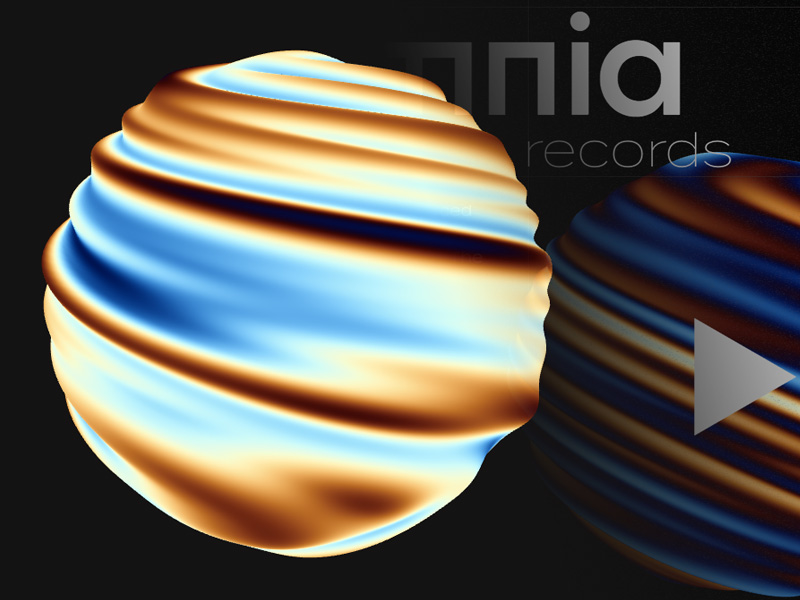
Demos for the tutorial on how to deform and color spheres in Three.js. By Mario Carrillo.
Install dependencies:
npm install
Compile the code for development and start a local server:
npm start
Create the build:
npm run build
Follow Codrops: Twitter, Facebook, GitHub, Instagram
Made with 💙 by Codrops