-
Notifications
You must be signed in to change notification settings - Fork 30.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Let Extensions Change Line Height #63791
Comments
|
Is there any update on this? I wish to do something similar. |
|
I'd love to see this. |
|
We closed this issue because we don't plan to address it in the foreseeable future. You can find more detailed information about our decision-making process here. If you disagree and feel that this issue is crucial: We are happy to listen and to reconsider. If you wonder what we are up to, please see our roadmap and issue reporting guidelines. Thanks for your understanding and happy coding! |
|
The features Mark mentioned looks really awesome and useful in Visual Studio and it's a pity not providing foundations for them in VSCode. |
|
It's disappointing that I can't see projects my team develop using Visual Studio using CodeRush's LaTeX markup in VS Code. We don't need to put a picture of a rocket ship schematic in a code comment, but we do use LaTeX all the time for computational chemistry. |
|
There seems to be a very similar feature, which is now in a proposed state: #66418 |
|
Yes that would be a kludge that might work, but we'd have to render static images instead of typing LaTeX directly into comments in the code editor which is a better use case. And it wouldn't enable the other features like debug visualization. |
|
So, is there no way to change a single line's height with an extension or anything? I'd like to make it so code like this: Is rendered with different sizes, much like github renders the following markdown:
(I already know some folks would dislike the above. I'm looking for info related to this feature request, not to derail this page with feedback on my thang.) |
|
@cgbeutler Did you find out anything more for this? I'd like the same thing with larger-looking headers when viewing Markdown in VS Code's default editor (not some extension that adds its own editor, as then no other extensions work anymore). Plus a way to render links to images inline. But seems like there isn't developer interest. |
Yeah, it's not possible, currently. That's why so many of those extensions do their own window. There might be other editors where it's possible, but I don't know of any. I thought this style would take off more with jupiter notebooks, but, yeah, apparently there's not enough interest. Maybe as Obsidian keeps gaining popularity, it'll eventually leak over. |
We would like the following extensibility features in VS Code (to match the same extensibility points already shipping in Visual Studio):
Context: These changes would allow extension developers to create plugins that support editing and viewing of rich documents and source code inside VS Code. For example, developers could edit markdown files, seeing embedded images right inside the file, or developers could add LaTeX formulas to comments and see them rendered beautifully as math formulas in the code. This would also allow the CodeRush team to port over the embedded images feature from CodeRush to VS Code as a free plugin.
Update: This change will help us port other CodeRush features to VS Code, including:
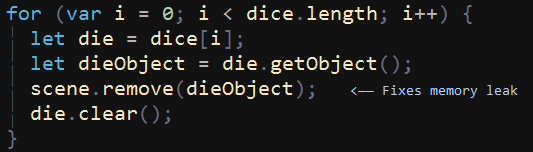
The Debug Visualizer, which shows the values of expressions under the expression, as you step through the code:
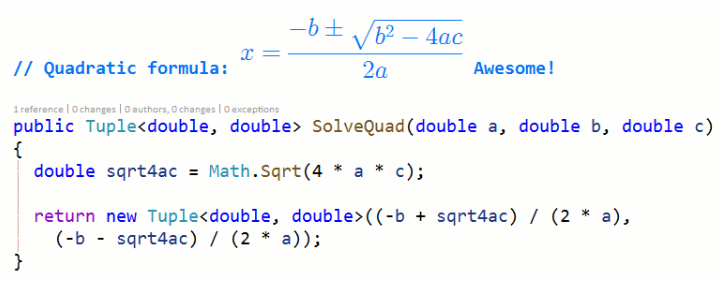
LaTeX Formulas in Source Code Comments:

Source Code Comments with custom font sizes:

The text was updated successfully, but these errors were encountered: