This repository has been archived by the owner on Jan 24, 2025. It is now read-only.
-
-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat(gatsby-theme-docz): improve documentation
- Loading branch information
1 parent
0672c3e
commit 80b35f8
Showing
4 changed files
with
122 additions
and
12 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,27 +1,138 @@ | ||
| # gatsby-theme-docz | ||
|
|
||
| > :warning: This is experimental and subject to breaking changes. | ||
|  | ||
|
|
||
| The official Gatsby theme for Docz. | ||
|
|
||
| ## Installation | ||
|
|
||
| ```sh | ||
| yarn add gatsby gatsby-theme-docz | ||
| yarn add gatsby gatsby-theme-docz react react-dom | ||
| ``` | ||
|
|
||
| ## Usage | ||
|
|
||
| ```js | ||
| // gatsby-config.js | ||
| module.exports = { | ||
| __experimentalThemes: [ | ||
| { | ||
| resolve: 'gatsby-theme-docz', | ||
| }, | ||
| ], | ||
| plugins: 'gatsby-theme-docz', | ||
| } | ||
| ``` | ||
|
|
||
| ### Configuration | ||
|
|
||
| You can usually set your config using `doczrc.js` file ([see all available](https://github.com/pedronauck/docz/blob/master/core/docz-core/src/config/argv.ts#L54-L103)) or if you want to | ||
| You can usually set your config using `doczrc.js` file ([see all available](https://www.docz.site/docs/project-configuration)) or if you want to | ||
| set some default options for your theme, you can set `options` on plugin definition. | ||
|
|
||
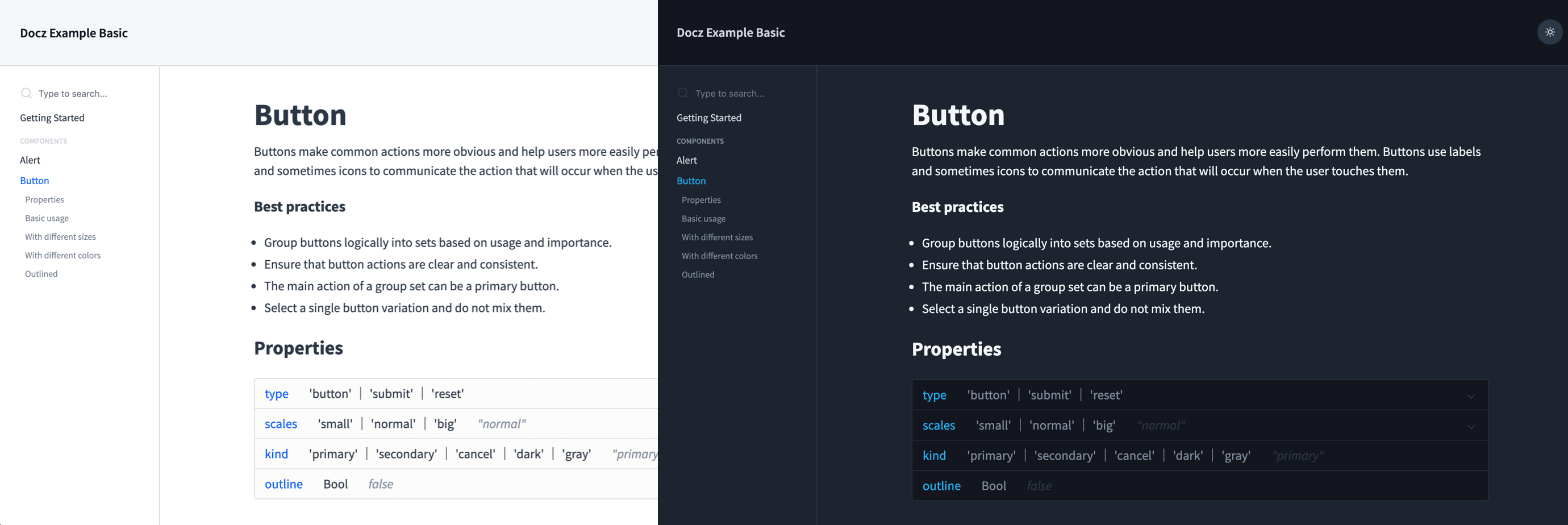
| ### Dark Mode | ||
|
|
||
| To change your project to use a darker version of default theme, just set your `doczrc.js` like that: | ||
|
|
||
| ```js | ||
| // doczrc.js | ||
| export default { | ||
| themeConfig: { | ||
| mode: 'dark', | ||
| }, | ||
| } | ||
| ``` | ||
|
|
||
| ### Customizing components | ||
|
|
||
| Components shadowing is one of the best things included in the new Gatsby theme features, with it is possible to replace | ||
| theme files just by creating your own file following a file naming convetion. | ||
|
|
||
| Example: If you're using `gatsby-theme-docz` which uses a `Header` component located at `src/components/Header/index.js` | ||
| you can override the component by creating `src/gatsby-theme-docz/components/Header/index.js`. Cool right? | ||
|
|
||
| So, now that you know about how component shadowing works on Gatsby themes, you can override anything inside the `gatsby-theme-docz`. | ||
|
|
||
| ### Customizing theme | ||
|
|
||
| As default theme system we are using the [Theme-UI](https://theme-ui.com/), it's a library for build consistent, themeable React apps | ||
| based on constraint-based design principles. So, you can modify our based theme in order to make you own style and combining | ||
| these modifications with the component shadowing, you can create a totally differente documentation very quickly. | ||
|
|
||
| Check our [base theme object](https://github.com/pedronauck/docz/blob/feat/gatsby/core/gatsby-theme-docz/src/theme/index.js) to see the properties. | ||
|
|
||
| You can modify the theme object by using `doczrc.js` files and changing the `themeConfig` property: | ||
|
|
||
| ```js | ||
| // doczrc.js | ||
| export default { | ||
| themeConfig: { | ||
| colors: { | ||
| hedaer: { | ||
| bg: 'tomato', | ||
| }, | ||
| }, | ||
| }, | ||
| } | ||
| ``` | ||
|
|
||
| Or, to create your own theme it's easy, just create this file in the root of your project: `src/gatsby-theme-docz/theme/index.js`. | ||
|
|
||
| ```js | ||
| import baseTheme from 'gatsby-theme-docz/src/theme' | ||
| import { merge } from 'lodash/fp' | ||
|
|
||
| export default merge(baseTheme, { | ||
| colors: { | ||
| header: { | ||
| bg: 'tomato', | ||
| }, | ||
| }, | ||
| }) | ||
| ``` | ||
|
|
||
| ### Changing code highlight | ||
|
|
||
| Both code highlights shortcodes and the `<Playground>` component are using [prism-react-renderer](https://github.com/FormidableLabs/prism-react-renderer) to highlight the code. | ||
| If you want to modify and use another PrismJS theme, you can do that just passing a `prismTheme` property for your theme. | ||
|
|
||
| ```js | ||
| // doczrc.js | ||
| import myCustomPrismTheme from './my-prism-theme' | ||
|
|
||
| export default { | ||
| themeConfig: { | ||
| prismTheme: myCustomPrismTheme, | ||
| }, | ||
| } | ||
| ``` | ||
|
|
||
| Or you want to have different themes for `light` and `dark` color mode, you can change the `prism` default property like that: | ||
|
|
||
| ```js | ||
| // doczrc.js | ||
| import customLightTheme from './my-light-theme' | ||
| import customDarkTheme from './my-dark-theme' | ||
|
|
||
| export default { | ||
| themeConfig: { | ||
| prism: { | ||
| light: customLightTheme, | ||
| dark: customDarkTheme, | ||
| }, | ||
| }, | ||
| } | ||
| ``` | ||
|
|
||
| ### Adding component shortcodes | ||
|
|
||
| You can add shortcodes to your docs site which can be used throughout | ||
| your docs pages by extending the components passed to MDXProvider. You | ||
| can do this by using component shadowing and creating the following file | ||
| in the root of your project: `src/gatsby-theme-docz/components/index.js`. | ||
|
|
||
| #### Example `components.js` | ||
|
|
||
| ```js | ||
| import baseComponents from 'gatsby-theme-documentation/src/components' | ||
| import MyCustomH1 from '../components/my-custom-h1' | ||
|
|
||
| export default { | ||
| ...baseComponents, | ||
| h1: MyCustomH1, | ||
| } | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -4,7 +4,6 @@ | |
| "description": "Gatsby theme created to use Docz", | ||
| "license": "MIT", | ||
| "author": "Pedro Nauck ([email protected])", | ||
| "main": "n/a", | ||
| "keywords": [ | ||
| "gatsby", | ||
| "gatsby-theme", | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters