使用 Vue-CLI 輕鬆建構 chrome 插件
支援 vue2 vue3 TypeScript 跟 JavaScript!
vue-cli 5.0.1 或更高
該插件用於將新專案 用於 chrome extension 插件。
vue create <project-name>
# 回答要建構的vue專案問答
cd <project-name>
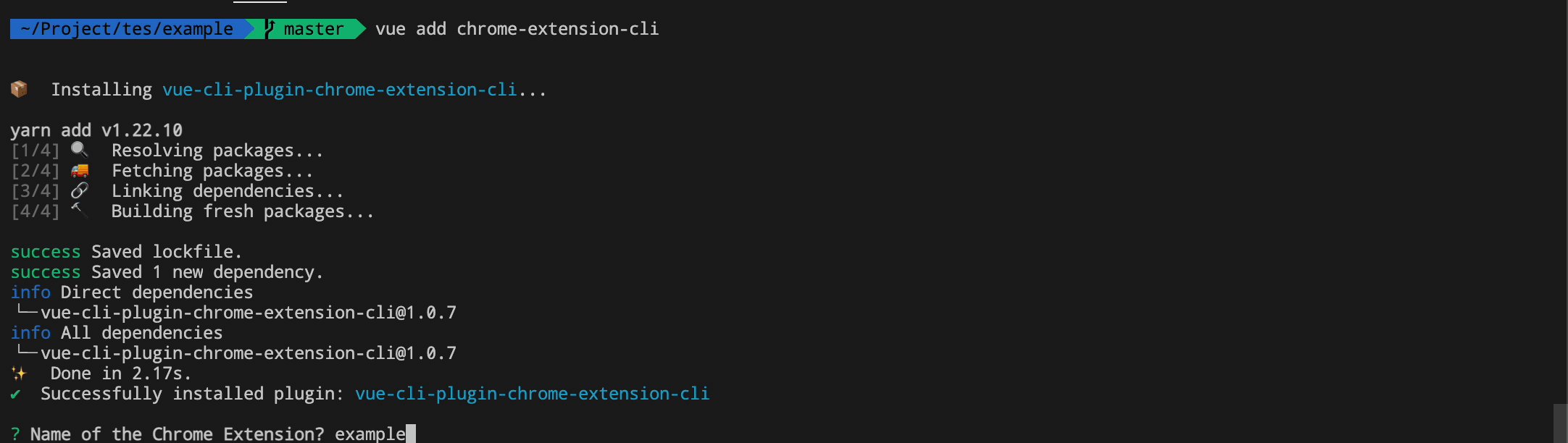
vue add chrome-extension-cli
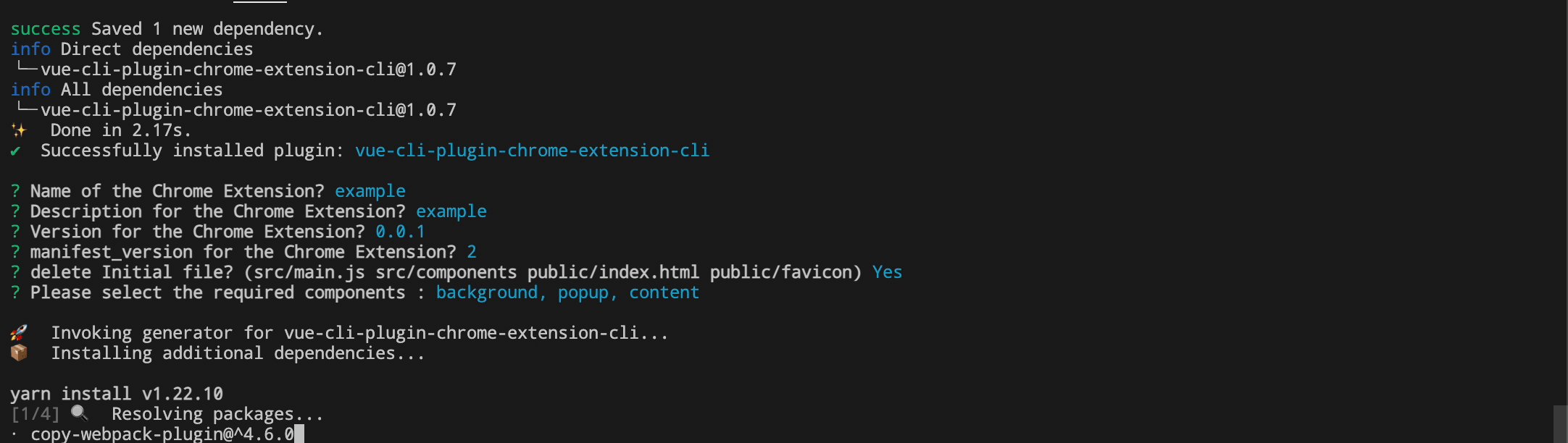
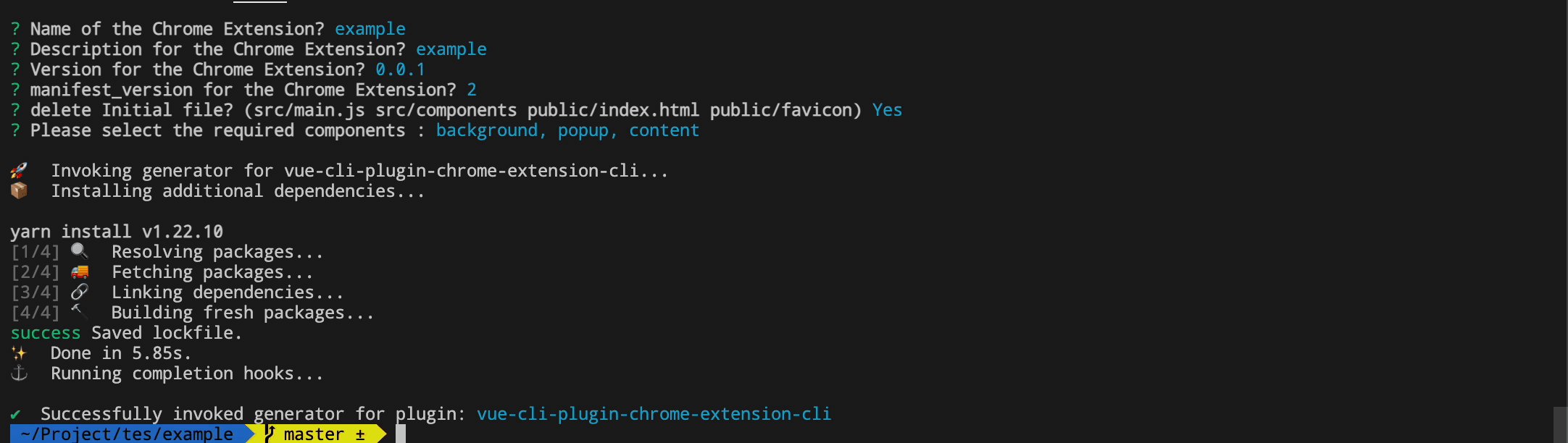
# 回答要建構的chrome extension問答
# 🎉
.
├── public
│ ├── can set image.
├── src/
│ ├── assets
│ │ └── Static assets
│ ├── entry
│ │ ├── options.js
│ │ ├── popup.js
| | ├── devtools.js
│ │ ├── content.js
│ │ └── background.js
│ └── view
│ │ ├── popup.vue
│ │ ├── options.vue
| | └── devtools.vue
│ ├── manifest.development.json
│ └── manifest.production.json
└── vue.config.js
-
使用
npm run build-watch運行開發模式,將生成一個dist文件。 安裝Extension Reloader,以便在熱更新。 (注意,當您更改 manifest.json 文件時,它不會自動加載,您需要點選 extension 頁面中的更新) -
生產模式
npm run build,並將其壓縮成 zip 並部署到 chrome 商店中。
對話都是通過inquirer.js api.實現