سلام دوستان 🖐️
حال شما چطور است؟ اگر میخواهید ظاهر پروفایل گیتهاب خود را زیباتر کنید، به مکان درستی آمدهاید.
- 📌 قدم اول: راهاندازی مخزن گیتهاب
- 💡 از کجا ایده بگیریم؟ ?
- 🚩 بعد از مشاهده پروفایل ها چکار کنیم؟?
- یک ستاره بدهید ⭐
یک مخزن با نام کاربری گیتهاب خود بسازید 👇

الگو : 👇
https://github.com/username/username
مثال : 👇
https://github.com/rzashakeri/rzashakeri
حالا که مخزن ساخته شد، به قسمت جالب میرسیم: طراحی فایل README.md خودمان.
حتماً از شما پرسیده شده که از کدام پروفایلها برای گرفتن ایده استفاده کنید؟ شما میتوانید پروفایل افراد مختلف را از طریق سایت زیر مشاهده کنید و از آنها ایده بگیرید 👇
خب، تا اینجا توانستهاید ایدههای جالبی از پروفایلهای افراد مختلف پیدا کنید. حالا وقت آن است که از ابزارهای مختلف برای زیبا کردن پروفایل گیتهاب خود استفاده کنید که میتوانید از لیست زیر به آنها دسترسی پیدا کنید.
برای باز کردن لیست کلیک کنید
یک لیست از نشانها و کارتها، همراه با کد Markdown آنها، که میتوانند در فایل README.md برای یک گیتهاب استفاده شوند.
📍 به عنوان مثال:
نشانهایی برای برندینگ توسعهدهنده شخصی، پروفایل و پروژهها.
📍 به عنوان مثال:
یک سرویس تولید نشان که بازدیدهای فایل Markdown شما را شمارش میکند.
📍 به عنوان مثال:
4. Shields
نشانهای مختصر، سازگار و قابل خواندن به فرمت SVG و رستر و ساخت توکنها با مقادیر سفارشی
📍 به عنوان مثال:
این بسته به شما امکان میدهد تا بازدیدهای پروفایل گیتهاب خود را پیگیری کنید و آنها را در README پروفایل خود نمایش دهید، بهصورت رایگان.
📍 به عنوان مثال:
با این نشان منحصربهفرد، آمار خود را در StackOverflow نمایش دهید.
📍 به عنوان مثال:
یک لیست انتخابی از نشانهایی که در گیتهاب استفاده میشوند.
📍 به عنوان مثال:
پروفایل README.md خود را با این نشانهای شگفتانگیز بهبود دهید.
📍 به عنوان مثال:
این ابزار شمارش میکند که پروفایل گیتهاب شما چند بار مشاهده شده است. یک میکروسرویس رایگان در فضای ابری.
📍 به عنوان مثال:
10. ColoredBadges
برخی از نشانهایی که برای پروفایل گیتهاب خودم ساختهام.
📍 به عنوان مثال:
11. AppVeyor
یک نشان وضعیت پروژه است که تصویری پویا از وضعیت آخرین ساخت پروژه را نمایش میدهد. شما میتوانید یک نشان وضعیت را در صفحه اصلی پروژه گیتهاب خود یا در پورتال اینترانت خود قرار دهید.
📍 به عنوان مثال:
12. برای نشانها
نشانها به خاطر نشانها.
📍 به عنوان مثال:
13. نشان Grunt
آیا در یک پروژه از Grunt استفاده میکنید و میخواهید این موضوع را با افتخار در فایل README پروژه یا وبسایت پروژه خود نمایش دهید؟ حالا میتوانید این کار را با نشان "ساخته شده با Grunt" انجام دهید!
📍 به عنوان مثال:
یک نشان ایجاد کنید که وضعیت ساخت فعلی پروژه شما را نمایش دهد. وضعیت ساخت بر اساس وضعیت اولین خط لوله در جدیدترین جریان کاری شما تعیین میشود. میتوانید این نشان را در فایل README پروژه یا هر صفحه وبی استفاده کنید.
📍 به عنوان مثال:
15. اقدام Aoc Badges
عملکرد GitHub برای بهروزرسانی نشانهای Readme شما بهمنظور نمایش آمار فعلی Advent of Code شما.
📍 به عنوان مثال:
16. نشانهای Github
برنامهای برای ایجاد نشانها برای فایل README شما 📑
📍 به عنوان مثال:
17. نشان Discord Md
اضافه کردن نشان به فایل README گیتهاب شما که نام کاربری و وضعیت حضور شما در Discord را نمایش دهد!
📍 به عنوان مثال:
18 . نشانهای ساده
آیکونهای ساده و شگفتانگیز بر روی نشانهای Shields.io مورد علاقه شما. همین حالا امتحان کنید و بر روی پروفایل خود اضافه کنید!
📍 برای مثال:
نشانهای تمیز برای پروفایل گیتهاب شما
📍 برای مثال:
این امکان را به کاربران میدهد تا به راحتی از آیکونهای Octicons و آیکونها و لوگوهای خود در نشانهای Shields.io استفاده کنند.
📍 برای مثال:
21 . pepy
pepy یک سایت است که اطلاعات آماری در مورد هر بسته پایتون ارائه میدهد.
📍 برای مثال:
22 . نشان نسخه
زمانی که مالک بسته این نشان را به فایل README خود اضافه کند، به تمام بازدیدکنندگان اطلاع میدهد و آنها را به آخرین نسخه آن بسته هدایت میکند.
📍 برای مثال:
Peerlist یک جامعه از حرفهایهای فعال است که بر روی ساخت برند شخصی، اشتراکگذاری محتوای حرفهای و پیدا کردن همکاران برای همکاری تمرکز دارد. یک پروفایل Peerlist میتواند به عنوان یک رزومه ساده یا یک پورتفوی کامل برای نمایش کارهایتان استفاده شود. شما میتوانید پروفایل README.md خود را با یک نشان زیبا از Peerlist استایل کنید.
📍 برای مثال:
24 . hits
📈 شمارنده بازدید برای پروفایل گیتهاب یا هر نوع وبسایتی که بخواهید.
📍 برای مثال:
25 . نشان گرادیان
🍭 تولیدکننده نشان با پشتیبانی از رنگهای گرادیان
📍 برای مثال:
26 . نشان پروفایل Topmate (ممکن است دیگر کار نکند)
Topmate یک پلتفرم برای ارتباط 1:1 با مخاطبان و بهینهسازی زمان شما برای کسب درآمد است. اساساً، یک لینک برای انجام همه کارها. حتی بهتر، اکنون میتوانید یک نشان مارکداون در README پروفایل گیتهاب خود اضافه کنید تا با جامعه خود ارتباط برقرار کنید! امتحان کنید: topmate-readme-badge.netlify.app
میزان بازدید پروفایل گیتهاب شما را پیگیری کرده و آمار آن را تجزیه و تحلیل میکند.
📍 برای مثال:
28 . m3-Markdown-Badges
🏅 مجموعهای از نشانهای مارکداون الهامگرفته از طراحی Material You.
📍 برای مثال:
29 . Badgen
سرویسی سریع برای تولید نشانها
📍 برای مثال:
30. Stardev
Stardev هر کاربر و مخزن گیتهاب را بر اساس زبان و موقعیت جغرافیایی رتبهبندی میکند. شما میتوانید یک نشان HTML یا Markdown دریافت کنید که رتبه جهانی شما در تمام زبانها و زبانهای برترتان از نظر تعداد ستارهها را نشان میدهد.
📍 برای مثال: ---برای باز کردن فهرست کلیک کنی د (1~50)
1 . Todoist Readme
بروزرسانی README با آمار Todoist یک کاربر
📍 به عنوان مثال :
آمار تولید شده به صورت دینامیک برای READMEهای گیتهاب شما
📍 به عنوان مثال :
محرک بمانید و زنجیرههای مشارکت خود را به نمایش بگذارید! 🌟 مجموع مشارکتها، زنجیره فعلی و طولانیترین زنجیره خود را در README پروفایل گیتهاب نمایش دهید.
📍 به عنوان مثال :
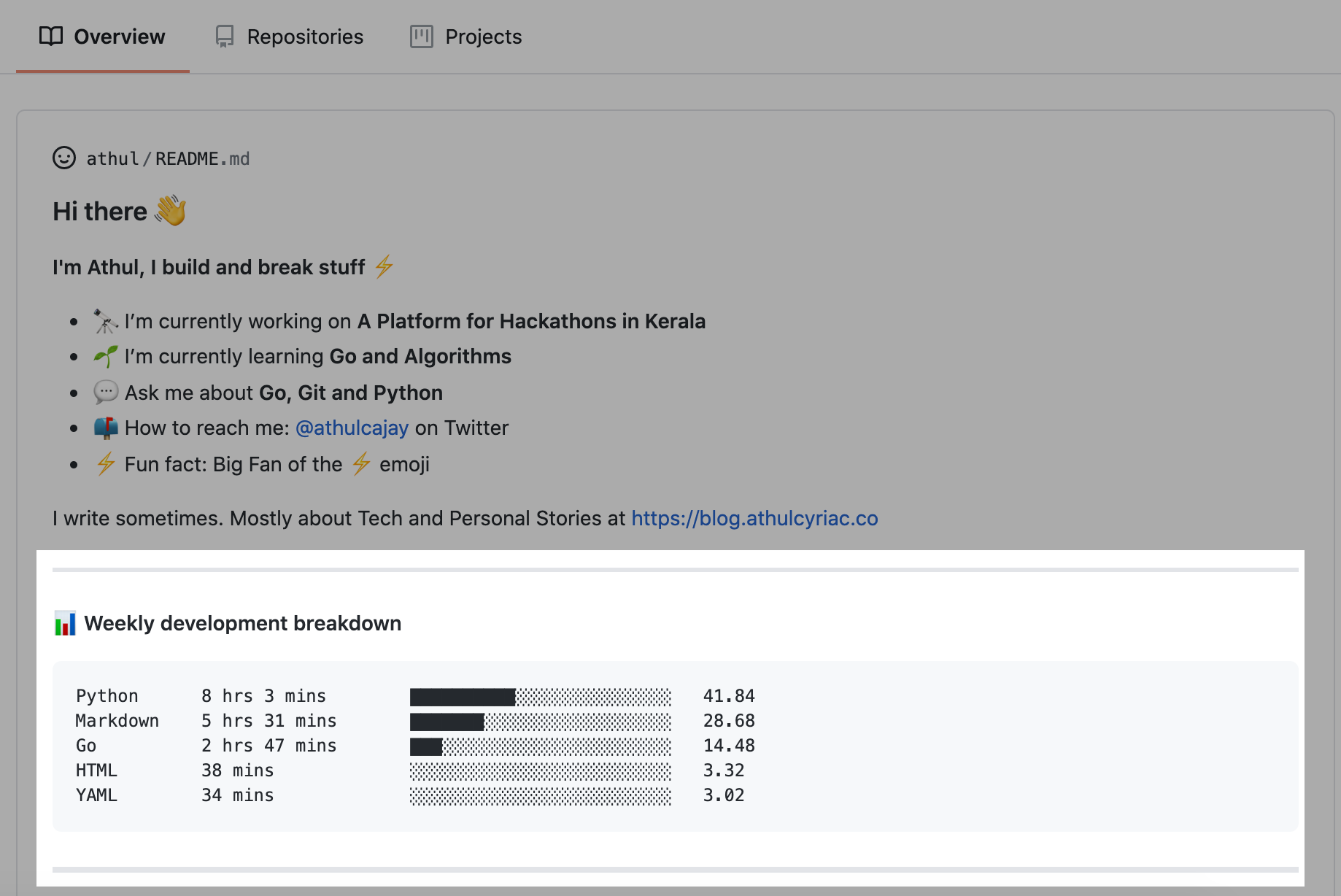
4 . waka readme
آمار هفتگی Wakatime در README پروفایل شما.
📍 به عنوان مثال :
ایجاد فعالیتهای سفارشی برای README پروفایل شما
📍 به عنوان مثال :
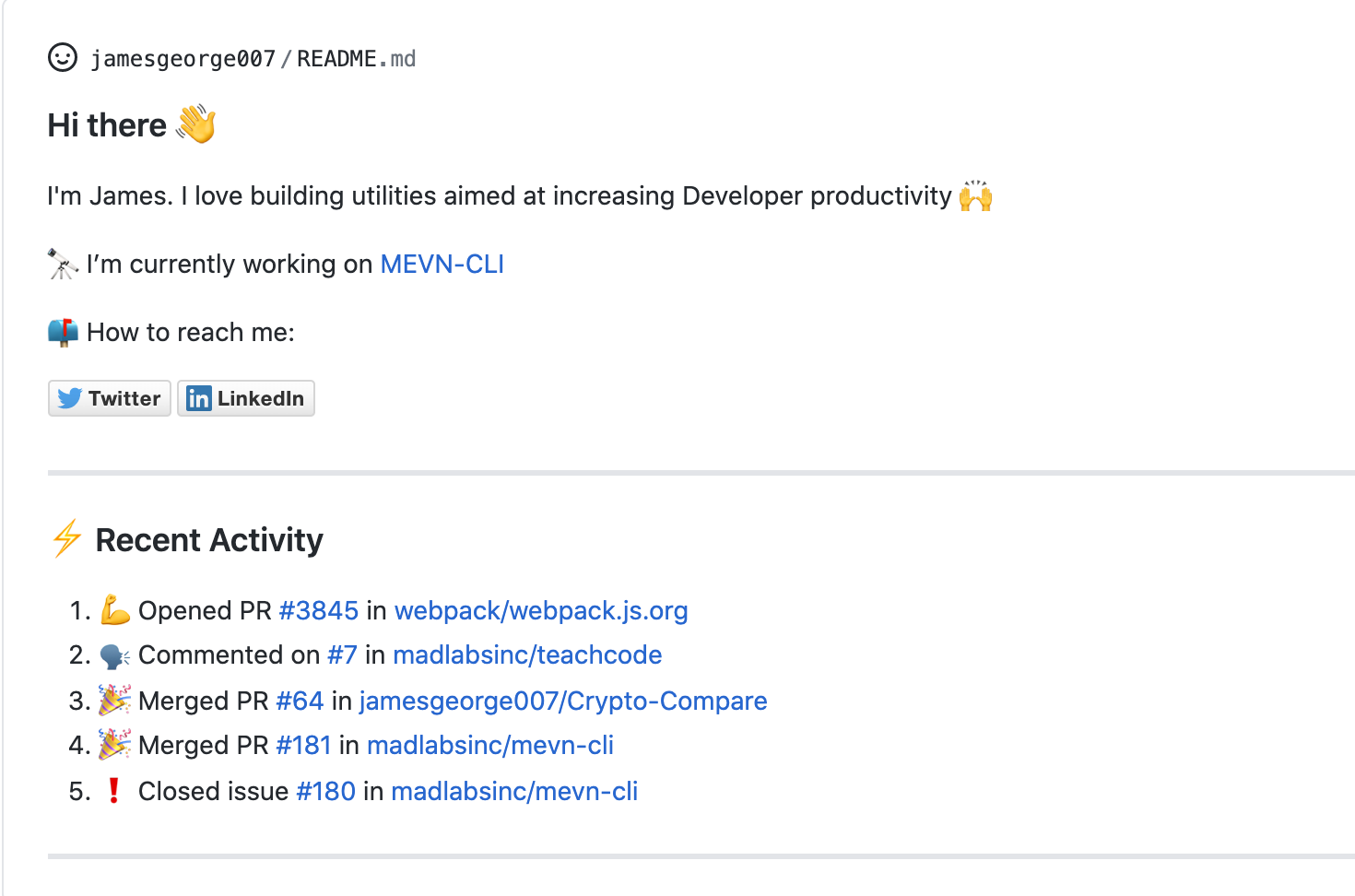
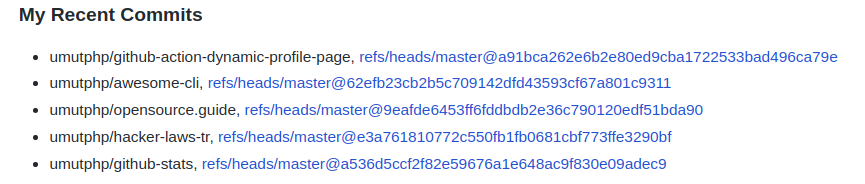
با استفاده از این ابزار، فعالیتهای اخیر کاربر در گیتهاب به README اضافه میشود.
📍 به عنوان مثال:
گیتهاب اکشنی برای ارسال بهروزرسانیها به مخزن پروفایل خاص شما.
📍 به عنوان مثال:
این گیتهاب اکشن به شما کمک میکند تا آمار توسعهدهنده جالبی را به README پروفایل گیتهاب خود اضافه کنید.
📍 به عنوان مثال:
نمایش فعالیت پروفایل و دیگر ویجتهای جالب در فایل README.md پروفایل شما.
📍 به عنوان مثال:
💪 Opened PR #43 in webview/webview_deno
❗️ Closed issue #32 in denosaurs/denon
🗣 Commented on #6 in nestdotland/hatcher
❗️ Closed issue #22 in nestdotland/eggs
🗣 Commented on #15 in nestdotland/eggs
نمایش آنچه که در اسپاتیفای پخش میشود در پروفایل گیتهاب شما.
📍 به عنوان مثال:
11. کارکرد بلاگ پست
نمایش آخرین پستهای بلاگ از هر منبعی یا فعالیتهای StackOverflow یا ویدئوهای یوتیوب بهطور خودکار در README پروفایل یا پروژه گیتهاب شما با استفاده از فید RSS.
📍 به عنوان مثال:
مقالههای جدید مدیوم شما بهطور داینامیک در README گیتهاب شما تولید میشود!
📍 به عنوان مثال:
وضعیت استکاورفلو شما بهطور داینامیک در گیتهاب README شما نمایش داده میشود!
📍 به عنوان مثال:
آمار گیتهاب خود را در README پروفایل شما نمایش میدهد.
📍 به عنوان مثال:
15. شوخیهای README
😄 شوخیهایی برای گیتهاب README شما
📍 به عنوان مثال:
تروفیهای بهطور داینامیک تولید شده از آمار گیتهاب شما را به README پروفایلتان اضافه کنید.
📍 به عنوان مثال:
17. میمهای تصادفی
تصاویر میم تصادفی که از Memedroid استخراج شدهاند را نمایش میدهد.
آمار Google Lighthouse از وبسایت شما که میتوانید آن را در README خود قرار دهید.
📍 به عنوان مثال:
19. REHeader
تصاویر هدر زیبایی برای README پروفایل گیتهاب شما تولید میکند.
📍 به عنوان مثال:
20. Goodreads README
این پروژه یک نشان برای به اشتراکگذاری کتاب جاری شما در پروفایل گیتهاب شما ارائه میدهد.
📍 به عنوان مثال:
یک SVG قابل تنظیم که به طور داینامیک متنی را تایپ و حذف میکند. این SVG میتواند به عنوان بیوگرافی در پروفایل گیتهاب یا در README مخزن شما استفاده شود.
📍 به عنوان مثال:
این مخزن بهترین الگوهای README برای پروفایل شما را برای مرجع فراهم میکند.
ابزاری برای تجسم پروفایلهای گیتهاب
📍 به عنوان مثال:
ابزاری برای تولید کارتهای خلاصه گیتهاب شما برای README پروفایل.
📍 به عنوان مثال:
یک بازی مار از گراف مشارکتهای گیتهاب یک کاربر تولید میکند.
📍 به عنوان مثال:
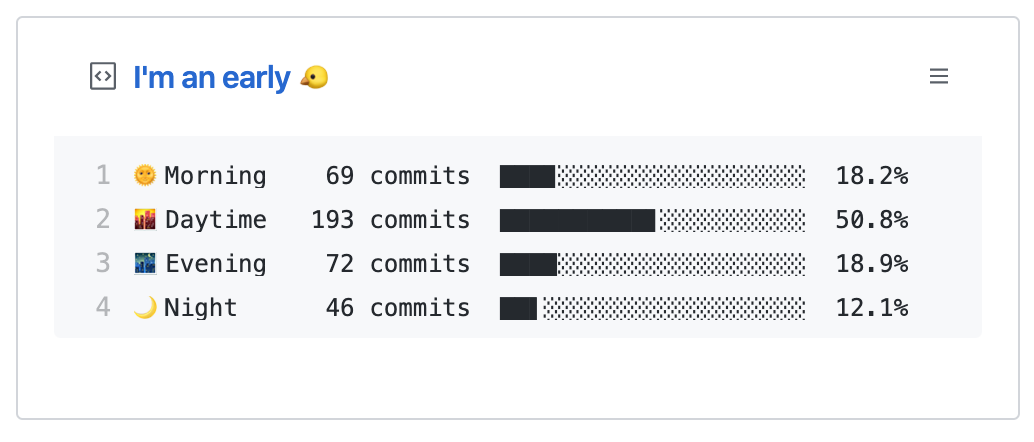
به طور خودکار آمار خلاصه گیتهاب شما را با استفاده از Actions برای پروفایلتان تولید میکند، بدون نیاز به سرور.
📍 به عنوان مثال:
نام خود را با استفاده از کامیتهای گیتهاب بنویسید و پروفایل خود را شگفتانگیز کنید.
📍 به عنوان مثال:
یک نمودار پای زیبا با زبانهای برنامهنویسی کاربر از پروفایل گیتهاب آنها ایجاد کنید.
📍 به عنوان مثال:
این اکشن گیتهاب یک تقویم مشارکتهای گیتهاب را بر روی یک تصویر 3D پروفایل ایجاد میکند.
📍 به عنوان مثال:
یک ابزار تولید کننده تصویر هدر برای README پروفایل گیتهاب شما.
📍 به عنوان مثال:
31 . metrics
An infographics generator with 30+ plugins and 200+ options to display stats about your GitHub account and render them as SVG, Markdown, PDF or JSON!
📍 For example :
32 . Action Devcard
اکشن GitHub برای دانلود کارت توسعهدهنده از https://daily.dev
33 . Pimp My Readme
Pimp my README یک سازنده پروفایل منبع باز است که میتوانید از آن برای افزودن اجزای جالب به پروفایل README خود استفاده کنید - ساخته شده با <3 توسط webapp.io :)
📍 به عنوان مثال:
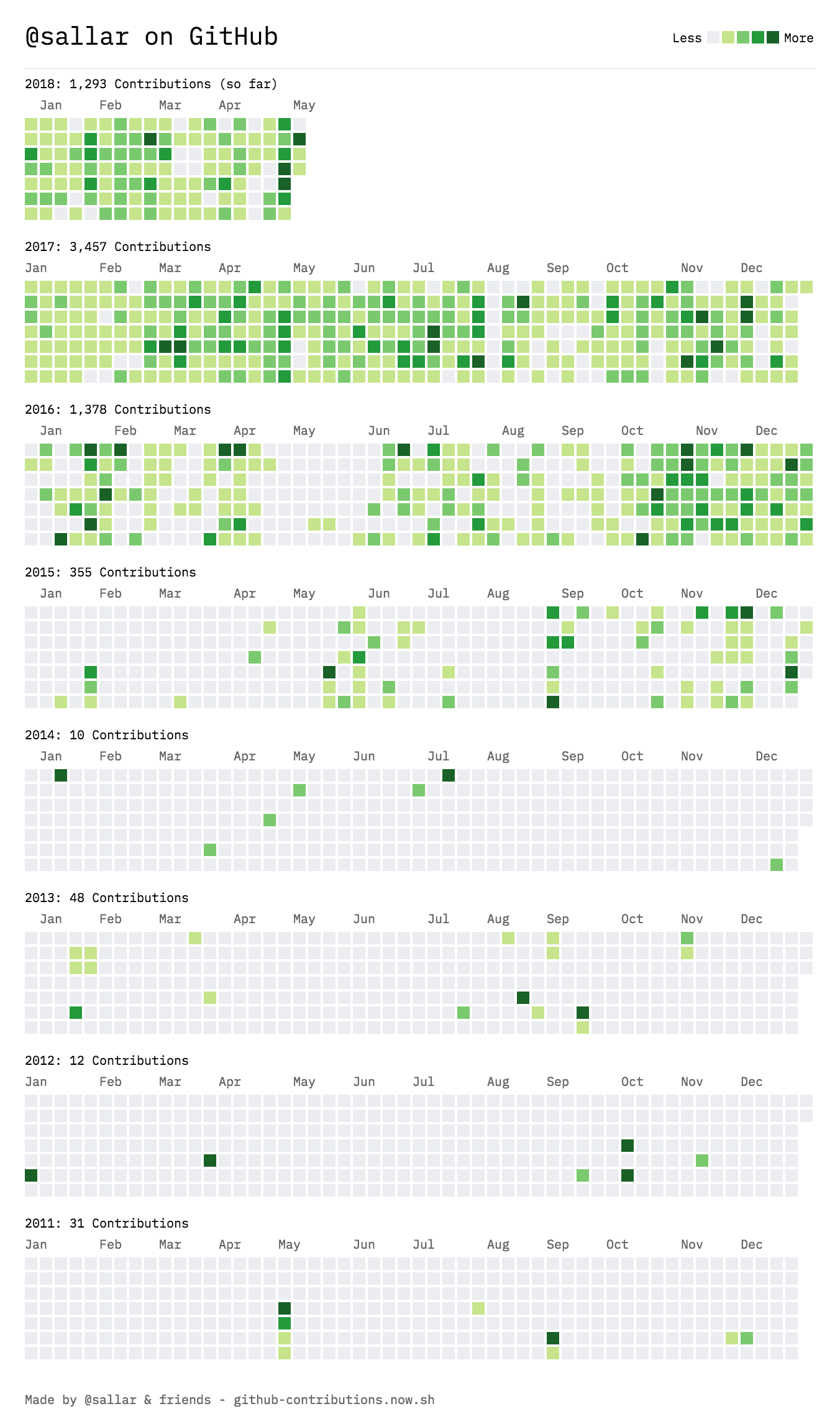
تولید یک تصویر از تمام مشارکتهای شما در GitHub
📍 به عنوان مثال:
35 . Wrapped
GitHub Wrapped، الهام گرفته از Spotify Wrapped
📍 به عنوان مثال:
36 . GitHub Spray
رنگ آمیزی روی نمودار مشارکتهای GitHub ░▒▓█
📍 به عنوان مثال:
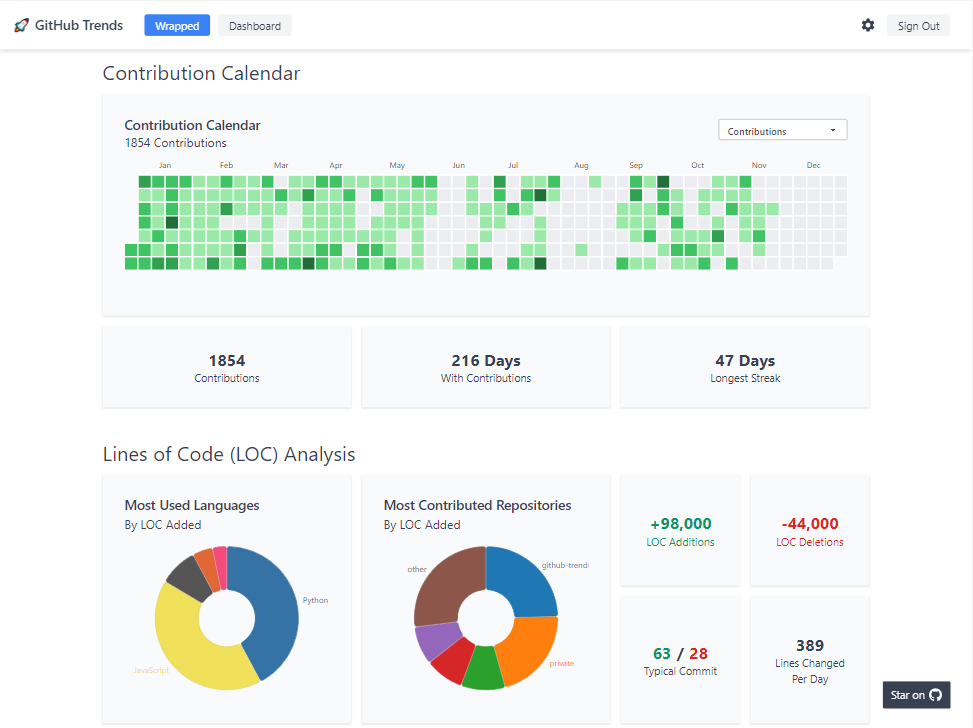
37 . Github Trends
پروفایل GitHub خود را با کارتهای قابل تنظیم شامل آمار LOC بهبود دهید!
📍 به عنوان مثال:
38 . Github Readme Quotes
تولید کننده نقل قول پویا برای READMEهای GitHub | برای READMEها یک لمس شاعرانه به ارمغان بیاورید
📍 به عنوان مثال:
نمایش آهنگهای اخیراً پخش شده در Spotify خود در README پروفایل GitHub.
📍 به عنوان مثال:
40 . Github Readme Info
این اکشن GitHub به شما کمک میکند تا آمار جالبی را به README پروفایل GitHub خود اضافه کنید.
📍 به عنوان مثال:
I'm a night 🦉
🌞 Morning 57 commits ████░░░░░░░░░░░░░░░░░░░░░ 16.76%
🌆 Daytime 85 commits ██████░░░░░░░░░░░░░░░░░░░ 25.0%
🌃 Evening 128 commits █████████░░░░░░░░░░░░░░░░ 37.65%
🌙 Night 70 commits █████░░░░░░░░░░░░░░░░░░░░ 20.59%
مقالات منتشر شدهی اخیر Medium خود را به README GitHub خود اضافه کنید.
📍 نمونه:
42 . ویجت باکس GitHub
ویجتهای زیبا و داینامیک برای صفحات Readme GitHub. (آمار، مهارتها، و غیره)
📍 نمونه:
آهنگهای پخش شدهی اخیر شما را از Last.fm در README پروفایل GitHub نمایش دهید.
📍 نمونه:
آمار ![]() به سبک ترمینال با افکتهای تایپ داینامیک برای پروفایل Readme شما.
به سبک ترمینال با افکتهای تایپ داینامیک برای پروفایل Readme شما.
📍 نمونه:
45 . کارت آمار LeetCode
آمارهای داینامیک LeetCode خود را در پروفایل GitHub یا وبسایت خود نمایش دهید.
📍 نمونه:
یک اکشن GitHub که به شما امکان میدهد یک نقل قول یا حقیقت جالب تصادفی را از مجموعهای از نقل قولهای مشهور در زمینه علوم کامپیوتر در فایل README خود قرار دهید.
📍 نمونه:
متنها را به تصاویر ASCII art برای فایلهای README در GitHub تبدیل کنید.
📍 نمونه:
برخی ایدههای جالب برای پروفایل Readme شما. همچنین میتوانید از طریق این مخزن به گیفهای جذاب دسترسی پیدا کنید.
📍 نمونه:
49 . رندر کاپسول
رندر تصاویر رنگی داینامیک.
📍 نمونه:
نمایش تعداد دانلودهای بستههای npm ⏬ در README GitHub
📍 به عنوان مثال :
| Name | Downloads |
|---|---|
| post-merge-install | 185021 |
| types-directory | 59207 |
| install-types | 23071 |
| engines-ok | 19752 |
| npmtotal | 18267 |
کلیک کنید تا متن نمایش داده شود.(51~)
آمار مشارکتهای GitHub به صورت دینامیک تولید میشود. 📈 📆
📍 به عنوان مثال :
نمودار ستارگان repository های GitHub به صورت دینامیک تولید میشود. 📈 ⭐️
📍 به عنوان مثال :
53 . Moon.svg
افزودن فاز ماه به صورت لحظهای به پروفایل GitHub شما!
Moon.svg فاز فعلی ماه را به صورت لحظهای نمایش میدهد!
📍 به عنوان مثال :
به راحتی پروفایل Stackoverflow خود را در README به اشتراک بگذارید
📍 به عنوان مثال :
افزودن نقل قولهای برنامهنویسی به GitHub Readme شما
📍 به عنوان مثال :
به طور خودکار بازیها و آمار Chess.com خود را در README.md بهروزرسانی کنید - کاملاً قابل تنظیم
📍 به عنوان مثال :
| سفید ⚪ | سیاه ⚫ | نتیجه 🏆 | تاریخ 📅 | موقعیت 🗺️ |
|---|---|---|---|---|
| Hikaru | mauricioflores | برنده 🥇 | 31/7/2022 | لینک |
| mauricioflores | Hikaru | برنده 🥇 | 31/7/2022 | لینک |
| Hikaru | mauricioflores | برنده 🥇 | 31/7/2022 | لینک |
| mauricioflores | Hikaru | توافق ⏸️ | 31/7/2022 | لینک |
| Hikaru | Jospem | برنده 🥇 | 31/7/2022 | لینک |
| Jospem | Hikaru | پایان زمان ❌ | 30/7/2022 | لینک |
| Hikaru | Jospem | برنده 🥇 | 30/7/2022 | لینک |
| Jospem | Hikaru | برنده 🥇 | 30/7/2022 | لینک |
| Hikaru | Jospem | تکرار ⏸️ | 29/7/2022 | لینک |
| Jospem | Hikaru | مات ❌ | 28/7/2022 | لینک |
سازنده گیف ترمینال ابزاری برای ایجاد نمونههای کد در رابط ترمینال است. شما میتوانید گیفهایی برای پروژههای خود بسازید و آنها را در README پروژه خود نمایش دهید. همچنین میتوانید از این گیفها در پلتفرمهای گیت مانند گیتهاب و گیتلب استفاده کنید.
📍 به عنوان مثال:
فعالیتهای اسپاتیفای خود را در README پروفایل گیتهاب خود نمایش دهید.
📍 به عنوان مثال:
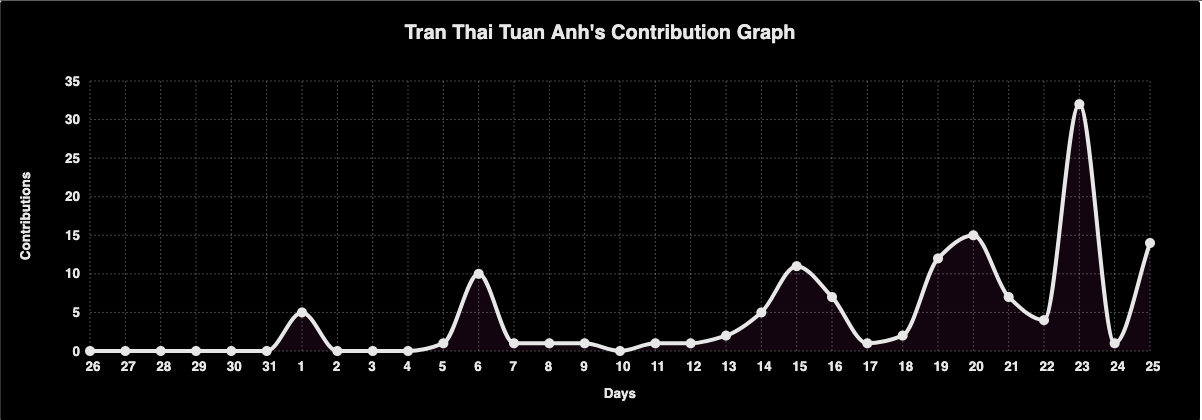
یک گراف فعالیت پویا که فعالیتهای گیتهاب شما در 31 روز گذشته را نشان میدهد.
📍 به عنوان مثال:
60. بنرهای SVG
بنرهای استایلی که برای README شما با HTML/CSS در SVG ساخته شدهاند!!
📍 به عنوان مثال:
🕹تولیدکننده تکنولوژی استک که میتواند استک تکنولوژی دینامیک را نمایش دهد.
📍 به عنوان مثال:
🔥 یک لیست کامل از نشانها و دستاوردهای پروفایل گیتهاب 🔥
📍 به عنوان مثال:
| پیشفرض | برنز | نقرهای | طلایی |
|---|---|---|---|
 |
 |
 |
 |
| 2 | 8 | 16 | 32 |
نمایش تمام تصاویر پروفایل مشارکتکنندگان
📍 به عنوان مثال:
64. ویجت D-Day
افزودن ویجت D-Day به هر جایی، مانند پروفایل گیتهاب یا نوتیون شما
📍 به عنوان مثال:
اقدام گیتهاب برای نمایش ویدیوهای جدید یوتیوب شما به طور خودکار به صورت کارتهای SVG دینامیک در پروفایل یا README پروژه گیتهاب شما
📍 به عنوان مثال:
یک پلتفرم که ویدیوهای مرور سالانه برای هر کاربر گیتهاب ایجاد میکند
📍 به عنوان مثال:
لیستی عالی از GIFها و آواتارها برای استفاده در مارکداون گیتهاب
📍 به عنوان مثال:
68. Repography
زیبا کردن مخزن گیتهاب شما
📍 به عنوان مثال:
🔖 نمایش تکنولوژیها، ابزارها یا استک تکنولوژی پروژه شما با این کارتهای کاملاً قابل سفارشیسازی در README گیتهاب شما.
📍 به عنوان مثال:
بله، این موارد به صورت راستچین ترجمه میشوند. در اینجا ترجمههای شما به صورت راستچین آمده است:
🏷️ استفاده از Lanyard برای نمایش وضعیت Discord شما در پروفایل گیتهاب.
📍 به عنوان مثال:
71. Starcharts
⭐ نمایش ستارههای مخزن شما در طول زمان!
📍 به عنوان مثال:
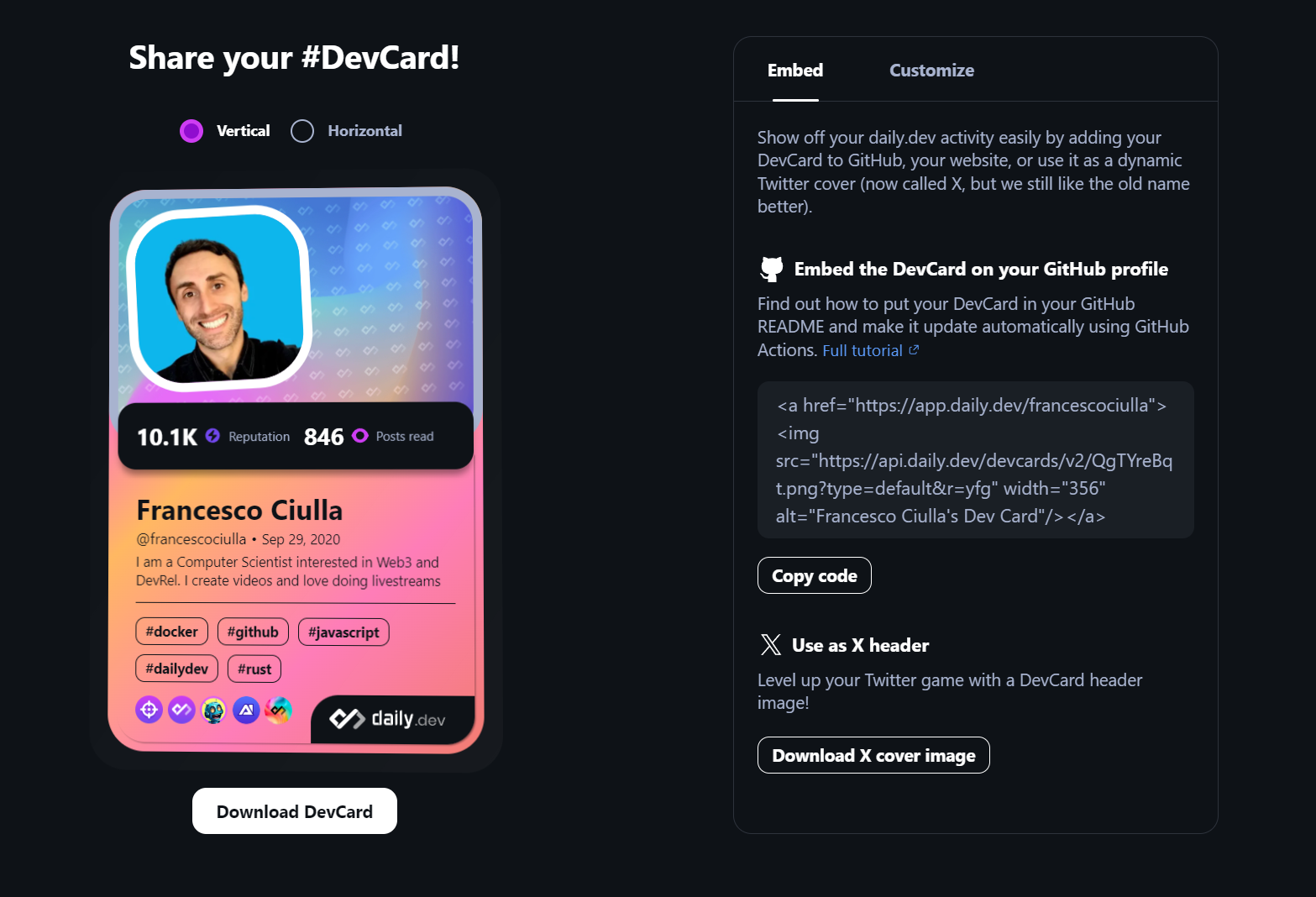
72. daily DevCard
⭐ نمایش گستره مقالات خوانده شده و موضوعات تکنولوژی مورد علاقه شما در README گیتهاب شما
با نمایش تعداد مقالاتی که خواندهاید و موضوعات تکنولوژی انتخابی شما، این امکان را دارید که تخصص و علاقهمندی خود را در این زمینه به نمایش بگذارید.
📍 به عنوان مثال:
73. socialify
💞 پروژه خود را اجتماعی کنید. 🌐 با جهان به اشتراک بگذارید!
📍 به عنوان مثال:
74. invidget
✉️ Invidget SVGهایی از دعوتهای Discord ایجاد میکند که میتوانید از آنها در README گیتهاب خود استفاده کنید.
📍 به عنوان مثال:
75. countdownmail
تایمر معکوس بر اساس تاریخ و زمان پایان در یک منطقه زمانی خاص.
📍 به عنوان مثال:
76. Repo Roster
تشکر از حامیان خود در فایل README گیتهاب.
📍 به عنوان مثال:
ستارگان
فورکرها
77. Moe Counter
یک شمارشگر بازدید جالب دیگر.
📍 به عنوان مثال:
78. Star History
تولیدکننده گراف تاریخچه ستارهها برای مخازن گیتهاب
📍 به عنوان مثال:
79. Subreddit Memes
نمایش میمهای تصادفی از هر تاپیک میم در سابردیت.
📍 به عنوان مثال:
80. آمار گیتهاب
آمار گیتهاب برای README از چندین زاویه مختلف.
📍 به عنوان مثال:
آمار مشارکت در مخزن گیتهاب شما بهطور داینامیک در README شما نمایش داده میشود!
📍 به عنوان مثال:
82. آمار کد
کارت آمار گیتهاب خود را بهطور داینامیک تولید کنید! کارت کاربر برای شمارش زبانهای پروژههای مختلف تحت یک کاربر و تولید آمار، محاسبه تعداد ستارههای کسبشده، فورکها، دنبالکنندگان، تماشاگران، تعداد مسائل باز و غیره استفاده میشود.
83. BentoHub
BentoHub یک برنامه است که به شما این امکان را میدهد که یک گرید Bento ایجاد کنید و کد HTML یا مارکداون آن را در پروفایل گیتهاب خود قرار دهید.
📍 به عنوان مثال:
📊 آمار ترافیک مخزن گیتهاب بهطور خودکار گرفته و بهصورت نمودارهای قابل تنظیم SVG از طریق GitHub Actions تجزیه و تحلیل میشود، که این امکان را میدهد تا نمودارهای تولید شده را به راحتی در پروفایل گیتهاب خود وارد کنید.
📍 به عنوان مثال:
کلیک کنید تا فهرست باز شود.
۲۲۴۶ آیکون SVG رایگان برای برندهای محبوب
📍 به عنوان مثال:
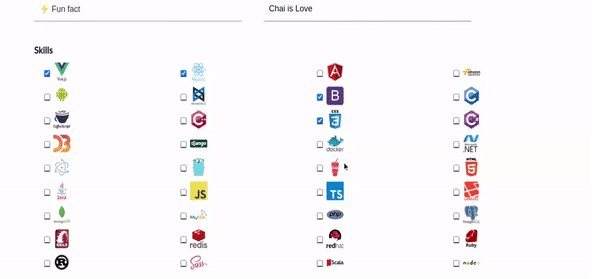
مهارتهای خود را به راحتی در README یا رزومهتان به نمایش بگذارید ✨
📋 😄 با استفاده از این ژنراتور، آیکونهایی را به پروفایل گیتهاب خود اضافه کنید 😄 📋
📍 به عنوان مثال :
برای باز کردن لیست کلیک کنید
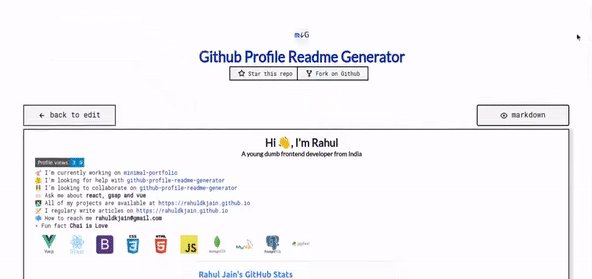
🎨 پروفایل گیتهاب خود را با این ابزار شگفتانگیز زیبا کنید و Readme مورد نظر خود را به راحتی و سریع بسازید 🚀 بهترین تولیدکننده پروفایل Readme که خواهید یافت ⚡
📍 به عنوان مثال:
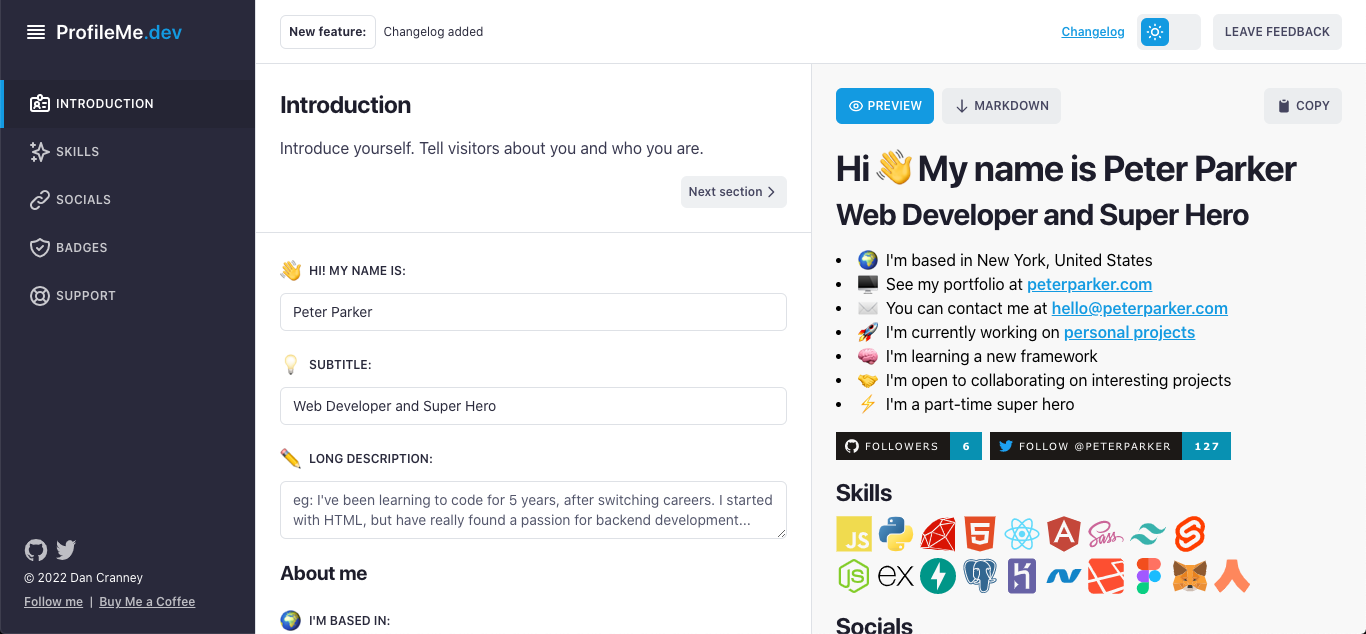
2 . Profileme Dev
در عرض چند دقیقه یک پروفایل گیتهاب فوقالعاده بسازید
📍 به عنوان مثال:
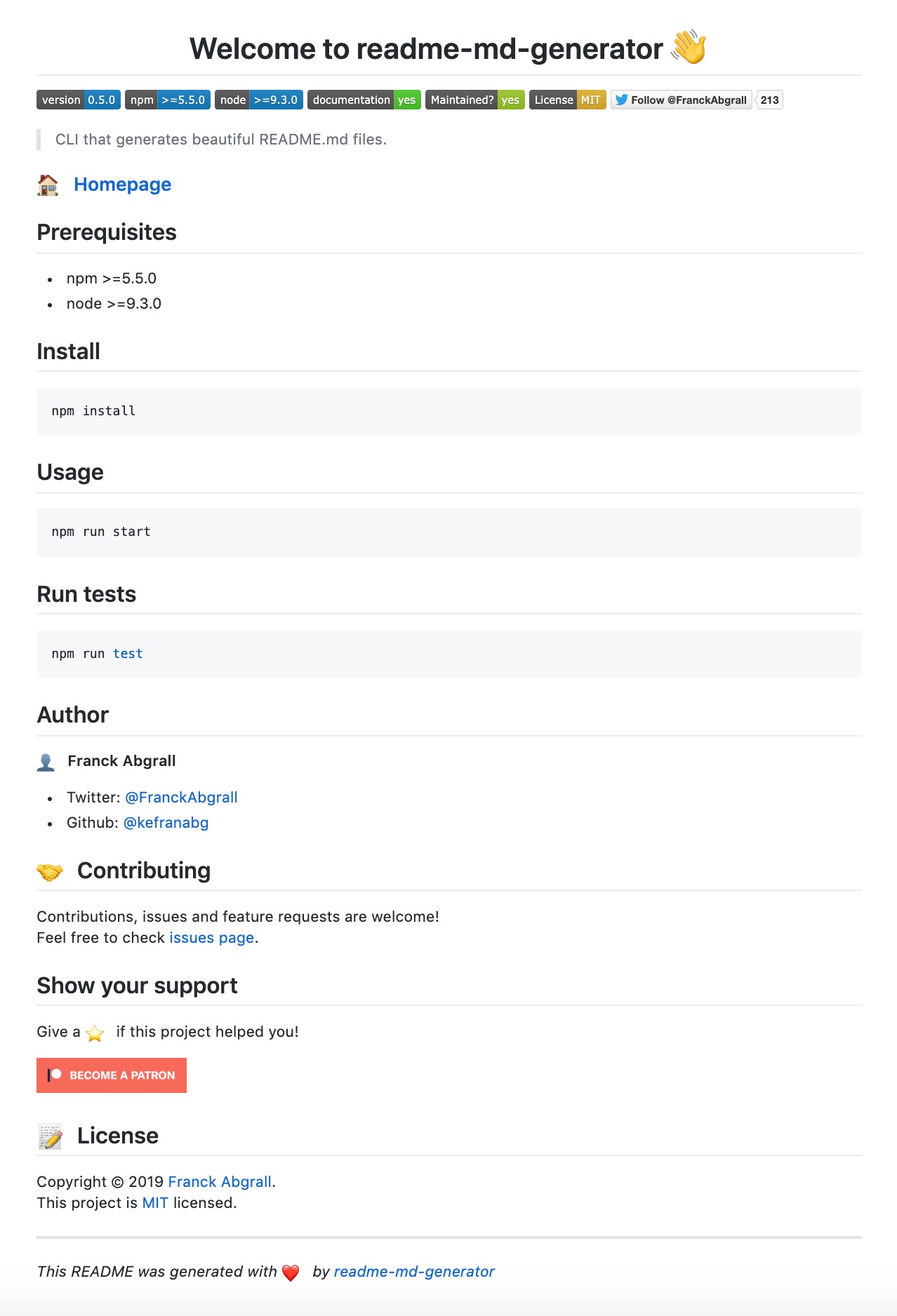
📄 ابزار CLI که فایلهای README.md زیبا تولید میکند
📍 به عنوان مثال:
در کمتر از یک دقیقه، مارکداونی کاربرپسند، شهودی و پویا برای پروفایل README خود تولید کنید!
📍 به عنوان مثال:
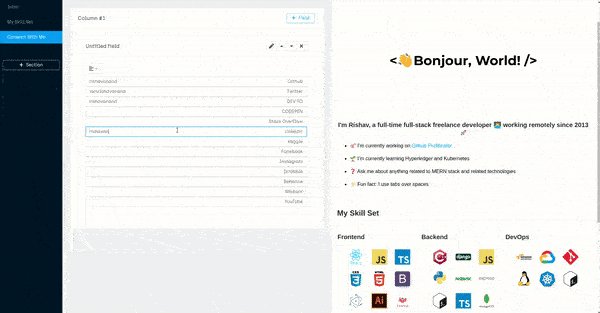
بهترین تولیدکننده پروفایل، پروفایل ReadMe گیتهاب شما را به بهترین شکل ممکن ایجاد کنید. ویژگیها و ابزارهای زیادی وجود دارد، همه به صورت رایگان!
صفحه README/About Me فوقالعادهای برای پروفایل گیتهاب خود تولید کنید
📍 به عنوان مثال:
این ابزار شامل اجزای کوچک GUI است که میتوانید آنها را با هم ترکیب کنید تا کد مارکداون برای یک Readme عالی به طور خودکار تولید کنید.
📍 به عنوان مثال:
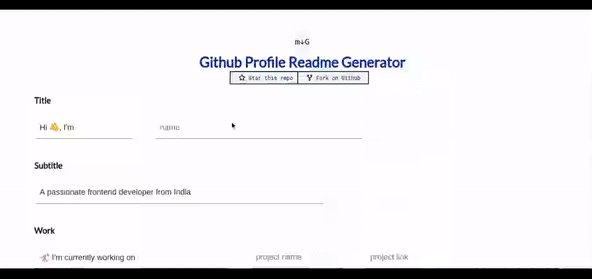
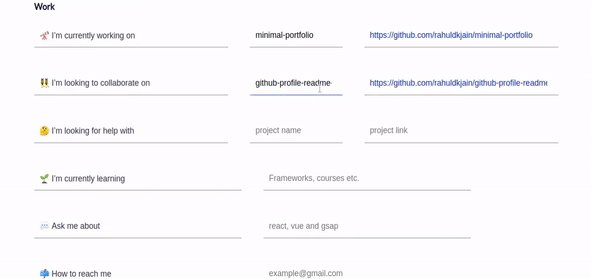
تولیدکننده پروفایل Readme گیتهاب به شما این امکان را میدهد که فایلهای Readme ساده و زیبا برای پروفایل گیتهاب خود بسازید که در پیشنمایشهای پروفایل شما گنجانده میشود.
📍 به عنوان مثال:
با استفاده از UI ساده، README پروفایل گیتهاب را به راحتی تولید کنید، با افزونههای جدید مانند شمارش بازدیدکنندگان، آمار گیتهاب و غیره.
📍 به عنوان مثال:
برای باز کردن فهرست کلیک کنید.
🔥 همهی ایموجیها 🎉
تمامی ایموجیهای متحرک فلوئنت مایکروسافت در یک مکان قرار دارند و آماده استفاده در پروژهها یا فایلهای README شما هستند.
📍 به عنوان مثال:
اگر دوست دارید، میتوانید به من کمک کنید تا این مخزن را توسعه دهم تا از این پس پروفایلهای گیتهاب زیباتری داشته باشیم 💙
شما همچنین میتوانید با دادن یک ستاره به این مخزن، آن را به افراد بیشتری نشان دهید تا آنها هم از این مخزن استفاده کنند.