From 9bae82dc448acc3183f3fef28d9f910b6cf49633 Mon Sep 17 00:00:00 2001
From: "mintlify[bot]" <109931778+mintlify[bot]@users.noreply.github.com>
Date: Thu, 27 Feb 2025 19:34:22 +0000
Subject: [PATCH] Documentation edits made through Mintlify web editor
---
docs.json | 21 ++-
quickstart.mdx | 361 +++++++++++++++++++++++++++++++++++--------------
2 files changed, 278 insertions(+), 104 deletions(-)
diff --git a/docs.json b/docs.json
index 381cdcce..d67d7aba 100644
--- a/docs.json
+++ b/docs.json
@@ -22,7 +22,10 @@
{
"group": "Editing",
"icon": "pen-paintbrush",
- "pages": ["development", "web-editor"]
+ "pages": [
+ "development",
+ "web-editor"
+ ]
},
"settings/global",
{
@@ -37,7 +40,8 @@
]
},
"themes",
- "migration"
+ "migration",
+ "quickstart"
]
},
{
@@ -133,7 +137,10 @@
{
"group": "Dashboard Access",
"icon": "house-lock",
- "pages": ["advanced/dashboard/sso", "advanced/dashboard/permissions"]
+ "pages": [
+ "advanced/dashboard/sso",
+ "advanced/dashboard/permissions"
+ ]
},
{
"group": "REST API",
@@ -205,7 +212,7 @@
"pages": [
"integrations/analytics/overview",
"integrations/analytics/amplitude",
- "integrations/analytics/clearbit",
+ "integrations/analytics/clearbit",
"integrations/analytics/fathom",
"integrations/analytics/google-analytics",
"integrations/analytics/google-tag-manager",
@@ -251,7 +258,9 @@
"groups": [
{
"group": "Changelog",
- "pages": ["changelog/overview"]
+ "pages": [
+ "changelog/overview"
+ ]
}
]
}
@@ -363,4 +372,4 @@
"publicApiKey": "pk_76a6caa274e800f3ceff0b2bc6b9b9d82ab8"
}
}
-}
+}
\ No newline at end of file
diff --git a/quickstart.mdx b/quickstart.mdx
index bc95e693..fa0525c5 100644
--- a/quickstart.mdx
+++ b/quickstart.mdx
@@ -17,170 +17,335 @@ icon: "rocket"
## Getting Started
-Welcome! Follow the instructions below to learn how to deploy, update and
-supercharge your documentation with Mintlify.
+Welcome! Follow these comprehensive instructions to deploy, update, and supercharge your documentation with Mintlify.
### Creating the Repository
Mintlify docs are rendered from MDX files and configurations defined in our
[starter kit](https://github.com/mintlify/starter). We use GitHub to integrate
-your docs with your code, and make source control effortless. Onboard through the [dashboard](https://dashboard.mintlify.com) or clone our [starter kit](https://github.com/mintlify/starter) to get started.
+your docs with your code and make source control effortless.
+
+ ```bash Terminal
+ # Clone the starter kit
+ git clone https://github.com/mintlify/starter.git my-documentation
+
+ # Navigate to the new directory
+ cd my-documentation
+
+ # Remove the existing git history
+ rm -rf .git
+
+ # Initialize a new git repository
+ git init
+
+ # Create your first commit
+ git add .
+ git commit -m "Initialize Mintlify documentation"
+ ```
+
+ After cloning, you'll need to:
+ 1. Update the `docs.json` file with your project details
+ 2. Create a new repository on GitHub
+ 3. Push your code to the new repository
+
-
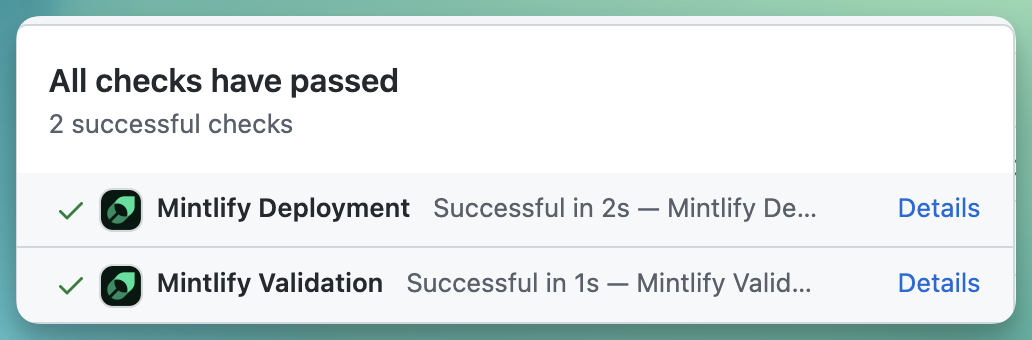
- Install our GitHub app to ensure that your updates are automatically deployed when you push changes. You can find the installation link in the [dashboard](https://dashboard.mintlify.com/settings), on the Settings page. Upon successful installation, a check mark will appear next to the commit hash of the repository.
+ Install our GitHub app to ensure that your updates are automatically deployed when you push changes. You can find the installation link in the [dashboard](https://dashboard.mintlify.com/settings), on the Settings page.

+ Once installed, you'll see a check mark next to your repository's commit hash, indicating successful connection.
-
- If you want your docs to live alongside your code as a monorepo setup, you
- can: 1. Move your docs content to your monorepo. 2. Specify the path to your
- `docs.json` in the
- [dashboard](https://dashboard.mintlify.com/settings/deployment/git-settings)
-
-  -
-  -
-
+
+ For a monorepo setup, follow these steps:
+
+ 1. Create a `docs` directory in your repository:
+ ```bash
+ mkdir docs
+ cp -r starter/* docs/
+ ```
+
+ 2. Update your repository settings in the [dashboard](https://dashboard.mintlify.com/settings/deployment/git-settings) to specify the docs directory:
+
+
-
-
+
+ For a monorepo setup, follow these steps:
+
+ 1. Create a `docs` directory in your repository:
+ ```bash
+ mkdir docs
+ cp -r starter/* docs/
+ ```
+
+ 2. Update your repository settings in the [dashboard](https://dashboard.mintlify.com/settings/deployment/git-settings) to specify the docs directory:
+
+  +
+  +
+
### Updating the Content
-Mintlify enables you to easily customize the style, structure, and content of
-your docs.
+Mintlify provides extensive customization options for your documentation's style, structure, and content.
-
+
+ Follow these steps to set up your local development environment:
- 1. Install [git](https://git-scm.com/book/en/v2/Getting-Started-Installing-Git).
- 2. Once git is installed, clone your docs repository using `git clone `. If you haven't set it up yet, now would be a good time to do so with these [SSH keys](https://docs.github.com/en/authentication/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent).
- 3. Use your favorite IDE to open the repository.
- 4. Install our Mintlify CLI to preview changes with `npm i -g mintlify`.
+ ```bash Terminal
+ # Install the Mintlify CLI globally
+ npm i -g mintlify
- Learn more about this in our [local development guide](/development).
+ # Start the development server
+ mintlify dev
-
+ # The dev server will start at http://localhost:3000
+ ```
+
+
+ You'll need Node.js version 18.0.0 or higher installed on your machine.
+
-
+ Common development commands:
+ ```bash
+ # Preview your changes locally
+ mintlify dev
- Learn more about how to use the web editor on our [guide](/web-editor).
+ # Check for broken links and other issues
+ mintlify check
+ # Build your documentation
+ mintlify build
+ ```
+
+ Learn more in our [local development guide](/development).
-
-
- Easily customize colors, logos and buttons among other configurations in our `docs.json` file. Start with these basic configurations:
+
+ The `docs.json` file is your central configuration hub. Here's a comprehensive example:
```json
- "name": "Your Company"
- "logo": {
- "light": "/logo/light.svg",
- "dark": "/logo/dark.svg",
- "href": "https://yourcompany.com"
- },
- "favicon": "/favicon.svg",
- "colors": {
- "primary": "#2AB673",
- "light": "#55D799",
- "dark": "#117866",
- },
+ {
+ "name": "Your Company",
+ "logo": {
+ "light": "/logo/light.svg",
+ "dark": "/logo/dark.svg",
+ "href": "https://yourcompany.com"
+ },
+ "favicon": "/favicon.svg",
+ "colors": {
+ "primary": "#2AB673",
+ "light": "#55D799",
+ "dark": "#117866",
+ "background": {
+ "dark": "#090014"
+ },
+ "anchors": {
+ "from": "#FF7F57",
+ "to": "#2AB673"
+ }
+ },
+ "topbarLinks": [
+ {
+ "name": "Documentation",
+ "url": "https://docs.yourcompany.com"
+ }
+ ],
+ "topbarCtaButton": {
+ "name": "Get Started",
+ "url": "https://dashboard.yourcompany.com"
+ },
+ "anchors": [
+ {
+ "name": "API Reference",
+ "icon": "rectangle-terminal",
+ "url": "api-reference"
+ },
+ {
+ "name": "Changelog",
+ "icon": "list",
+ "url": "changelog"
+ }
+ ],
+ "navigation": [
+ {
+ "group": "Getting Started",
+ "pages": ["introduction", "quickstart", "development"]
+ }
+ ]
+ }
```
- A full list of supported configurations can be found at [global settings](/settings/global).
-
+ See [global settings](/settings/global) for all configuration options.
-
+
+ MDX combines Markdown with JSX, allowing you to use React components in your documentation.
- Add content with simple MDX files. Initiate your pages with this template:
+ Here's an example page structure:
- ```md
+ ```mdx
---
- title: "Page Title"
- sidebarTitle: "Sidebar title (optional - if different from page title)"
- description: "Subtitle (optional)"
+ title: "Authentication"
+ description: "Learn how to authenticate with our API"
+ icon: "lock"
---
- ```
- Learn more about adding images, tables, lists, and more using the [MDX syntax](/text). We also offer a [wide array of components](/content/components).
+ # Authentication
+
+ Our API uses Bearer tokens for authentication.
+
+
+ Keep your API keys secure and never expose them in client-side code.
+
+
+ ## Getting Your API Key
+
+
+
+ Log in to your account at dashboard.yourcompany.com
+
+
+ Click on "Settings" > "API Keys"
+
+
+ Click "Generate New API Key" and save it securely
+
+
+
+ ## Making Authenticated Requests
+
+
+ ```bash cURL
+ curl -X POST https://api.yourcompany.com/v1/data \
+ -H "Authorization: Bearer YOUR_API_KEY" \
+ -H "Content-Type: application/json" \
+ -d '{"key": "value"}'
+ ```
+
+ ```javascript Node.js
+ const response = await fetch('https://api.yourcompany.com/v1/data', {
+ method: 'POST',
+ headers: {
+ 'Authorization': `Bearer ${YOUR_API_KEY}`,
+ 'Content-Type': 'application/json',
+ },
+ body: JSON.stringify({ key: 'value' }),
+ });
+ ```
+
+ ```
+ Learn more about our [MDX components](/content/components) and [writing conventions](/writing-content).
-
+
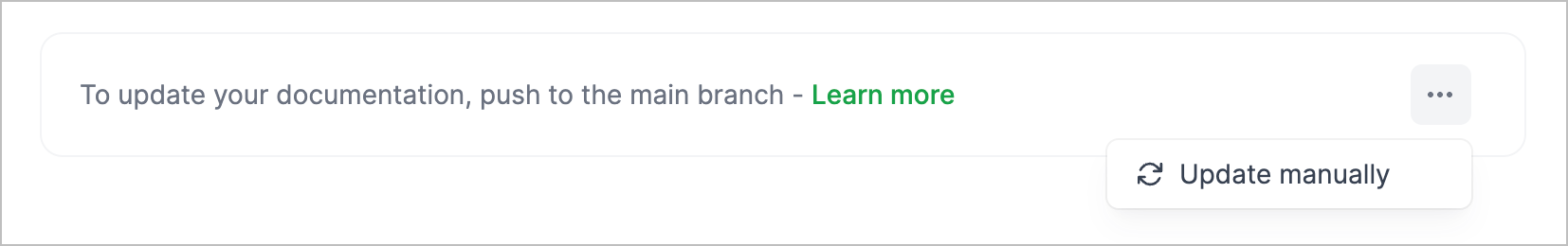
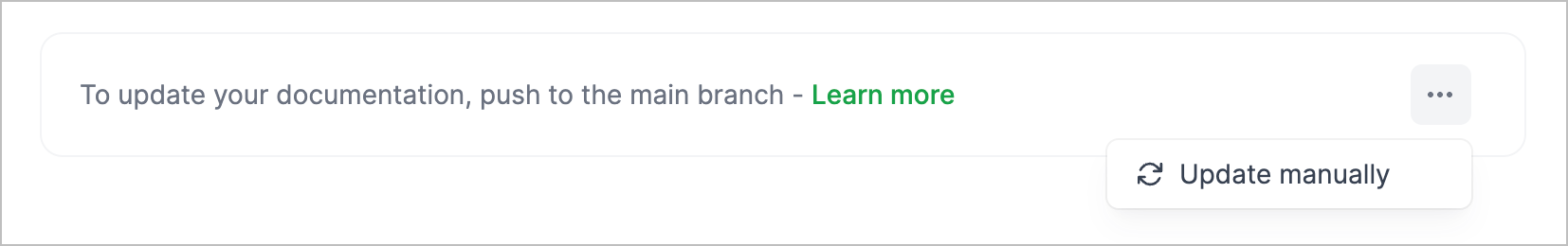
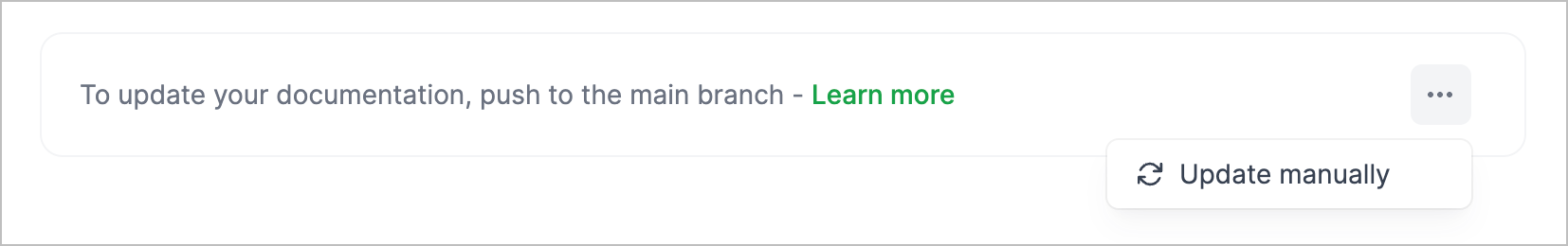
+ Follow these steps to deploy your changes:
- Once ready, commit and push your changes to update your docs site. Here is a [guide](https://docs.github.com/en/get-started/using-git/pushing-commits-to-a-remote-repository#about-git-push) on how to do that. If the GitHub app is unable to successfully deploy your changes, you can manually update your docs through our [dashboard](https://dashboard.mintlify.com).
+ ```bash Terminal
+ # Add your changes
+ git add .
-
- 
-
+ # Commit your changes
+ git commit -m "Update documentation"
-
+ # Push to your repository
+ git push origin main
+ ```
-
+
+ Deployments typically take 1-2 minutes. You can monitor the status in your [dashboard](https://dashboard.mintlify.com).
+
- You can easily set up your API references using an OpenAPI document.
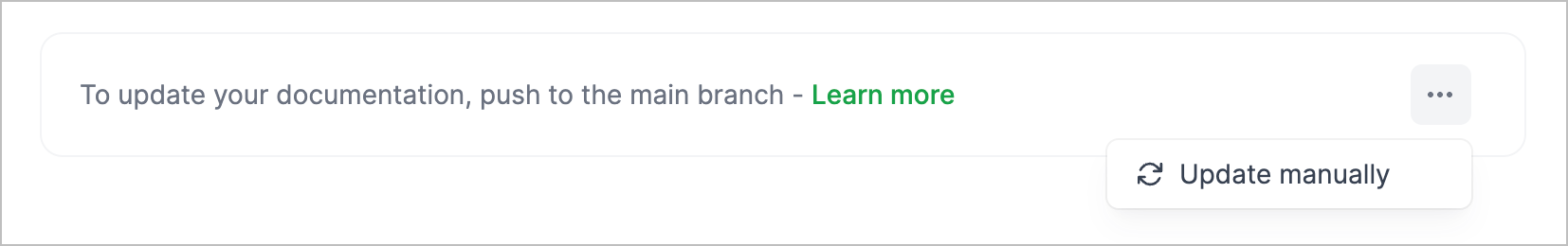
+ If automatic deployment fails, you can manually trigger a deployment:
- 1. Add your `openapi.yaml` or `openapi.json` file into your docs repository or define the `openapi` field in `docs.json` with a URL.
+
+ 
+
+
+
- ```json
- "openapi": "link-to-your-openapi-file"
- ```
+### Troubleshooting
- 2. Use our [scraper](/api-playground/openapi/setup#autogenerate-files-recommended) to autogenerate your OpenAPI endpoints files as:
+
+
+ Here are solutions to common setup issues:
+ 1. **Development server won't start**
```bash
- npx @mintlify/scraping@latest openapi-file
- ```
+ # Clear your node_modules and reinstall
+ rm -rf node_modules
+ npm install
- 3. Finally, include the generated endpoint MDX files to your `docs.json` under `navigation`.
+ # Clear Mintlify cache
+ mintlify clear
+ ```
- For a complete guide on using Mintlify with OpenAPI, check out [this guide](/api-playground/openapi/setup). [This guide](/api-playground/openapi/writing-openapi) explains how to configure your API authentication methods. For manual API references definition, explore [our syntax](/api-playground/overview).
+ 2. **Images not loading**
+ - Ensure image paths are relative to the root directory
+ - Check that image files are committed to your repository
+ - Verify the image format is supported (PNG, JPG, GIF, SVG)
+ 3. **Deployment failures**
+ - Verify your GitHub app is properly installed
+ - Check for broken links using `mintlify check`
+ - Ensure all required fields in `docs.json` are filled
-
-
- Our in-house analytics give you insights into page views, search analytics, session recordings and more. Access these on your [dashboard](https://dashboard.mintlify.com/analytics).
-
- We also support integrations with a range of analytics providers. You can find the list of providers [here](/integrations/analytics/overview).
+
+ Follow these best practices for optimal performance:
+ 1. Optimize images before uploading
+ 2. Use code splitting for large documentation sets
+ 3. Minimize custom CSS and JavaScript
+ 4. Use built-in components instead of custom implementations
-
- We provide a white-glove migration service as part of our Enterprise plan.
- Interested? You can request it by [contacting us](mailto:sales@mintlify.com).
-
-
### Publishing
-
-
-Integrate your docs into your website by hosting them on a custom domain. This is included in the free plan.
-
-Navigate to your [dashboard settings](https://dashboard.mintlify.com/settings) to add a custom domain.
+
+
+ Add a custom domain through your dashboard settings:
+
+ 1. Navigate to [dashboard settings](https://dashboard.mintlify.com/settings)
+ 2. Add your domain (e.g., `docs.yourcompany.com`)
+ 3. Configure DNS settings:
+ ```txt DNS Configuration
+ CNAME docs.yourcompany.com mintlify.vercel.app
+ ```
-
+ 
+
-
+
+ 1. Use environment variables for sensitive values
+ 2. Regularly rotate API keys
+ 3. Implement proper access controls
+ 4. Review deployment logs regularly
+
+
-Congrats! You've set up your Mintlify Docs and it's looking amazing! Need
-support or want to give some feedback? You can join our
-[community](https://mintlify.com/community) or drop us an email at
-[support@mintlify.com](mailto:support@mintlify.com).
+## Next Steps
+
+Congratulations on setting up your Mintlify documentation! Here are some next steps:
+
+
+
+ Learn about all available customization options
+
+
+ Create interactive API documentation
+
+
+ Track documentation usage and performance
+
+
+ Get help and share your feedback
+
+
+
+Need support or want to give feedback? Join our [community](https://mintlify.com/community) or email us at [support@mintlify.com](mailto:support@mintlify.com).
\ No newline at end of file
+
+
### Updating the Content
-Mintlify enables you to easily customize the style, structure, and content of
-your docs.
+Mintlify provides extensive customization options for your documentation's style, structure, and content.
-
+
+ Follow these steps to set up your local development environment:
- 1. Install [git](https://git-scm.com/book/en/v2/Getting-Started-Installing-Git).
- 2. Once git is installed, clone your docs repository using `git clone `. If you haven't set it up yet, now would be a good time to do so with these [SSH keys](https://docs.github.com/en/authentication/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent).
- 3. Use your favorite IDE to open the repository.
- 4. Install our Mintlify CLI to preview changes with `npm i -g mintlify`.
+ ```bash Terminal
+ # Install the Mintlify CLI globally
+ npm i -g mintlify
- Learn more about this in our [local development guide](/development).
+ # Start the development server
+ mintlify dev
-
+ # The dev server will start at http://localhost:3000
+ ```
+
+
+ You'll need Node.js version 18.0.0 or higher installed on your machine.
+
-
+ Common development commands:
+ ```bash
+ # Preview your changes locally
+ mintlify dev
- Learn more about how to use the web editor on our [guide](/web-editor).
+ # Check for broken links and other issues
+ mintlify check
+ # Build your documentation
+ mintlify build
+ ```
+
+ Learn more in our [local development guide](/development).
-
-
- Easily customize colors, logos and buttons among other configurations in our `docs.json` file. Start with these basic configurations:
+
+ The `docs.json` file is your central configuration hub. Here's a comprehensive example:
```json
- "name": "Your Company"
- "logo": {
- "light": "/logo/light.svg",
- "dark": "/logo/dark.svg",
- "href": "https://yourcompany.com"
- },
- "favicon": "/favicon.svg",
- "colors": {
- "primary": "#2AB673",
- "light": "#55D799",
- "dark": "#117866",
- },
+ {
+ "name": "Your Company",
+ "logo": {
+ "light": "/logo/light.svg",
+ "dark": "/logo/dark.svg",
+ "href": "https://yourcompany.com"
+ },
+ "favicon": "/favicon.svg",
+ "colors": {
+ "primary": "#2AB673",
+ "light": "#55D799",
+ "dark": "#117866",
+ "background": {
+ "dark": "#090014"
+ },
+ "anchors": {
+ "from": "#FF7F57",
+ "to": "#2AB673"
+ }
+ },
+ "topbarLinks": [
+ {
+ "name": "Documentation",
+ "url": "https://docs.yourcompany.com"
+ }
+ ],
+ "topbarCtaButton": {
+ "name": "Get Started",
+ "url": "https://dashboard.yourcompany.com"
+ },
+ "anchors": [
+ {
+ "name": "API Reference",
+ "icon": "rectangle-terminal",
+ "url": "api-reference"
+ },
+ {
+ "name": "Changelog",
+ "icon": "list",
+ "url": "changelog"
+ }
+ ],
+ "navigation": [
+ {
+ "group": "Getting Started",
+ "pages": ["introduction", "quickstart", "development"]
+ }
+ ]
+ }
```
- A full list of supported configurations can be found at [global settings](/settings/global).
-
+ See [global settings](/settings/global) for all configuration options.
-
+
+ MDX combines Markdown with JSX, allowing you to use React components in your documentation.
- Add content with simple MDX files. Initiate your pages with this template:
+ Here's an example page structure:
- ```md
+ ```mdx
---
- title: "Page Title"
- sidebarTitle: "Sidebar title (optional - if different from page title)"
- description: "Subtitle (optional)"
+ title: "Authentication"
+ description: "Learn how to authenticate with our API"
+ icon: "lock"
---
- ```
- Learn more about adding images, tables, lists, and more using the [MDX syntax](/text). We also offer a [wide array of components](/content/components).
+ # Authentication
+
+ Our API uses Bearer tokens for authentication.
+
+
+ Keep your API keys secure and never expose them in client-side code.
+
+
+ ## Getting Your API Key
+
+
+
+ Log in to your account at dashboard.yourcompany.com
+
+
+ Click on "Settings" > "API Keys"
+
+
+ Click "Generate New API Key" and save it securely
+
+
+
+ ## Making Authenticated Requests
+
+
+ ```bash cURL
+ curl -X POST https://api.yourcompany.com/v1/data \
+ -H "Authorization: Bearer YOUR_API_KEY" \
+ -H "Content-Type: application/json" \
+ -d '{"key": "value"}'
+ ```
+
+ ```javascript Node.js
+ const response = await fetch('https://api.yourcompany.com/v1/data', {
+ method: 'POST',
+ headers: {
+ 'Authorization': `Bearer ${YOUR_API_KEY}`,
+ 'Content-Type': 'application/json',
+ },
+ body: JSON.stringify({ key: 'value' }),
+ });
+ ```
+
+ ```
+ Learn more about our [MDX components](/content/components) and [writing conventions](/writing-content).
-
+
+ Follow these steps to deploy your changes:
- Once ready, commit and push your changes to update your docs site. Here is a [guide](https://docs.github.com/en/get-started/using-git/pushing-commits-to-a-remote-repository#about-git-push) on how to do that. If the GitHub app is unable to successfully deploy your changes, you can manually update your docs through our [dashboard](https://dashboard.mintlify.com).
+ ```bash Terminal
+ # Add your changes
+ git add .
-
- 
-
+ # Commit your changes
+ git commit -m "Update documentation"
-
+ # Push to your repository
+ git push origin main
+ ```
-
+
+ Deployments typically take 1-2 minutes. You can monitor the status in your [dashboard](https://dashboard.mintlify.com).
+
- You can easily set up your API references using an OpenAPI document.
+ If automatic deployment fails, you can manually trigger a deployment:
- 1. Add your `openapi.yaml` or `openapi.json` file into your docs repository or define the `openapi` field in `docs.json` with a URL.
+
+ 
+
+
+
- ```json
- "openapi": "link-to-your-openapi-file"
- ```
+### Troubleshooting
- 2. Use our [scraper](/api-playground/openapi/setup#autogenerate-files-recommended) to autogenerate your OpenAPI endpoints files as:
+
+
+ Here are solutions to common setup issues:
+ 1. **Development server won't start**
```bash
- npx @mintlify/scraping@latest openapi-file
- ```
+ # Clear your node_modules and reinstall
+ rm -rf node_modules
+ npm install
- 3. Finally, include the generated endpoint MDX files to your `docs.json` under `navigation`.
+ # Clear Mintlify cache
+ mintlify clear
+ ```
- For a complete guide on using Mintlify with OpenAPI, check out [this guide](/api-playground/openapi/setup). [This guide](/api-playground/openapi/writing-openapi) explains how to configure your API authentication methods. For manual API references definition, explore [our syntax](/api-playground/overview).
+ 2. **Images not loading**
+ - Ensure image paths are relative to the root directory
+ - Check that image files are committed to your repository
+ - Verify the image format is supported (PNG, JPG, GIF, SVG)
+ 3. **Deployment failures**
+ - Verify your GitHub app is properly installed
+ - Check for broken links using `mintlify check`
+ - Ensure all required fields in `docs.json` are filled
-
-
- Our in-house analytics give you insights into page views, search analytics, session recordings and more. Access these on your [dashboard](https://dashboard.mintlify.com/analytics).
-
- We also support integrations with a range of analytics providers. You can find the list of providers [here](/integrations/analytics/overview).
+
+ Follow these best practices for optimal performance:
+ 1. Optimize images before uploading
+ 2. Use code splitting for large documentation sets
+ 3. Minimize custom CSS and JavaScript
+ 4. Use built-in components instead of custom implementations
-
- We provide a white-glove migration service as part of our Enterprise plan.
- Interested? You can request it by [contacting us](mailto:sales@mintlify.com).
-
-
### Publishing
-
-
-Integrate your docs into your website by hosting them on a custom domain. This is included in the free plan.
-
-Navigate to your [dashboard settings](https://dashboard.mintlify.com/settings) to add a custom domain.
+
+
+ Add a custom domain through your dashboard settings:
+
+ 1. Navigate to [dashboard settings](https://dashboard.mintlify.com/settings)
+ 2. Add your domain (e.g., `docs.yourcompany.com`)
+ 3. Configure DNS settings:
+ ```txt DNS Configuration
+ CNAME docs.yourcompany.com mintlify.vercel.app
+ ```
-
+ 
+
-
+
+ 1. Use environment variables for sensitive values
+ 2. Regularly rotate API keys
+ 3. Implement proper access controls
+ 4. Review deployment logs regularly
+
+
-Congrats! You've set up your Mintlify Docs and it's looking amazing! Need
-support or want to give some feedback? You can join our
-[community](https://mintlify.com/community) or drop us an email at
-[support@mintlify.com](mailto:support@mintlify.com).
+## Next Steps
+
+Congratulations on setting up your Mintlify documentation! Here are some next steps:
+
+
+
+ Learn about all available customization options
+
+
+ Create interactive API documentation
+
+
+ Track documentation usage and performance
+
+
+ Get help and share your feedback
+
+
+
+Need support or want to give feedback? Join our [community](https://mintlify.com/community) or email us at [support@mintlify.com](mailto:support@mintlify.com).
\ No newline at end of file
 -
-  -
-
-
- +
+  +
+
+
+  -
-  -
-
-
- +
+  +
+
+
+