Este repositório é composto pelo desafio 01 do capítulo 03, da especialização em ReactJS ministrado pela ROCKETSEAT em seu curso IGNITE PRO.
Outras tecnologias utilizadas:
Neste desafio foi exigido o desenvolvimento de um blog totalmente do zero utilizando como base o modelo do Fimga. A ideia seria criar um CMS de forma que o frontend se conectasse com a API do Prismic e devolvesse o conteúdo adicionado no CMS. Assim foi desenvolvido:
-
Index
- Lista de todas as publicações adicionadas no CMS;
- Cada publicação deve indicar o autor e a data em que foi publicado;
- Foi adicionada paginação de forma que caso existam mais itens do que o limite fixado aparecerá "Carregar mais".
-
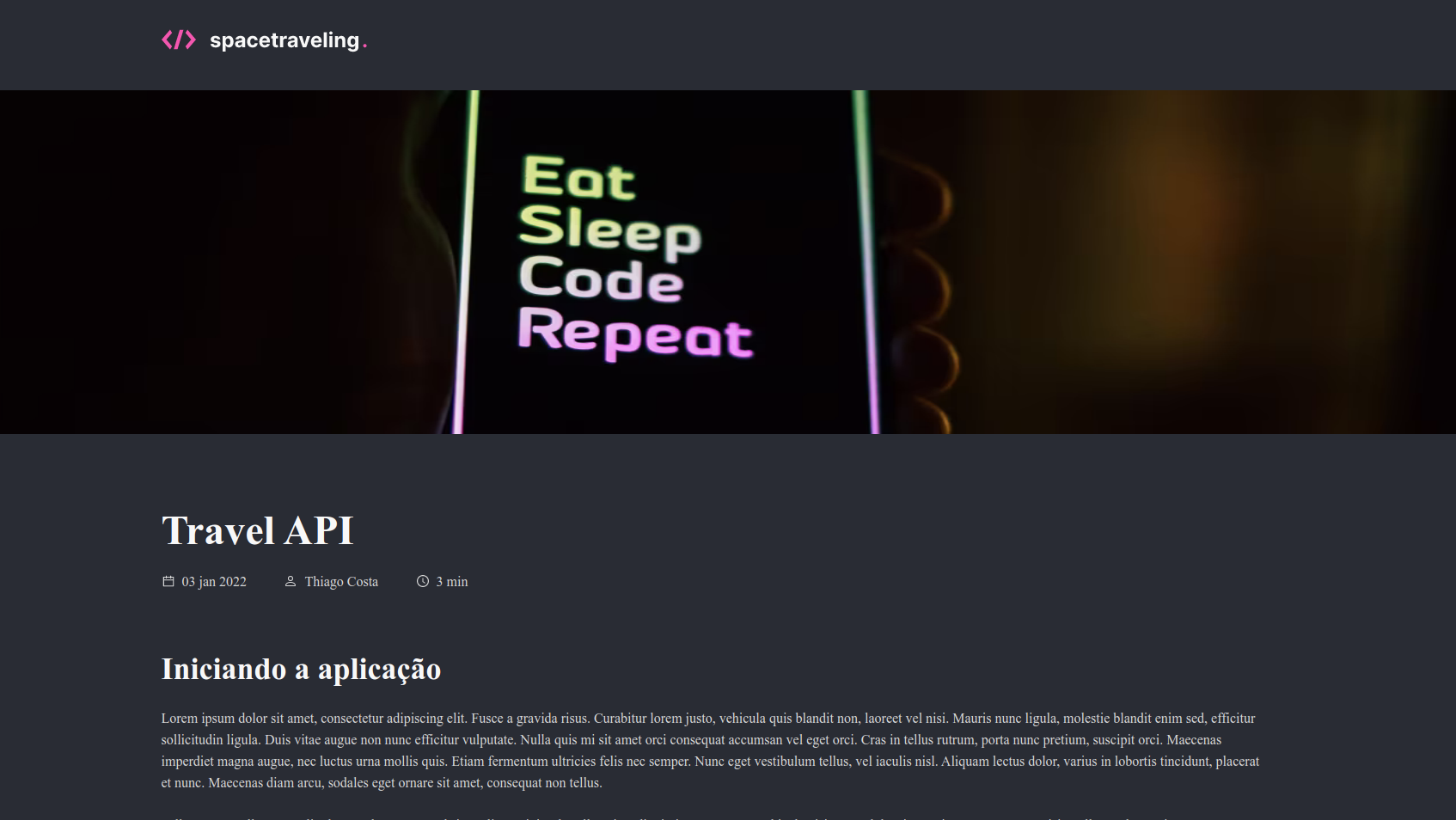
Show
- Cada publicação é acessada por sua página própria mediante o SLUG que funciona como um ID único;
- Cada publicação deve indicar a data em que foi publicada, nome do autor e calcular o tempo médio de leitura;
- É necessário ainda, retornar todo o conteúdo da publicação.
services > prismic.ts
import Prismic from '@prismicio/client';
import { DefaultClient } from '@prismicio/client/types/client';
export function getPrismicClient(req?: unknown): DefaultClient {
const prismic = Prismic.client(process.env.PRISMIC_API_ENDPOINT, { req, accessToken: process.env.PRISMIC_ACCESS_TOKEN,
});
return prismic;
}
Para rodar a aplicação baixe ou clone este repositório. Em seguida instale a pasta node_modules com o comando yarn install. Ao final inicie a aplicação com yarn dev que será iniciada na porta localhost:3000. Será necessário também adicionar as variáveis locais e suas respectivas chaves de sua conta no Prismic para puxar os conteúdos que lá estiverem adicionados.