You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
A block can have a "style variation", as defined per the [block.json specification](https://developer.wordpress.org/block-editor/reference-guides/block-api/block-registration/#styles-optional). Theme authors can define the style attributes for an existing style variation using the theme.json file. Styles for unregistered style variations will be ignored.
1056
+
A block can have a "style variation," as defined in the [block.json specification](https://developer.wordpress.org/block-editor/reference-guides/block-api/block-registration/#styles-optional). Theme authors can define the style attributes for an existing style variation using the `theme.json` file. Styles for unregistered style variations will be ignored.
1057
1057
1058
-
Note that variations are a "block concept", they only exist bound to blocks. The `theme.json` specification respects that distinction by only allowing `variations` at the block-level but not at the top-level. It's also worth highlighting that only variations defined in the `block.json` file of the block are considered "registered": so far, the style variations added via `register_block_style`or in the client are ignored, see [this issue](https://github.com/WordPress/gutenberg/issues/49602) for more information.
1058
+
Note that variations are a "block concept"—they only exist when bound to blocks. The `theme.json` specification respects this distinction by only allowing `variations` at the blocklevel, not the toplevel. It’s also worth highlighting that only variations defined in the `block.json` file of the block or via `register_block_style`on the server are considered "registered" for `theme.json` styling purposes.
1059
1059
1060
1060
For example, this is how to provide styles for the existing `plain` variation for the `core/quote` block:
1061
1061
1062
1062
```json
1063
1063
{
1064
1064
"version": 3,
1065
-
"styles":{
1065
+
"styles":{
1066
1066
"blocks": {
1067
1067
"core/quote": {
1068
1068
"variations": {
@@ -1078,14 +1078,107 @@ For example, this is how to provide styles for the existing `plain` variation fo
1078
1078
}
1079
1079
```
1080
1080
1081
-
The resulting CSS output is this:
1081
+
The resulting CSS output is:
1082
1082
1083
1083
```css
1084
1084
.wp-block-quote.is-style-plain {
1085
1085
background-color: red;
1086
1086
}
1087
1087
```
1088
1088
1089
+
It is also possible for multiple block types to share the same variation styles. There are two recommended ways to define such shared styles:
1090
+
1091
+
1.`theme.json` partial files
1092
+
2. programmatically, using `register_block_style`
1093
+
1094
+
##### Variation Theme.json Partials
1095
+
1096
+
Like theme style variation partials, those for block style variations reside within a theme's `/styles` directory. However, they are differentiated from theme style variations by the introduction of a top-level property called `blockTypes`. The `blockTypes` property is an array of block types for which the block style variation has been registered.
1097
+
1098
+
Additionally, a `slug` property is available to provide consistency between the different sources that may define block style variations and to decouple the `slug` from the translatable `title` property.
1099
+
1100
+
The following is an example of a `theme.json` partial that defines styles for the "Variation A" block style for the Group, Columns, and Media & Text block types:
As an alternative to `theme.json` partials, you can register variation styles at the same time as registering the variation itself through `register_block_style`. This is done by registering the block style for an array of block types while also passing a "style object" within the `style_data` option.
1143
+
1144
+
The example below registers a "Green" variation for the Group and Columns blocks. Note that the style object passed via `style_data` follows the same shape as the `styles` property of a `theme.json` partial.
1145
+
1146
+
```php
1147
+
register_block_style(
1148
+
array( 'core/group', 'core/columns' ),
1149
+
array(
1150
+
'name' => 'green',
1151
+
'label' => __( 'Green' ),
1152
+
'style_data' => array(
1153
+
'color' => array(
1154
+
'background' => '#4f6f52',
1155
+
'text' => '#d2e3c8',
1156
+
),
1157
+
'blocks' => array(
1158
+
'core/group' => array(
1159
+
'color' => array(
1160
+
'background' => '#739072',
1161
+
'text' => '#e3eedd',
1162
+
),
1163
+
),
1164
+
),
1165
+
'elements' => array(
1166
+
'link' => array(
1167
+
'color' => array(
1168
+
'text' => '#ead196',
1169
+
),
1170
+
':hover' => array(
1171
+
'color' => array(
1172
+
'text' => '#ebd9b4',
1173
+
),
1174
+
),
1175
+
),
1176
+
),
1177
+
),
1178
+
)
1179
+
);
1180
+
```
1181
+
1089
1182
### customTemplates
1090
1183
1091
1184
<divclass="callout callout-alert">Supported in WordPress from version 5.9.</div>
Copy file name to clipboardexpand all lines: packages/block-editor/src/components/text-transform-control/README.md
+2-3
Original file line number
Diff line number
Diff line change
@@ -1,7 +1,7 @@
1
1
# TextTransformControl
2
2
3
3
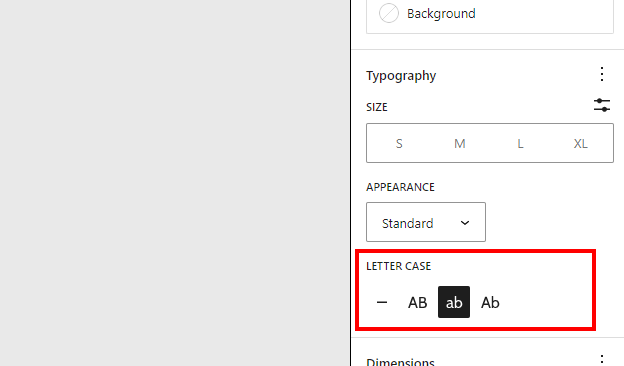
The `TextTransformControl` component is responsible for rendering a control element that allows users to select and apply text transformation options to blocks or elements in the Gutenberg editor. It provides an intuitive interface for changing the text appearance by applying different transformations such as `none`, `uppercase`, `lowercase`, `capitalize`.
4
-
4
+
5
5

The current value of the Text Transform setting. You may only choose from the `Options` listed above.
@@ -37,4 +36,4 @@ The current value of the Text Transform setting. You may only choose from the `O
37
36
38
37
-**Type:**`Function`
39
38
40
-
A callback function invoked when the Text Transform value is changed via an interaction with any of the buttons. Called with the Text Transform value (`none`, `uppercase`, `lowercase`, `capitalize`) as the only argument.
39
+
A callback function invoked when the Text Transform value is changed via an interaction with any of the buttons. Called with the Text Transform value (`none`, `uppercase`, `lowercase`, `capitalize`) as the only argument.
0 commit comments