This repository was archived by the owner on Jun 24, 2022. It is now read-only.
Profile page: UI issues with copy icon and margins between elements #1545
Labels
app:CowSwap
CowSwap app
Bug
Something isn't working
Low
Severity indicator for defects. It won't cause any major break-down of the system
Protofire
Handled by Protofire development team
Originally reported in #1506 (comment)
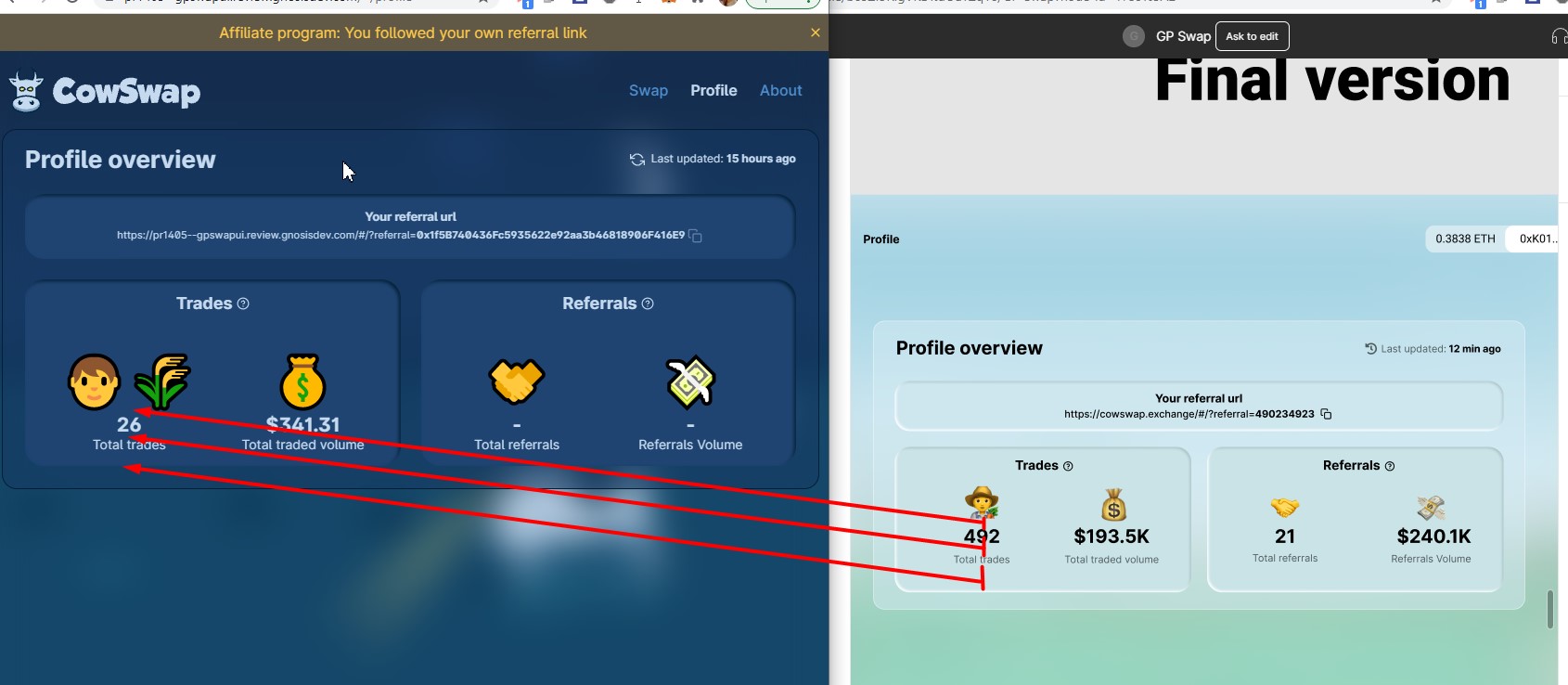
Copy icon placement is not fixed: still there is no margin between the link and the icon. it would be nice to add 8 px padding between them (Padding px value corresponds to the one near the copy icon in the side bar)

distance between 'Your referral url' and a referral link seems smaller than on the mock-up. Playing with a console, I notices that checking this box (see the image) might help to increase this distance:

Margins are greater between icon-amount-section boarder in the mock-up

The text was updated successfully, but these errors were encountered: