Overlay Panel / Confirm Popup The arrow shows wrong #8750
Labels
Type: Enhancement
Issue contains an enhancement related to a specific component. Additional functionality has been add
Milestone


I'm submitting a ... (check one with "x")
Current behavior
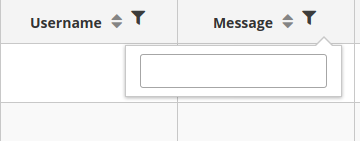
I have a p-table and I am using a p-overlaypanel to filter. The problem is that the overlaypanel shows the arrow wrong.The arrow appears on the right and I want it to appear on the left. See the image

In this image, the overlaypanel must be associated with the row called username.
This is my code HTML of span
And this is the code of overlay:
And this is my code in javascript:
When I click in the span, the overlaypanel appears. The solution of setting a width to the table or changing the css doesn't work for me. Any solution?
Please tell us about your environment:
The text was updated successfully, but these errors were encountered: