-
-
Notifications
You must be signed in to change notification settings - Fork 6.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Yarn 2 support #304
Comments
|
Honestly, I don't think Yarn 2 is worth it. It's a completely different tool from Yarn 1 and should've just been named Berry. If you are using it just because it's "the next version of Yarn where everyone will eventually be using", I'd suggest you stay on Yarn 1 because that's not going to happen - or, use If you are using it specifically for PnP mode, the problem is that PnP mode is almost a black box to debug this type of issues (local linked packages just behave differently) and frankly for me it's just not worth it to spend time on it now. If you want to spend time on investigating that, feel free to submit a PR. |
|
So I did a best guess fix in ee60f64 - which should now follow strict dependencies when resolving. |
|
Thanks, I understand this is not a priority for you. Your fix did the trick with one little gotcha: If you have some time to shed some light on this I'd be glad to submit some PR to make it work seamlessly. |
Before I start:
I know I'm annoying with Yarn 2 but I genuinely think Vite should support it out-of-the-box.
This issue is different from the other I've created because it has to do with Yarn 2 strict module resolution and has nothing to do with monorepos.
Describe the bug
Since

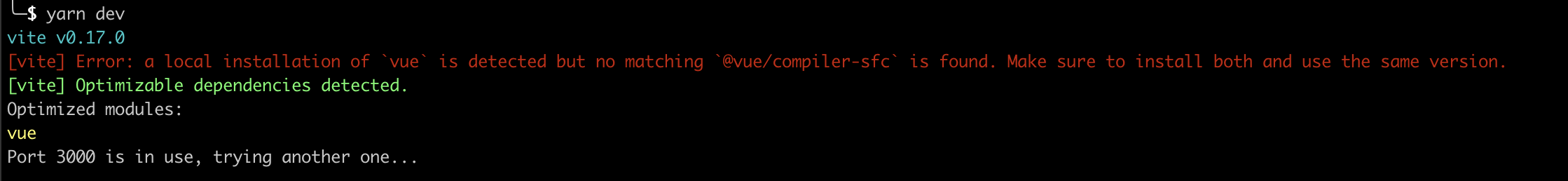
[email protected]Vite is throwing an error with Yarn 2.The reason why:
local vue pkg is now resolved at all times here https://github.com/vitejs/vite/blob/master/src/node/utils/resolveVue.ts#L48
Previously, the resolution was left to the resolver (which defaulted to node resolution I think) e67b698
However,
@vue/runtime-domis not meant to be listed as a dependency of any vite project and thus fails to resolve.Even if you list
@vue/runtime-domas a devDependency in the project in order to workaround it, it fails after here https://github.com/vitejs/vite/blob/master/src/node/utils/resolveVue.ts#L88Because the
inferPathmethod replace path in a way that don't play well with Yan PnP resolution (where path are hashed: for instance/vite-monorepo-yarn2/.yarn/cache/@vue-runtime-dom-npm-3.0.0-beta.14-5f287deff2-3.zip/node_modules/@vue/runtime-dom/dist/runtime-dom.esm-bundler.jsReproduction
Bare create-vite-app with yarn 2:
https://github.com/AlexandreBonaventure/vite-yarn2-bug
System Info
viteversion: 0.17.0The text was updated successfully, but these errors were encountered: