-
Notifications
You must be signed in to change notification settings - Fork 40
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #17 from lojals/feat/add-readme-new-version
Add readme new version
- Loading branch information
Showing
3 changed files
with
69 additions
and
63 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| # Change Log | ||
|
|
||
| ----- | ||
|
|
||
| ## [4.0.0](https://github.com/onevcat/ReactionButton/releases/tag/4.0.0) (2020-11-01) | ||
| * Support to Swift 5 | ||
| * Increase target to iOS 13 | ||
| * Add support to Tableview and CollectionView usage | ||
| * Improve interface | ||
| * New DataSource and layout protocols | ||
| * Update CocoaPod version | ||
| * Support for DarkMode and multiple traits | ||
| * Add support for Swift Package Manager |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,85 +1,78 @@ | ||
| # ReactionButton | ||
|
|
||
| [](http://cocoapods.org/pods/ReactionButton) | ||
| [](http://cocoapods.org/pods/ReactionButton) | ||
| [](http://cocoapods.org/pods/ReactionButton) | ||
|
|
||
| ## Usage | ||
|
|
||
| To run the example project, clone the repo, and run `pod install` from the Example directory first. | ||
|
|
||
| ### 📱🍕📱🍕📱🍕📱🍕📱 | ||
|
|
||
| --- | ||
| <p align="center"> | ||
| <a href='#'><img src="https://user-images.githubusercontent.com/6756995/97817645-5e0a3780-1c63-11eb-85be-519f76fc2beb.png"></a> | ||
| </p> | ||
| <p align="center"> | ||
| <a href='#'><img src="https://img.shields.io/badge/Language-%20Swift%20-FF00.svg"></a> | ||
| <a href="http://cocoapods.org/pods/ReactionButton"><img src="https://img.shields.io/cocoapods/v/ReactionButton.svg?style=flat"></a> | ||
| <a href="https://swift.org/package-manager/"><img src="https://img.shields.io/badge/SPM-supported-FF00.svg?style=flat"></a> | ||
| <br /> | ||
| <a href="https://raw.githubusercontent.com/onevcat/ReactionButton/master/LICENSE"><img src="https://img.shields.io/cocoapods/l/ReactionButton.svg?style=flat"></a> | ||
| <a href="http://cocoadocs.org/docsets/ReactionButton"><img src="https://img.shields.io/cocoapods/p/ReactionButton.svg?style=flat"></a> | ||
| </p> | ||
|
|
||
| <p align="center">Since Facebook introduced reactions in 2016, it became a standard in several applications as a way for users to interact with content. ReactionButton is a control that allows developers to add this functionality to their apps in an easy way.</p> | ||
|
|
||
| ## Features | ||
| - [x] Support of Dark Mode | ||
| - [x] Customizable layout using `ReactionButtonDelegateLayout` | ||
| - [x] Extensible DataSource for the control | ||
| - [x] Layout support for scrolling interfaces (UICollectionView/UITableView) | ||
| - [x] Codable initializer for usage on storyboards | ||
| - [x] Events | ||
|
|
||
| ## Requirements | ||
| * iOS 13.0+ | ||
| * Swift 5.0+ | ||
|
|
||
| ## Installation | ||
|
|
||
| ReactionButton is available through [CocoaPods](http://cocoapods.org). To install | ||
| it, simply add the following line to your Podfile: | ||
| * [Installation guide](https://github.com/lojals/ReactionButton/wiki/Installation-guide) | ||
|
|
||
| ```ruby | ||
| pod "ReactionButton" | ||
| ``` | ||
|
|
||
| ## Examples | ||
| ## Usage | ||
|
|
||
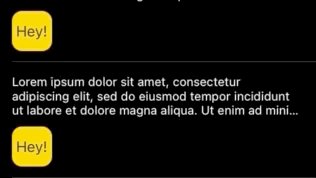
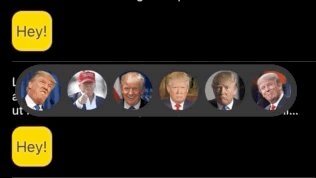
| ### 1. Basic Instance | ||
| This instance create a **ReactionButton** using `default` ReactionButtonConfig. | ||
| Images from [Trump reactionpacks style](http://www.reactionpacks.com/packs/2c1a1e41-e9e9-407a-a532-3bfdfef6b3e6). | ||
| There are multiple ways to instantiate a `ReactionButton`, using a frame, storyboards, or an empty convenience initializer. | ||
|
|
||
| #### Example Code | ||
|
|
||
| ```swift | ||
| let optionsDataset = [ | ||
| JOReactionableOption(image: "img_1", name: "img1"), | ||
| JOReactionableOption(image: "img_2", name: "img2"), | ||
| JOReactionableOption(image: "img_3", name: "img3"), | ||
| JOReactionableOption(image: "img_4", name: "img4"), | ||
| JOReactionableOption(image: "img_5", name: "img5"), | ||
| JOReactionableOption(image: "img_6", name: "img6") | ||
| ] | ||
|
|
||
| let buttonSample1 = ReactionButton(frame: CGRect(origin: CGPoint(x: 40, y: 200), size: CGSize(width: 100, height: 50))) | ||
| buttonSample1.delegate = self | ||
| buttonSample1.backgroundColor = .green | ||
| buttonSample1.dataset = optionsDataset | ||
| view.addSubview(buttonSample1) | ||
| let buttonSample = ReactionButton(frame: CGRect(x: 0, y: 0, width: 100, height: 100)) | ||
| buttonSample.dataSource = self | ||
| view.addSubview(buttonSample) | ||
| ``` | ||
|
|
||
|  | ||
|  | ||
| > Images from [Trump reactionpacks style](http://www.reactionpacks.com/packs/2c1a1e41-e9e9-407a-a532-3bfdfef6b3e6). | ||
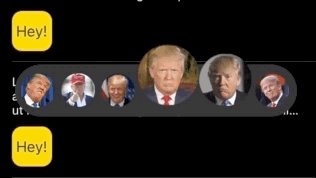
| ### 2. Delegate | ||
| The `ReactionButton` has a delegate to communicate events of option selection, option focus, and cancel of actions. To use it, set the `ReactionButtonDelegate` conform as a delegate. | ||
|
|
||
| ### 2. Custom styled instance | ||
| #### Example Code | ||
| ```swift | ||
| let buttonSample = ReactionButton(frame: CGRect(x: 0, y: 0, width: 100, height: 100)) | ||
| buttonSample.delegate = self | ||
| view.addSubview(buttonSample) | ||
| ``` | ||
|  | ||
| > Images from [Trump reactionpacks style](http://www.reactionpacks.com/packs/2c1a1e41-e9e9-407a-a532-3bfdfef6b3e6). | ||
| With this instance you can fully custom your component. Following the **JOReactionableConfig** variables. | ||
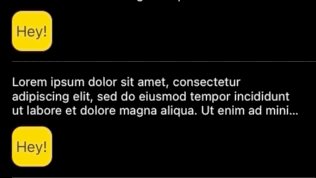
| ### 3. Custom layout instance | ||
| `ReactionButton` allows customization of the layout with the help of `ReactionButtonDelegateLayout`. To use it, please conform to that protocol and set it as delegate (Same pattern as UICollectionView). | ||
|
|
||
| ```swift | ||
| func ReactionSelectorConfiguration(_ selector: ReactionButton) -> ReactionButton.Config { | ||
| ReactionButton.Config(spacing: 2, | ||
| size: 30, | ||
| minSize: 34, | ||
| maxSize: 45, | ||
| spaceBetweenComponents: 30) | ||
| } | ||
| ``` | ||
| You can custom your selector with the following variables, used in the | ||
|
|
||
|  | ||
|  | ||
|
|
||
|  | ||
|  | ||
|
|
||
| ```swift | ||
| let config = JOReactionableConfig(spacing: 2, | ||
| size: 30, | ||
| minSize: 34, | ||
| maxSize: 45, | ||
| spaceBetweenComponents: 30) | ||
|
|
||
| let buttonSample2 = ReactionButton(frame: CGRect(origin: CGPoint(x: 40, y: 300), size: CGSize(width: 100, height: 50)), config: config) | ||
| buttonSample2.delegate = self | ||
| buttonSample2.backgroundColor = .green | ||
| buttonSample2.dataset = optionsDataset | ||
| view.addSubview(buttonSample2) | ||
| ``` | ||
|
|
||
| ## Author | ||
|
|
||
| Jorge Ovalle, [email protected] | ||
|
|
||
|
|
||
|
|
||
| ## License | ||
|
|
||
| ReactionButton is available under the MIT license. See the LICENSE file for more info. |