-
-
Notifications
You must be signed in to change notification settings - Fork 23
Season Posters
In addition to title cards, the Maker can also automatically create season posters. This behavior can be customized by adding info to a specified series (or template) in a series YAML file.
The Maker looks for all files named like season{number}.jpg within the source directory - i.e. files like season0.jpg, season1.jpg, and season2.jpg. Any files present will have season posters made (unless posters are disabled). In addition to using these season files, the series' logo file (logo.png) is also used by default, but a per-season logo can be utilized if named like logo_season1.png in the source directory.
Note
Season posters can also be created manually with the mini maker.
Examples of different variations of season posters are shown below:



The following example showcases all possible options for customizing season poster creation:
series:
Mr. Robot (2015):
# THIS IS AN EXAMPLE - DO NOT COPY/PASTE
season_posters:
create: true
text_placement: bottom
logo_placement: bottom
omit_gradient: true
omit_logo: false
titles:
0: Specials
1: season_1.0
2: season_2.0
font:
file: ./fonts/Mr. Robot.ttf
color: red
kerning: 105%
size: 95%Below is a table of all the current options/attributes for controlling whether/how season posters are created - all options are per-series:
| Name | YAML Attribute | Allowed Values | Default Value | Required |
|---|---|---|---|---|
| Creation | create |
Boolean (true or false) |
true |
❌ |
| Text Placement | text_placement |
top or bottom
|
bottom |
❌ |
| Logo Placement | logo_placement |
top or bottom
|
bottom |
❌ |
| Omit Gradient | omit_gradient |
Boolean (true or false) |
false |
❌ |
| Omit Logo | omit_logo |
Boolean (true or false) |
false |
❌ |
| Season Titles | titles |
A mapping of season numbers to titles | Any customized season titles, then generic ones | ❌ |
| Font File |
font, file
|
A font file | Default season poster font | ❌ |
| Font Color |
font, color
|
A valid ImageMagick color | #CFCFCF |
❌ |
| Font Kerning |
font, kerning
|
Any number, formatted as value%
|
100% |
❌ |
| Font Size |
font, size
|
Any positive number, formatted as value%
|
100% |
❌ |
Whether to create season posters or not. Defaults to true.
Technically, you can disable season poster creation this way, but realistically just wouldn't put any season images in this series' source folder.
Where the text should be placed. Can be top, or bottom. The default is bottom placement. Examples of both are shown below.
text_placement Value |
top |
bottom |
|---|---|---|
| Example |  |
 |
Where the logo should be placed. Can be top, middle, or bottom. The default is bottom. placement. An example of each is shown below.
logo_placement Value |
top |
middle |
bottom |
|---|---|---|---|
| Example |  |
 |
 |
By default, the Maker adds a gradient overlay to all created season posters - this is done to improve readability of the standard white font. However, this is not always desirable, and the gradient overlay can be disabled by setting this option to true.
Whether to omit logos from season folders. This is disabled by default (and logos are added), but logos can be disabled by setting this to true.
The titles to use for season posters. The first values used are any custom season titles, followed by the "generic" titles of season 0 being Specials, 1 is Season One, etc.
All unspecified titles are converted to their "text" equivalent - i.e. One instead of 1.
The font of the season titles can customized with the following options.
Font file to use. If unspecified, the default font file for the season poster is used.
Custom font color. Must be a valid ImageMagick color.
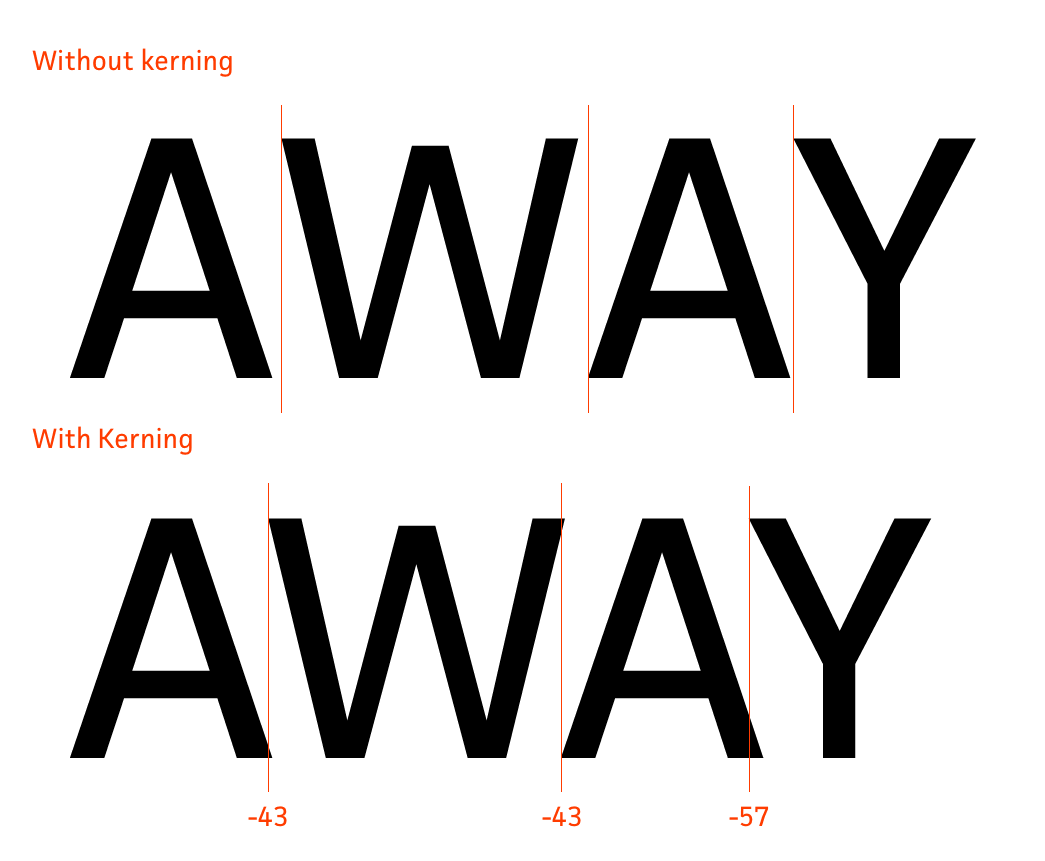
How much to scale the kerning (see example of kerning below) for letters of title text. A value greater than 100% will decrease the spacing between letters, while a value less than 100% will increase it. If the font you're specifying has very wonky spacing (or you just want to have some fun), a negative value can be specified to further adjust the kerning.
Below is a visual example of kerning:

How to scale the font size. Must be given as a percentage, with no change (the default value) being 100%.