This repository was archived by the owner on Apr 4, 2022. It is now read-only.
Right-left paddings are missing on the 'Get Support' button when screen width is [735-800] px #885
Labels
app:Explorer
Explorer App
Bug
Something isn't working
Low
Severity indicator for defects. It won't cause any major break-down of the system
Protofire
task to the protofire team
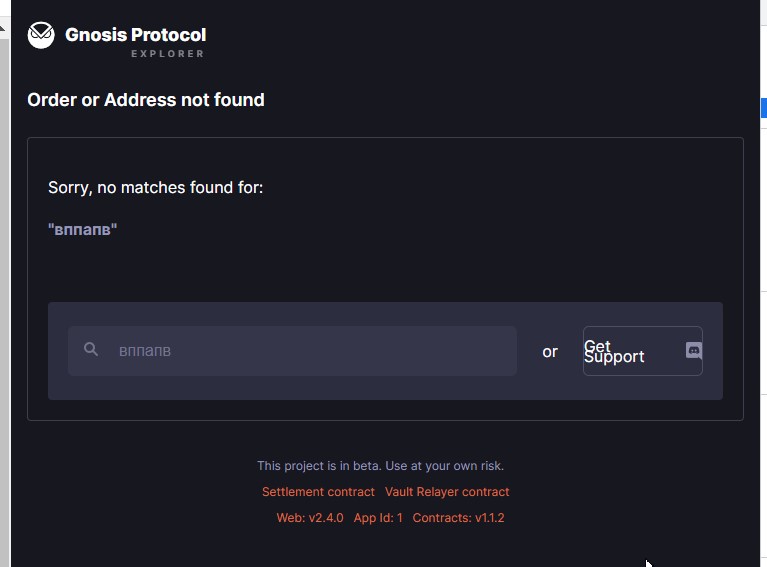
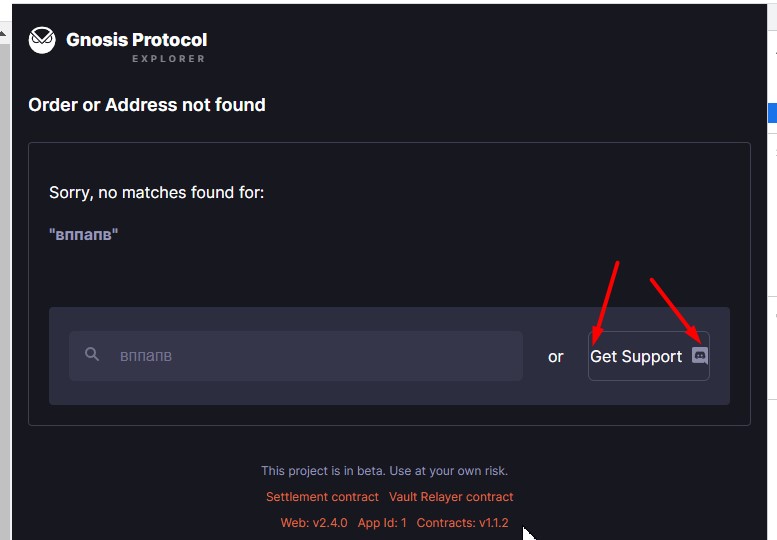
AR: Right-left paddings are missing on the 'Get Support' button when screen width is [735-800] px


ER: paddings should present
The text was updated successfully, but these errors were encountered: