diff --git a/CHANGELOG.md b/CHANGELOG.md
index b572133..47524b4 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -2,9 +2,35 @@
## [Unreleased]
+> [!IMPORTANT]
+> The new slide container styles, `block` container and safe centering, produce breaking changes to existing slide layouts. ([#382](https://github.com/marp-team/marp-core/pull/382))
+>
+> If you are using the built-in theme that contents are vertically centered (or the custom theme that depends on such themes), you can tweak the style in Markdown or the custom theme to get back the previous `flex` container.
+>
+> - For `default` and `uncover` theme:
+>
+> ```html
+>
+> ```
+>
+> - For `gaia` theme's `lead` class:
+>
+> ```html
+>
+> ```
+
### Breaking
-- Drop support against end-of-lifed Node.js versions (v16 and earlier) ([#359](https://github.com/marp-team/marp-core/pull/359))
+- Drop support against end-of-lifed Node.js versions (v16 and earlier), and now v18+ are required ([#359](https://github.com/marp-team/marp-core/pull/359))
+- The slide container of built-in themes became the block element and adopted safe centering ([#382](https://github.com/marp-team/marp-core/pull/382))
### Added
@@ -17,7 +43,7 @@
- Support for CSS nesting (`cssNesting` constructor option)
- Use simpler CSS minification when `minifyCSS` option is enabled ([#381](https://github.com/marp-team/marp-core/pull/381))
-* Upgrade development Node.js to v18 LTS ([#359](https://github.com/marp-team/marp-core/pull/359))
+* Upgrade development Node.js to v20 LTS ([#359](https://github.com/marp-team/marp-core/pull/359))
* Upgrade dependent packages to the latest version ([#380](https://github.com/marp-team/marp-core/pull/380))
* Switch package manager from yarn to npm ([#379](https://github.com/marp-team/marp-core/pull/379))
diff --git a/README.md b/README.md
index c948894..6032f5e 100644
--- a/README.md
+++ b/README.md
@@ -88,7 +88,7 @@ Theme author does not have to worry an unintended design being used with unexpec
### Emoji support
-Emoji shortcode (like `:smile:`) and Unicode emoji 😄 will convert into the SVG vector image provided by [twemoji](https://github.com/twitter/twemoji)  . It could render emoji with high resolution.
+Emoji shortcode (like `:smile:`) and Unicode emoji 😄 will convert into the SVG vector image provided by [twemoji](https://github.com/jdecked/twemoji)
. It could render emoji with high resolution.
+Emoji shortcode (like `:smile:`) and Unicode emoji 😄 will convert into the SVG vector image provided by [twemoji](https://github.com/jdecked/twemoji)  . It could render emoji with high resolution.
---
@@ -152,7 +152,8 @@ $$
If not declared, Marp Core will use MathJax to render math. But we recommend to declare the library whenever to use math typesetting.
-> :warning: The declaration of math library is given priority over [`math` JS constructor option](#math-constructor-option), but you cannot turn on again via `math` global directive if disabled math typesetting by the constructor.
+> [!WARNING]
+> The declaration of math library is given priority over [`math` JS constructor option](#math-constructor-option), but you cannot turn on again via `math` global directive if disabled math typesetting by the constructor.
---
@@ -176,7 +177,8 @@ All of [Marp Core's built-in themes][themes] are ready to use full-featured auto
This feature depends to inline SVG, so note that it will not working if disabled [Marpit's `inlineSVG` mode](https://github.com/marp-team/marpit#inline-svg-slide-experimental) by setting `inlineSVG: false` in constructor option.
-> :warning: Auto-scaling is designed for horizontal scaling. In vertical, the scaled element still may stick out from top and bottom of slide if there are a lot of contents around it.
+> [!WARNING]
+> Auto-scaling is designed for horizontal scaling. In vertical, the scaled element still may stick out from bottom of slide if there are a lot of contents around it.
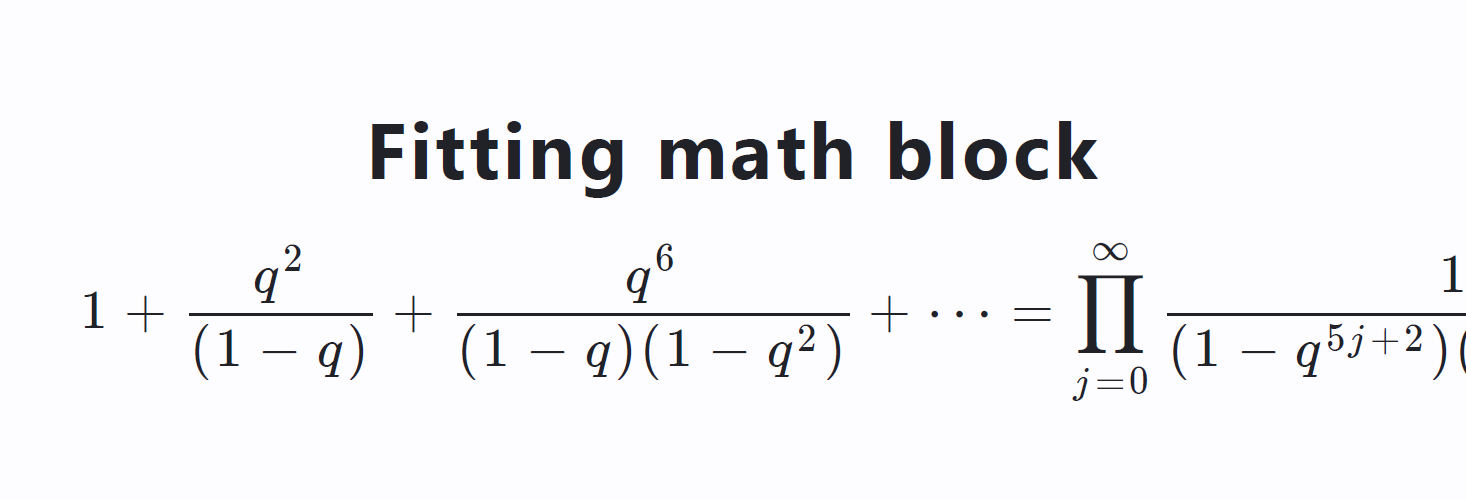
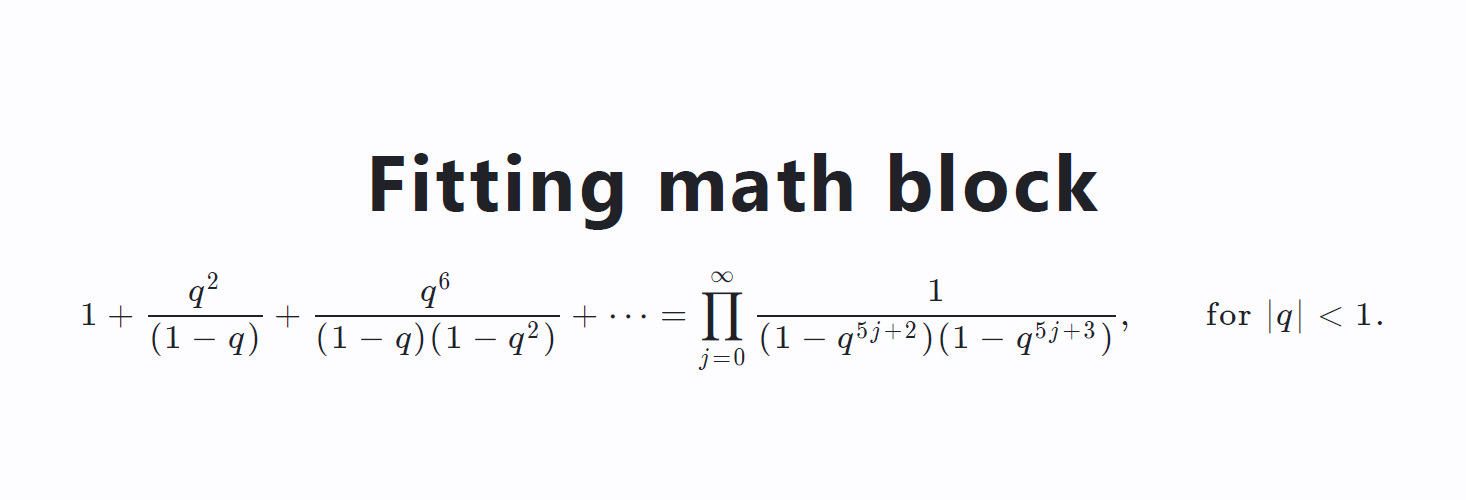
#### Fitting header
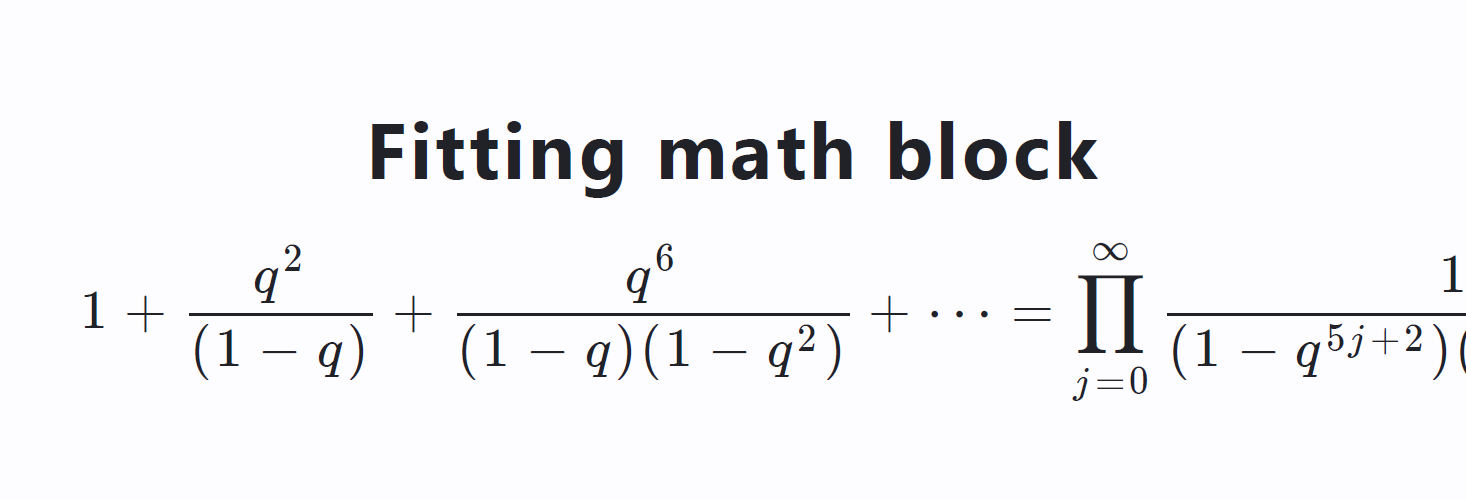
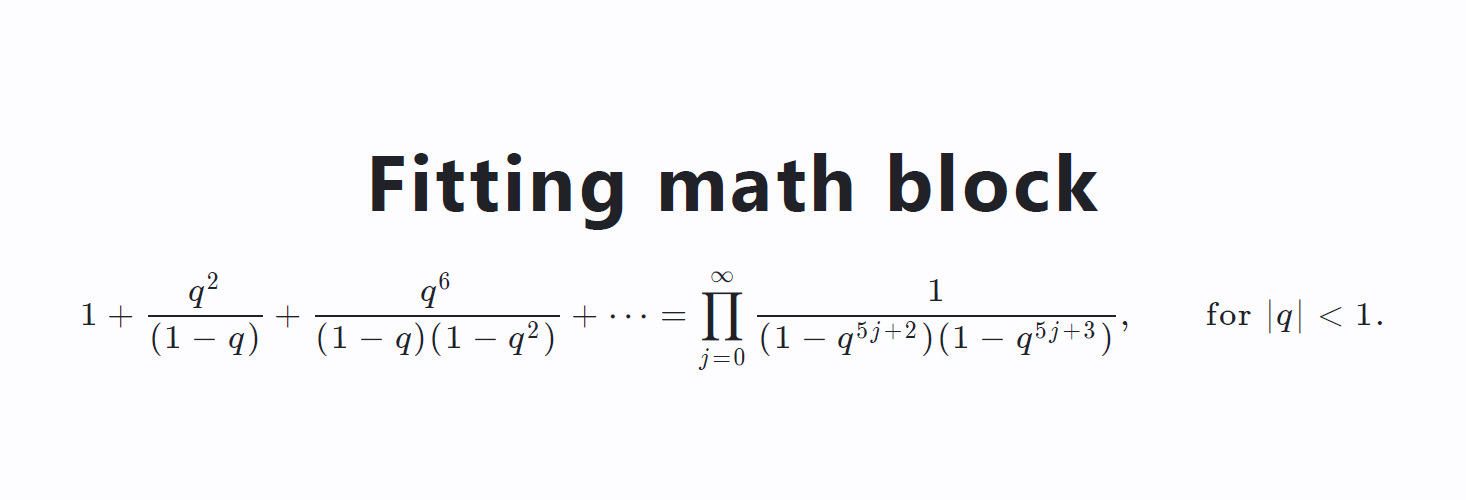
@@ -197,7 +199,8 @@ Some of blocks will be shrunk to fit onto the slide. It is useful preventing stu
| **Code block** |  |  |
| **KaTeX math block** |  |  |
-> :information_source: MathJax math block will always be scaled without even setting `@auto-scaling` metadata.
+> [!NOTE]
+> MathJax math block will always be scaled without even setting `@auto-scaling` metadata.
---
@@ -205,7 +208,9 @@ Some of blocks will be shrunk to fit onto the slide. It is useful preventing stu
You can customize a behavior of Marp parser by passing an options object to the constructor. You can also pass together with [Marpit constructor options](https://marpit-api.marp.app/marpit#Marpit).
-> :information_source: [Marpit's `markdown` option](https://marpit-api.marp.app/marpit#Marpit) is accepted only object options because of always using CommonMark.
+> [!NOTE]
+>
+> [Marpit's `markdown` option](https://marpit-api.marp.app/marpit#Marpit) is accepted only object options because of always using CommonMark.
```javascript
const marp = new Marp({
@@ -262,6 +267,7 @@ By passing `object`, you can set the allowlist to specify allowed tags and attri
Marp core allows only `
. It could render emoji with high resolution.
---
@@ -152,7 +152,8 @@ $$
If not declared, Marp Core will use MathJax to render math. But we recommend to declare the library whenever to use math typesetting.
-> :warning: The declaration of math library is given priority over [`math` JS constructor option](#math-constructor-option), but you cannot turn on again via `math` global directive if disabled math typesetting by the constructor.
+> [!WARNING]
+> The declaration of math library is given priority over [`math` JS constructor option](#math-constructor-option), but you cannot turn on again via `math` global directive if disabled math typesetting by the constructor.
---
@@ -176,7 +177,8 @@ All of [Marp Core's built-in themes][themes] are ready to use full-featured auto
This feature depends to inline SVG, so note that it will not working if disabled [Marpit's `inlineSVG` mode](https://github.com/marp-team/marpit#inline-svg-slide-experimental) by setting `inlineSVG: false` in constructor option.
-> :warning: Auto-scaling is designed for horizontal scaling. In vertical, the scaled element still may stick out from top and bottom of slide if there are a lot of contents around it.
+> [!WARNING]
+> Auto-scaling is designed for horizontal scaling. In vertical, the scaled element still may stick out from bottom of slide if there are a lot of contents around it.
#### Fitting header
@@ -197,7 +199,8 @@ Some of blocks will be shrunk to fit onto the slide. It is useful preventing stu
| **Code block** |  |  |
| **KaTeX math block** |  |  |
-> :information_source: MathJax math block will always be scaled without even setting `@auto-scaling` metadata.
+> [!NOTE]
+> MathJax math block will always be scaled without even setting `@auto-scaling` metadata.
---
@@ -205,7 +208,9 @@ Some of blocks will be shrunk to fit onto the slide. It is useful preventing stu
You can customize a behavior of Marp parser by passing an options object to the constructor. You can also pass together with [Marpit constructor options](https://marpit-api.marp.app/marpit#Marpit).
-> :information_source: [Marpit's `markdown` option](https://marpit-api.marp.app/marpit#Marpit) is accepted only object options because of always using CommonMark.
+> [!NOTE]
+>
+> [Marpit's `markdown` option](https://marpit-api.marp.app/marpit#Marpit) is accepted only object options because of always using CommonMark.
```javascript
const marp = new Marp({
@@ -262,6 +267,7 @@ By passing `object`, you can set the allowlist to specify allowed tags and attri
Marp core allows only `
` tag by default. That is defined in [a readonly `html` member in `Marp` class](https://github.com/marp-team/marp-core/blob/38fb33680c5837f9c48d8a88ac94b9f0862ab6c7/src/marp.ts#L34).
+> [!NOTE]
> Whatever any option is selected, `` and `