You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Please allow components (specifically a right-aligned dropdown menu) to exist outside of the collapse within navbars.
With this it is relatively easy to create the common 3 component (toggle, brand, [random component]) navbar layout that seems to be popular in many mobile sites and applications. This was very easy to do in RC1 and required only a minimal amount of additional styling but attempting this in the WIP version is quite a mess, especially with the navbar-header requirement.
We won't be doing this for v3, but I'd be open to tweaking this to account for this for v3.1 as long as we don't break backward compatibility. I'll track it via #9397 for 3.1.
Also, the ability to easily switch alignment of the brand (navbar-brand-center, etc.) and toggle (navbar-toggle-left, navbar-toggle-right, etc.) within the navbar would be a nice bonus ;)
Chrome on Mac. Comparisons between WIP and RC1.
Please allow components (specifically a right-aligned dropdown menu) to exist outside of the collapse within navbars.
With this it is relatively easy to create the common 3 component (toggle, brand, [random component]) navbar layout that seems to be popular in many mobile sites and applications. This was very easy to do in RC1 and required only a minimal amount of additional styling but attempting this in the WIP version is quite a mess, especially with the navbar-header requirement.
Here are jsFiddle examples of this layout:
RC1: http://jsfiddle.net/jokokoloko/t4ww3/
WIP: http://jsfiddle.net/jokokoloko/ZmxQp/
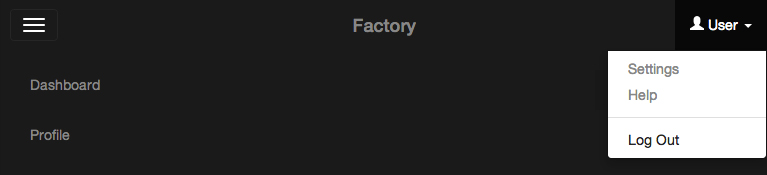
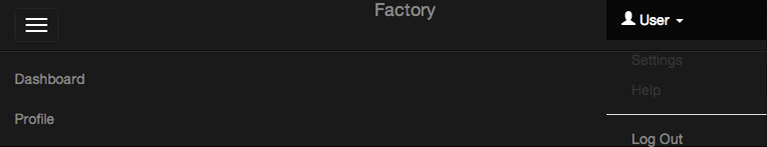
Some quick screenshots:
RC1


WIP


The text was updated successfully, but these errors were encountered: