+
+ )
+}
+```
+
+You create a `SecondCol` component that shows the Medusa logo and a dropdown to change the selected region. You use the `useRegion` hook to access the region context and manage region data.
+
+When the customer changes the selected region in the dropdown, the selected region is changed in the context, which also updates the customer cart's region.
+
+### Add Select Styling
+
+The `SecondCol` component uses custom styling for the `select` component using the `.select` class.
+
+To add that styling, replace the content of `app/globals.css` with the following content:
+
+```css title="app/globals.css"
+@tailwind base;
+@tailwind components;
+@tailwind utilities;
+
+.select {
+ @apply appearance-none border-none bg-no-repeat pr-4;
+ background-image: url('data:image/svg+xml,');
+ background-size: 16px;
+ background-position: right top 50%;
+ background-color: transparent;
+}
+```
+
+### Create Layout Component
+
+Next, you'll create the layout component that wraps the storefront pages with the general layout. Replace the content of the file `components/Layout/index.tsx` with the following content:
+
+export const layoutHighlights = [
+ ["31", "RegionProvider", "Wrap the storefront's pages with the region context."],
+ ["32", "CartProvider", "Wrap the storefront's pages with the cart context."],
+ ["40", "SecondCol", "Show the SecondCol component on the right side of the page."],
+]
+
+```tsx title="components/Layout/index.tsx" highlights={layoutHighlights}
+import { clx } from "@medusajs/ui"
+import { Inter, Roboto_Mono } from "next/font/google"
+import { RegionProvider } from "../providers/region"
+import "./globals.css"
+import { SecondCol } from "../components/SecondCol"
+import { CartProvider } from "../providers/cart"
+
+export const inter = Inter({
+ subsets: ["latin"],
+ variable: "--font-inter",
+ weight: ["400", "500"],
+})
+
+export const robotoMono = Roboto_Mono({
+ subsets: ["latin"],
+ variable: "--font-roboto-mono",
+})
+
+
+export default function Layout({
+ children,
+}: {
+ children: React.ReactNode
+}) {
+ return (
+
+
+
+
+ Powered by
+
+  +
+
+  +
+
+
+ Region:
+
+
+
+
+
+
+
+
+
+
+
+ )
+}
+```
+
+You change the layout component to wrap the storefront's components with the `RegionProvider` and `CartProvider` components. You also add two-column styling, always showing the `SecondCol` component on the right side of the page.
+
+This layout will wrap all pages you create next.
+
+---
+
+## Step 6: Create Express Checkout Page
+
+The express checkout flow will have four steps:
+
+- Product variant selection: The customer will first open the page to view the product's details, choose its options, then add it to the cart.
+- Address details: The customer will input their shipping address, which will also be used as a billing address.
+- Shipping method selection: The customer will choose a shipping method used to deliver their order.
+- Payment and cart completion: The customer will choose a payment provider to make the payment, then places the order.
+
+These steps will be available within a single page whose path is the product's handle (for example, `sweatpants`), but the routing between them will depend on the cart's current state and a `step` query parameter. In this section, you'll create this page and the router component used to set the current active step.
+
+
+
+
+ {children}
+
+ {
+ if (isActive) {
+ return
+ }
+
+ router.push(path)
+ }}
+ >
+
+ {title}
+ {isDone &&
+ {isActive && children}
+
+ )
+}
+```
+
+You create a `Card` component that accepts the following props:
+
+- `title`: The title of the card.
+- `isActive`: A boolean indicating whether the card is active, which is enabled based on the current step of the express checkout flow.
+- `isDone`: A boolean indicating whether the card is completed, which is enabled when the customer completes the step's requirements, such as select a shipping method.
+- `path`: The step's path.
+- `children`: The content of the card.
+
+The card shows the step's title and a check mark if it was completed. The card's content is only shown if the step is currently active.
+
+Also, when the step is completed, its card can be clicked to allow the customer to go back and make changes to their choices or input.
+
+You'll wrap each step component you'll create next with this `Card` component.
+
+### Create Product Component
+
+You'll now create the component that shows the product selection step.
+
+Create the file `components/Product/index.tsx` with the following content:
+
+
+
+export const productHighlights1 = [
+ ["17", "loading", "Whether an operation is loading."],
+ ["18", "product", "The product's details retrieved from the Medusa application."],
+ ["19", "selectedOptions", "The product options that the customer selected."],
+ ["22", "quantity", "The quantity to add to the cart."],
+ ["23", "region", "The selected region retrieved from the region context."],
+ ["24", "cart", "The customer's cart retrieved from the cart context."],
+ ["24", "addToCart", "The function to add the selected product variant to the cart."],
+ ["25", "router", "The router instance to navigate between steps."]
+]
+
+```tsx title="components/Product/index.tsx" highlights={productHighlights1}
+"use client"
+
+import {
+ useState,
+} from "react"
+import { HttpTypes } from "@medusajs/types"
+import { useRegion } from "../../providers/region"
+import { useCart } from "../../providers/cart"
+import { useRouter } from "next/navigation"
+
+type ProductProps = {
+ handle: string
+ isActive: boolean
+}
+
+export const Product = ({ handle, isActive }: ProductProps) => {
+ const [loading, setLoading] = useState(true)
+ const [product, setProduct] = useStateProduct not found
}
+ {!loading && product && (
+
+
+ +
+ )}
+
+  +
+
+
+ {product.categories?.length && (
+
+ {product.categories[0].name}
+
+ )}
+
+ {product.title}
+
+
+ {price}
+
+
+ + {product.description} +
+ {product.options?.map((option) => ( +
+
+ {option.title}
+
+
+
+ ))}
+
+
+ Quantity
+
+ setQuantity(parseInt(e.target.value))}
+ />
+
+ + +
+
+ +
+
+ Contact
+
+
+ setFirstName(e.target.value)}
+ placeholder="First name"
+ />
+ setLastName(e.target.value)}
+ placeholder="Last name"
+ />
+
+ setEmail(e.target.value)}
+ placeholder="Email"
+ />
+ setPhone(e.target.value)}
+ placeholder="Phone"
+ />
+
+ Delivery
+ setAddress(e.target.value)}
+ placeholder="Address"
+ />
+
+
+ setPostalCode(e.target.value)}
+ placeholder="Postal code"
+ />
+ setCity(e.target.value)}
+ placeholder="City"
+ />
+
+
+ + +
+
+ +
+
+ setShippingMethod(value)}
+ >
+ {shippingOptions.map((shippingOption) => (
+
+
+
+
+ ))}
+
+ {shippingOption.name}
+ {
+ getShippingOptionPrice(shippingOption)
+ }
+
+ + +
+  +
+
+ ))}
+
+ {item.product_title}
+ {item.variant?.options?.map((option) => (
+
+ {option.option?.title}
+ {option.value}
+
+ ))}
+
+ Quantity
+ {
+ if (!e.target.value) {
+ return
+ }
+ updateItemQuantity(item.id, parseInt(e.target.value))
+ }}
+ />
+
+
+ +
+ Subtotal:
+ {formatPrice(
+ cart?.item_subtotal || 0,
+ cart?.currency_code
+ )}
+
+
+ Shipping & handling:
+ {formatPrice(
+ cart?.shipping_total || 0,
+ cart?.currency_code
+ )}
+
+
+ Total:
+ {formatPrice(
+ cart?.total || 0,
+ cart?.currency_code
+ )}
+
+ + Delivery address +
+ {cart?.shipping_address?.first_name} {cart?.shipping_address?.last_name}
+ {cart?.shipping_address?.address_1}
+ {cart?.shipping_address?.city}, {cart?.shipping_address?.postal_code}, {cart?.shipping_address?.country_code}
+
+ Payment method +
+ setSelectedPaymentProvider(value)}
+ >
+ {paymentProviders.map((paymentProvider) => (
+
+
+ {paymentUi}
+
+
+ ))}
+
+ {getProviderTitle(paymentProvider.id)}
+
+ + +
+ Thank you, {order.shipping_address?.first_name}!
+
+
+ )
+}
+```
+
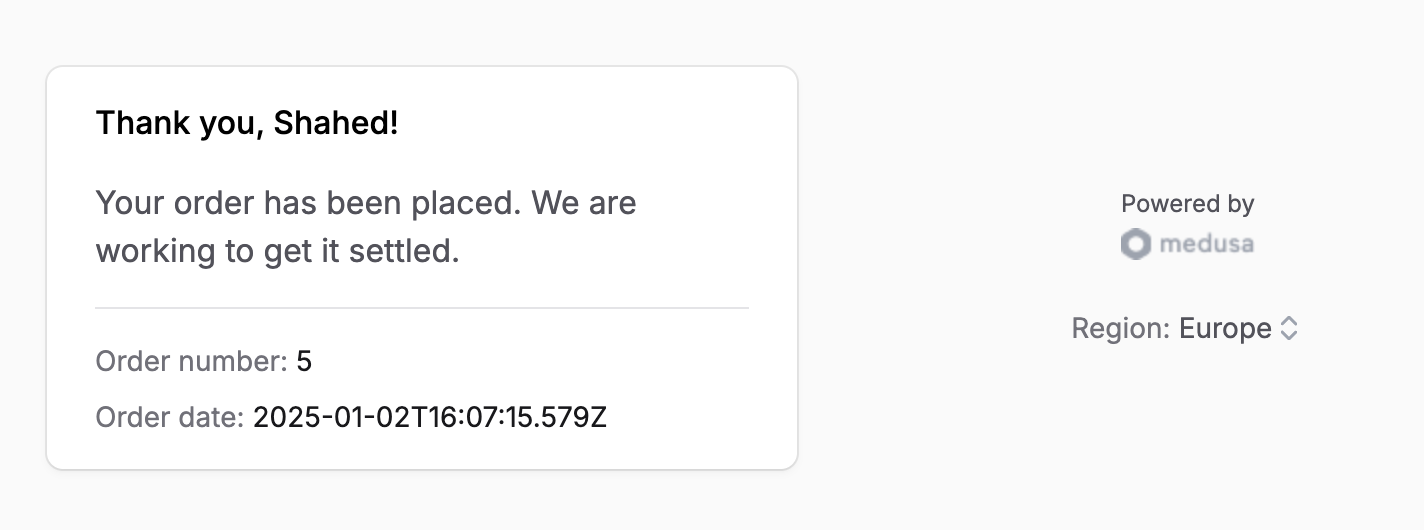
+The `ConfirmationPage` component receives the order ID as a path parameter. In the component, you retrieve the order's details from the Medusa application using the JS SDK.
+
+Then, you show the order's details, including the order number, order date, and a thank you message.
+
+### Test it Out
+
+While both the Medusa application and the Next.js storefront are running, either refresh the page you had open from the previous step, or restart the express checkout flow to place an order. You'll see the confirmation page showing the order's details.
+
+
+
+---
+
+## Next Steps
+
+By following this guide, you now have an express checkout storefront built with Next.js that connects to a Medusa commerce application.
+
+You can add more features to your storefront or commerce application. For example, you can integrate a [Notification Module Provider](../../../architectural-modules/notification/page.mdx) to send the customer a confirmation email when they place their order.
+
+If you're new to Medusa, check out the [main documentation](!docs!/learn), where you'll get a more in-depth learning of all the concepts you've used in this guide and more.
+
+To learn more about the commerce features that Medusa provides, check out Medusa's [Commerce Modules](../../../commerce-modules/page.mdx).
+
+For other general guides related to deployment, storefront development, integrations, and more, check out the [Development Resources](../../../page.mdx).
diff --git a/www/apps/resources/generated/edit-dates.mjs b/www/apps/resources/generated/edit-dates.mjs
index eaf13645e639f..d883f09aa21de 100644
--- a/www/apps/resources/generated/edit-dates.mjs
+++ b/www/apps/resources/generated/edit-dates.mjs
@@ -5756,6 +5756,7 @@ export const generatedEditDates = {
"references/types/StockLocationTypes/interfaces/types.StockLocationTypes.FilterableStockLocationAddressProps/page.mdx": "2025-01-13T18:05:55.410Z",
"references/types/StockLocationTypes/types/types.StockLocationTypes.UpdateStockLocationAddressInput/page.mdx": "2025-01-07T12:54:23.057Z",
"references/types/StockLocationTypes/types/types.StockLocationTypes.UpsertStockLocationAddressInput/page.mdx": "2025-01-07T12:54:23.058Z",
+ "app/storefront-development/guides/express-checkout/page.mdx": "2025-02-12T07:21:55.821Z",
"app/commerce-modules/inventory/inventory-kit/page.mdx": "2025-01-13T11:31:35.362Z",
"app/commerce-modules/api-key/workflows/page.mdx": "2025-01-09T13:41:46.573Z",
"app/commerce-modules/api-key/js-sdk/page.mdx": "2025-01-09T12:04:39.787Z",
diff --git a/www/apps/resources/generated/files-map.mjs b/www/apps/resources/generated/files-map.mjs
index c91adc4524032..c618fea4d18c8 100644
--- a/www/apps/resources/generated/files-map.mjs
+++ b/www/apps/resources/generated/files-map.mjs
@@ -1091,6 +1091,10 @@ export const filesMap = [
"filePath": "/www/apps/resources/app/storefront-development/customers/third-party-login/page.mdx",
"pathname": "/storefront-development/customers/third-party-login"
},
+ {
+ "filePath": "/www/apps/resources/app/storefront-development/guides/express-checkout/page.mdx",
+ "pathname": "/storefront-development/guides/express-checkout"
+ },
{
"filePath": "/www/apps/resources/app/storefront-development/page.mdx",
"pathname": "/storefront-development"
diff --git a/www/apps/resources/generated/sidebar.mjs b/www/apps/resources/generated/sidebar.mjs
index 621d79b434323..0a3972bf61780 100644
--- a/www/apps/resources/generated/sidebar.mjs
+++ b/www/apps/resources/generated/sidebar.mjs
@@ -64,6 +64,24 @@ export const generatedSidebar = [
"children": []
}
]
+ },
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "category",
+ "title": "Storefront Examples",
+ "autogenerate_tags": "example+storefront",
+ "autogenerate_as_ref": true,
+ "children": [
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout",
+ "children": []
+ }
+ ]
}
]
},
@@ -1587,6 +1605,14 @@ export const generatedSidebar = [
"description": "The following methods or properties are used to send requests to Store API Routes related to the Cart Module.",
"autogenerate_as_ref": true,
"children": [
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -3586,6 +3612,14 @@ export const generatedSidebar = [
"path": "/references/medusa-workflows/markOrderFulfillmentAsDeliveredWorkflow",
"children": []
},
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "importProductsWorkflow",
+ "path": "/references/medusa-workflows/importProductsWorkflow",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -3780,6 +3814,14 @@ export const generatedSidebar = [
"path": "/references/medusa-workflows/steps/validateShippingOptionPricesStep",
"children": []
},
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "parseProductCsvStep",
+ "path": "/references/medusa-workflows/steps/parseProductCsvStep",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -3809,6 +3851,14 @@ export const generatedSidebar = [
"description": "The following methods or properties are used to send requests to Store API Routes related to the Fulfillment Module.",
"autogenerate_as_ref": true,
"children": [
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -6778,6 +6828,14 @@ export const generatedSidebar = [
"description": "The following methods or properties are used to send requests to Store API Routes related to the Order Module.",
"autogenerate_as_ref": true,
"children": [
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -8814,6 +8872,14 @@ export const generatedSidebar = [
"path": "/references/medusa-workflows/steps/refundPaymentsStep",
"children": []
},
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "createPaymentAccountHolderStep",
+ "path": "/references/medusa-workflows/steps/createPaymentAccountHolderStep",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -8891,6 +8957,14 @@ export const generatedSidebar = [
"description": "The following methods or properties are used to send requests to Store API Routes related to the Payment Module.",
"autogenerate_as_ref": true,
"children": [
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -11126,6 +11200,14 @@ export const generatedSidebar = [
"description": "The following methods or properties are used to send requests to Store API Routes related to the Product Module.",
"autogenerate_as_ref": true,
"children": [
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -13090,6 +13172,14 @@ export const generatedSidebar = [
"description": "The following methods or properties are used to send requests to Store API Routes related to the Region Module.",
"autogenerate_as_ref": true,
"children": [
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "ref",
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout",
+ "children": []
+ },
{
"loaded": true,
"isPathHref": true,
@@ -16186,6 +16276,22 @@ export const generatedSidebar = [
}
]
},
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "category",
+ "title": "Examples",
+ "children": [
+ {
+ "loaded": true,
+ "isPathHref": true,
+ "type": "link",
+ "path": "/storefront-development/guides/express-checkout",
+ "title": "Express Checkout Storefront",
+ "children": []
+ }
+ ]
+ },
{
"loaded": true,
"isPathHref": true,
diff --git a/www/apps/resources/sidebars/storefront.mjs b/www/apps/resources/sidebars/storefront.mjs
index 694c76cfc8df0..ba57f25eca3bd 100644
--- a/www/apps/resources/sidebars/storefront.mjs
+++ b/www/apps/resources/sidebars/storefront.mjs
@@ -16,6 +16,17 @@ export const storefrontGuidesSidebar = [
},
],
},
+ {
+ type: "category",
+ title: "Examples",
+ children: [
+ {
+ type: "link",
+ path: "/storefront-development/guides/express-checkout",
+ title: "Express Checkout Storefront",
+ },
+ ],
+ },
{
type: "category",
title: "Regions",
diff --git a/www/packages/tags/src/tags/cart.ts b/www/packages/tags/src/tags/cart.ts
index d28c16ca46eb7..90d28f0a90ab1 100644
--- a/www/packages/tags/src/tags/cart.ts
+++ b/www/packages/tags/src/tags/cart.ts
@@ -47,6 +47,10 @@ export const cart = [
"title": "Checkout Step 3: Choose Shipping Method",
"path": "/storefront-development/checkout/shipping"
},
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ },
{
"title": "addShippingMethodToCartStep",
"path": "/references/medusa-workflows/steps/addShippingMethodToCartStep"
diff --git a/www/packages/tags/src/tags/checkout.ts b/www/packages/tags/src/tags/checkout.ts
new file mode 100644
index 0000000000000..3d32d3706cab0
--- /dev/null
+++ b/www/packages/tags/src/tags/checkout.ts
@@ -0,0 +1,6 @@
+export const checkout = [
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ }
+]
\ No newline at end of file
diff --git a/www/packages/tags/src/tags/example.ts b/www/packages/tags/src/tags/example.ts
new file mode 100644
index 0000000000000..80c8e479d0594
--- /dev/null
+++ b/www/packages/tags/src/tags/example.ts
@@ -0,0 +1,6 @@
+export const example = [
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ }
+]
\ No newline at end of file
diff --git a/www/packages/tags/src/tags/fulfillment.ts b/www/packages/tags/src/tags/fulfillment.ts
index a16ef46a15bcd..eab08e7438eec 100644
--- a/www/packages/tags/src/tags/fulfillment.ts
+++ b/www/packages/tags/src/tags/fulfillment.ts
@@ -3,6 +3,10 @@ export const fulfillment = [
"title": "Checkout Step 3: Choose Shipping Method",
"path": "/storefront-development/checkout/shipping"
},
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ },
{
"title": "validateAndReturnShippingMethodsDataStep",
"path": "/references/medusa-workflows/steps/validateAndReturnShippingMethodsDataStep"
@@ -223,6 +227,14 @@ export const fulfillment = [
"title": "markOrderFulfillmentAsDeliveredWorkflow",
"path": "/references/medusa-workflows/markOrderFulfillmentAsDeliveredWorkflow"
},
+ {
+ "title": "parseProductCsvStep",
+ "path": "/references/medusa-workflows/steps/parseProductCsvStep"
+ },
+ {
+ "title": "importProductsWorkflow",
+ "path": "/references/medusa-workflows/importProductsWorkflow"
+ },
{
"title": "deleteShippingProfilesStep",
"path": "/references/medusa-workflows/steps/deleteShippingProfilesStep"
diff --git a/www/packages/tags/src/tags/index.ts b/www/packages/tags/src/tags/index.ts
index 28f42e4a0be44..7ee669f63db5d 100644
--- a/www/packages/tags/src/tags/index.ts
+++ b/www/packages/tags/src/tags/index.ts
@@ -1,37 +1,39 @@
export * from "./inventory.js"
-export * from "./concept.js"
-export * from "./query.js"
+export * from "./pricing.js"
export * from "./server.js"
-export * from "./sales-channel.js"
+export * from "./query.js"
export * from "./tax.js"
+export * from "./sales-channel.js"
export * from "./cart.js"
export * from "./storefront.js"
-export * from "./order.js"
-export * from "./payment.js"
-export * from "./product.js"
-export * from "./customer.js"
-export * from "./product-category.js"
export * from "./stripe.js"
+export * from "./order.js"
export * from "./fulfillment.js"
-export * from "./publishable-api-key.js"
-export * from "./api-key.js"
+export * from "./customer.js"
+export * from "./auth.js"
+export * from "./js-sdk.js"
export * from "./region.js"
-export * from "./step.js"
+export * from "./payment.js"
export * from "./product-collection.js"
+export * from "./example.js"
+export * from "./api-key.js"
+export * from "./publishable-api-key.js"
+export * from "./step.js"
export * from "./link.js"
-export * from "./auth.js"
-export * from "./stock-location.js"
-export * from "./workflow.js"
-export * from "./pricing.js"
-export * from "./user.js"
export * from "./remote-query.js"
-export * from "./event-bus.js"
-export * from "./logger.js"
-export * from "./locking.js"
-export * from "./currency.js"
-export * from "./notification.js"
-export * from "./js-sdk.js"
-export * from "./admin.js"
+export * from "./workflow.js"
export * from "./store.js"
+export * from "./checkout.js"
+export * from "./locking.js"
+export * from "./logger.js"
+export * from "./stock-location.js"
export * from "./promotion.js"
+export * from "./event-bus.js"
+export * from "./user.js"
+export * from "./product.js"
+export * from "./notification.js"
+export * from "./currency.js"
export * from "./file.js"
+export * from "./product-category.js"
+export * from "./admin.js"
+export * from "./concept.js"
diff --git a/www/packages/tags/src/tags/js-sdk.ts b/www/packages/tags/src/tags/js-sdk.ts
index 9529ffeba7618..45aa0920b2a3a 100644
--- a/www/packages/tags/src/tags/js-sdk.ts
+++ b/www/packages/tags/src/tags/js-sdk.ts
@@ -1,4 +1,8 @@
export const jsSdk = [
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ },
{
"title": "apiKey",
"path": "/references/js-sdk/admin/apiKey"
diff --git a/www/packages/tags/src/tags/link.ts b/www/packages/tags/src/tags/link.ts
index 99fc7161f8f4c..6fd1f380a3913 100644
--- a/www/packages/tags/src/tags/link.ts
+++ b/www/packages/tags/src/tags/link.ts
@@ -139,10 +139,18 @@ export const link = [
"title": "deleteOrderPaymentCollections",
"path": "/references/medusa-workflows/deleteOrderPaymentCollections"
},
+ {
+ "title": "markPaymentCollectionAsPaid",
+ "path": "/references/medusa-workflows/markPaymentCollectionAsPaid"
+ },
{
"title": "requestOrderEditRequestWorkflow",
"path": "/references/medusa-workflows/requestOrderEditRequestWorkflow"
},
+ {
+ "title": "createPaymentSessionsWorkflow",
+ "path": "/references/medusa-workflows/createPaymentSessionsWorkflow"
+ },
{
"title": "createVariantPricingLinkStep",
"path": "/references/medusa-workflows/steps/createVariantPricingLinkStep"
diff --git a/www/packages/tags/src/tags/order.ts b/www/packages/tags/src/tags/order.ts
index f8425eb3a1da6..2814d67ff5e99 100644
--- a/www/packages/tags/src/tags/order.ts
+++ b/www/packages/tags/src/tags/order.ts
@@ -3,6 +3,10 @@ export const order = [
"title": "Checkout Step 5: Complete Cart",
"path": "/storefront-development/checkout/complete-cart"
},
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ },
{
"title": "completeCartWorkflow",
"path": "/references/medusa-workflows/completeCartWorkflow"
diff --git a/www/packages/tags/src/tags/payment.ts b/www/packages/tags/src/tags/payment.ts
index 4c37e9882f5e0..f6682253d3ce2 100644
--- a/www/packages/tags/src/tags/payment.ts
+++ b/www/packages/tags/src/tags/payment.ts
@@ -15,6 +15,10 @@ export const payment = [
"title": "Payment with Stripe in React Storefront",
"path": "/storefront-development/checkout/payment/stripe"
},
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ },
{
"title": "createPaymentCollectionsStep",
"path": "/references/medusa-workflows/steps/createPaymentCollectionsStep"
@@ -135,6 +139,10 @@ export const payment = [
"title": "refundPaymentsWorkflow",
"path": "/references/medusa-workflows/refundPaymentsWorkflow"
},
+ {
+ "title": "createPaymentAccountHolderStep",
+ "path": "/references/medusa-workflows/steps/createPaymentAccountHolderStep"
+ },
{
"title": "createPaymentSessionStep",
"path": "/references/medusa-workflows/steps/createPaymentSessionStep"
diff --git a/www/packages/tags/src/tags/product.ts b/www/packages/tags/src/tags/product.ts
index cdf5598009da3..77212cbdda028 100644
--- a/www/packages/tags/src/tags/product.ts
+++ b/www/packages/tags/src/tags/product.ts
@@ -11,6 +11,10 @@ export const product = [
"title": "Get Variant Price with Taxes",
"path": "/commerce-modules/product/guides/price-with-taxes"
},
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ },
{
"title": "List Product Categories in Storefront",
"path": "/storefront-development/products/categories/list"
diff --git a/www/packages/tags/src/tags/query.ts b/www/packages/tags/src/tags/query.ts
index 39654e3c3c2ed..b2179387a282f 100644
--- a/www/packages/tags/src/tags/query.ts
+++ b/www/packages/tags/src/tags/query.ts
@@ -99,6 +99,10 @@ export const query = [
"title": "batchProductsWorkflow",
"path": "/references/medusa-workflows/batchProductsWorkflow"
},
+ {
+ "title": "createProductsWorkflow",
+ "path": "/references/medusa-workflows/createProductsWorkflow"
+ },
{
"title": "deleteProductVariantsWorkflow",
"path": "/references/medusa-workflows/deleteProductVariantsWorkflow"
@@ -107,6 +111,10 @@ export const query = [
"title": "deleteProductsWorkflow",
"path": "/references/medusa-workflows/deleteProductsWorkflow"
},
+ {
+ "title": "deleteShippingProfileWorkflow",
+ "path": "/references/medusa-workflows/deleteShippingProfileWorkflow"
+ },
{
"title": "updateStockLocationsWorkflow",
"path": "/references/medusa-workflows/updateStockLocationsWorkflow"
diff --git a/www/packages/tags/src/tags/region.ts b/www/packages/tags/src/tags/region.ts
index 03b26b6a5795e..3a12bbeb48350 100644
--- a/www/packages/tags/src/tags/region.ts
+++ b/www/packages/tags/src/tags/region.ts
@@ -1,4 +1,8 @@
export const region = [
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ },
{
"title": "Region Context in Storefront",
"path": "/storefront-development/regions/context"
diff --git a/www/packages/tags/src/tags/step.ts b/www/packages/tags/src/tags/step.ts
index 9139b6ec66e41..c3705f1ce02b0 100644
--- a/www/packages/tags/src/tags/step.ts
+++ b/www/packages/tags/src/tags/step.ts
@@ -143,6 +143,10 @@ export const step = [
"title": "validateLineItemPricesStep",
"path": "/references/medusa-workflows/steps/validateLineItemPricesStep"
},
+ {
+ "title": "validateShippingStep",
+ "path": "/references/medusa-workflows/steps/validateShippingStep"
+ },
{
"title": "validateVariantPricesStep",
"path": "/references/medusa-workflows/steps/validateVariantPricesStep"
@@ -851,6 +855,10 @@ export const step = [
"title": "validateRefundStep",
"path": "/references/medusa-workflows/validateRefundStep"
},
+ {
+ "title": "createPaymentAccountHolderStep",
+ "path": "/references/medusa-workflows/steps/createPaymentAccountHolderStep"
+ },
{
"title": "createPaymentSessionStep",
"path": "/references/medusa-workflows/steps/createPaymentSessionStep"
@@ -1187,6 +1195,10 @@ export const step = [
"title": "deleteShippingProfilesStep",
"path": "/references/medusa-workflows/steps/deleteShippingProfilesStep"
},
+ {
+ "title": "validateStepShippingProfileDelete",
+ "path": "/references/medusa-workflows/validateStepShippingProfileDelete"
+ },
{
"title": "createStockLocations",
"path": "/references/medusa-workflows/steps/createStockLocations"
diff --git a/www/packages/tags/src/tags/storefront.ts b/www/packages/tags/src/tags/storefront.ts
index 9d2dee3543799..008e7255006d0 100644
--- a/www/packages/tags/src/tags/storefront.ts
+++ b/www/packages/tags/src/tags/storefront.ts
@@ -83,6 +83,10 @@ export const storefront = [
"title": "Third-Party or Social Login in Storefront",
"path": "/storefront-development/customers/third-party-login"
},
+ {
+ "title": "Implement Express Checkout with Medusa",
+ "path": "/storefront-development/guides/express-checkout"
+ },
{
"title": "List Product Categories in Storefront",
"path": "/storefront-development/products/categories/list"
Your order has been placed. We are working to get it settled.
++
+
+ Order number:
+ {order.display_id}
+
+
+ Order date:
+ {
+ order.created_at.toString()
+ }
+
+
+