-
-
Notifications
You must be signed in to change notification settings - Fork 197
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
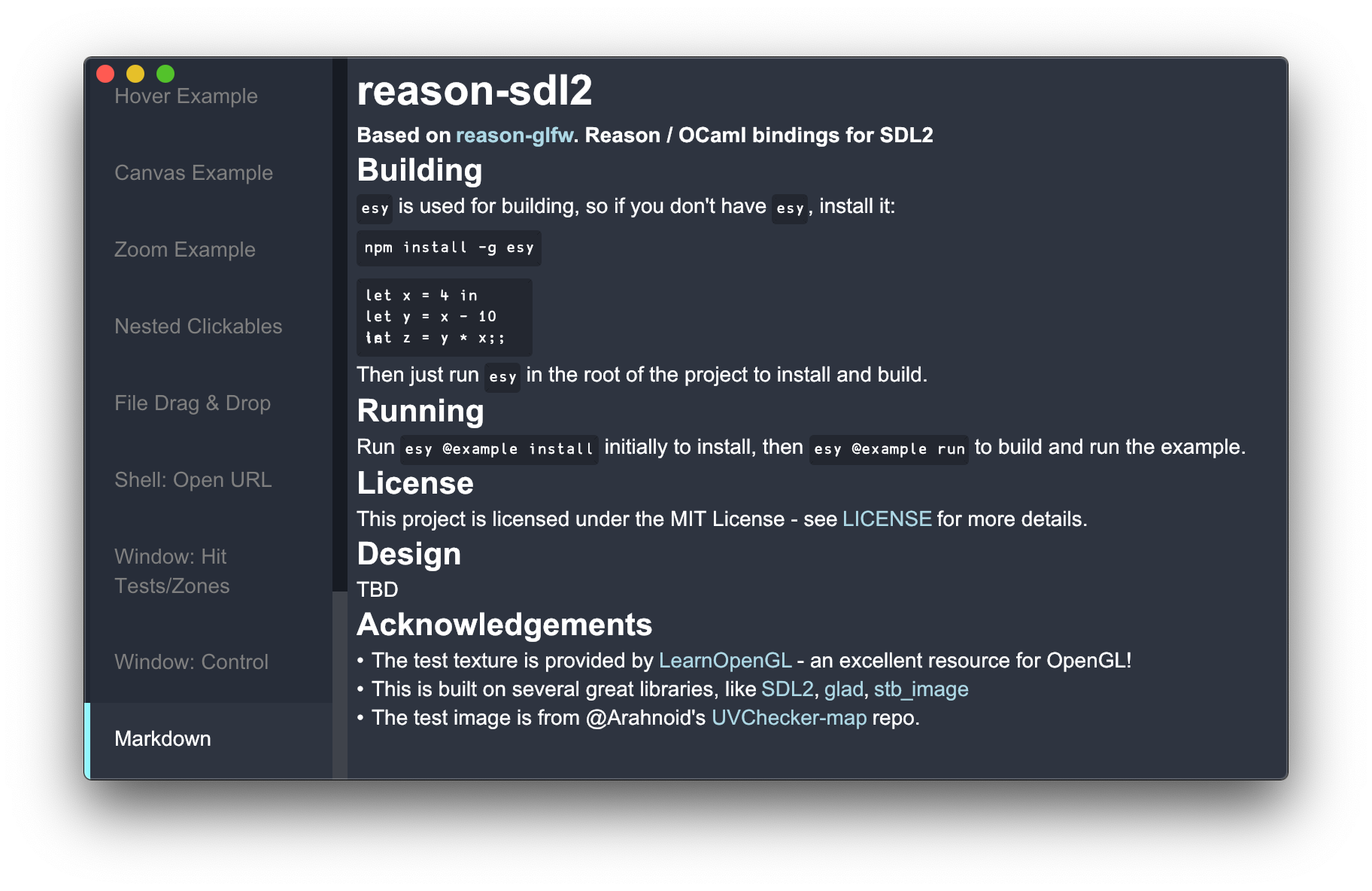
feat(components): add a Markdown component #886
Conversation
…t/components/markdown
…t/components/markdown
|
I have updated your lock dirs and formatted the code. |
7f5c358 to
2fe1553
Compare
|
So cool! Great use of the new |
|
I have updated your lock dirs and formatted the code. |
…ui/revery into feat/components/markdown
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Really cool PR! Just figured I'd drop by and give some feedback since Zach has been showing me all the cool progress the past few days (and trying to keep up with the project since I'd like to contribute some more when I have time 🙃)
Basically just commented on style nitpicks so feel free to get a second opinion on some of these, but I tried to suggest a few things that might make the code a little more idiomatic.
…t/components/markdown
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Just some minor feedback on the names in the SyntaxHighlight module - but otherwise looks great!
|
I have updated your lock dirs and formatted the code. |
This uses omd's generic markdown parser to generate Markdown using Revery components.

To-do list: