensures secure and efficient data management. This project showcases the power of the MERN stack in creating scalable, dynamic web applications.
- User authentication and authorization (JWT)
- User profile creation and management
- Listing creation and management
- Google Authentication
- React.js
- Redux
- Node.js
- Express.js
- MongoDB
- Tailwind CSS
- JWT Authentication
- Firebase
Before running the application, make sure you have the following installed:
- Node.js
- MongoDB or MongoDB Atlas account
1.Clone the project
git clone https://github.com/ObaidullahAzad/RealEstate.git2.Install dependencies for server side
npm install3.Go to the frontend directory and install dependencies
cd frontend
npm install4.Create a .env file in both the frontend and root directories and add the environment variables as shown in the .env.example files.
5.Go to root directory and start the server
npm run dev6.Go to frontend directory and start the client
cd frontend
npm run devTo run this project, you will need to add the following environment variables to your .env file
MONGO
JWT_SECRET
VITE_FIREBASE_API_KEY
VITE_API_URL
If you have any feedback, please reach out to me at [email protected]