Introduction • Basic Example • Key Features • Documentation • Feedback • Contribution •
Reclare is a lightweight library to manage the application state alongside business logic, without compromising from the predictability of the state. It is inspired by Redux and the Elm architecture and includes many of the familiar concepts.
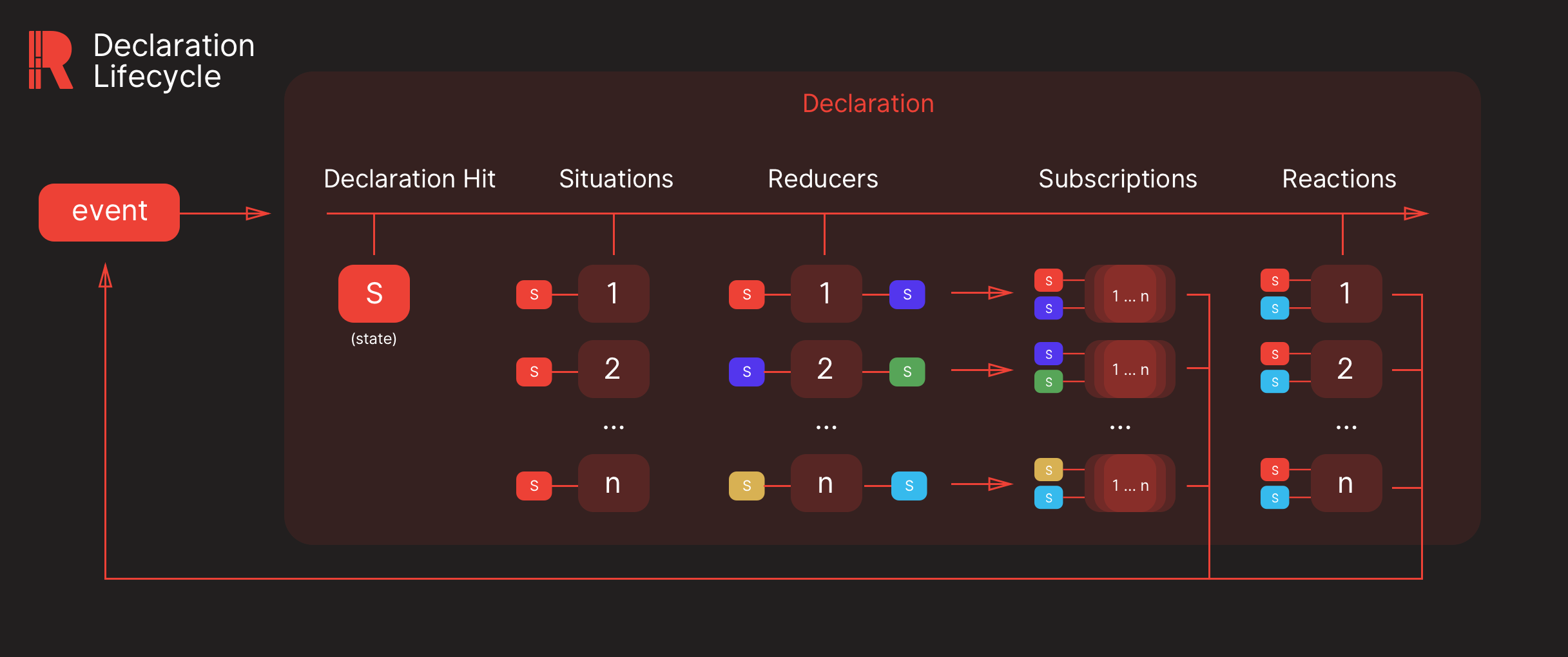
With Reclare, your reducers (state updater functions) and reactions (logic implementations) reside side by side under declarations, which gets invoked by events which can be broadcasted from anywhere within your application. They are situation aware, and will only be invoked if the situation at the time of the event holds the given criteria. Declarations allow a functionality-first organization of logic and state management, and ducks files allows modularity so that your code can be grouped into logical units.
Below is an example of what declarations would look like in the context of a simple counter implementation with one simple rule: the counter cannot go below zero:
{
on: 'increment',
reducer: ({ state }) => ({ ...state, counter: state.counter + 1 })
reaction: ({ state }) => console.log(`Incremented to ${state.counter}`)
},
{
on: 'decrement',
situation: ({ state }) => state.counter > 0,
reducer: ({ state }) => ({ ...state, counter: state.counter - 1 }),
reaction: ({ state }) => console.log(`Decremented to ${state.counter}`)
},
{
on: 'decrement',
situation: ({ state }) => state.counter <= 0,
reaction: () => alert('Counter already at zero')
}Upon the broadcast of increment, the first declaration will be invoked, which will increment the counter on the reducer, and log the updated number on the reaction.
The decrement event hits two declarations, first one requires the counter to be greater than zero. It will only be invoked if the situation function returns a true (or a truthy) value, or is true / truthy itself; otherwise, its reaction and reducer will not be executed. If it is the case that the counter is at zero, the second declaration will be invoked, which will fire an alert.
And broadcasting these events would look something like this:
<Button value="+" onClick={() => broadcast('increment')} />
<Button value="-" onClick={() => broadcast('decrement')} />- A powerful declaration API to manage your state and business logic
- Predictable, immutable state management
- Built-in ability to handle effects
- Built-in way to divide your code into logical units
- Works with all modern front-end libraries - an offical middleware for React
- Simple to create and use custom middlewares
- A gradual learning curve, easy-to-grasp concepts
- Easy to install, minimal configuration
What do you think about Reclare? Do you have any ideas? I would love to hear them, and kind of feedback would be much appreciated. You can email me or contact me some other way.
The contribution guideline for Reclare is not ready at the time being, but if you love this project and want to help, please contact me.