-
-
Notifications
You must be signed in to change notification settings - Fork 27k
setting cookies via fetch and the proxy webpack dev server #2778
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
All subsequent uses of |
|
@Timer, I just double and triple checked to make sure I wasn't doing anything dumb. But all my fetch calls include credentials. I also just built the bundle and served it from the same host as the API, and the cookies are still not being set. So mysterious! I can see the cookie being sent back to the browser, it's just not getting set. |
|
Found and fixed! Refactoring on this branch from the team and I meant I had a version with credentials included but an error on the form, and the others had a correct form but a credentials:include missing in a few places. Good thing this was a development branch. Anyway, with this resolved it makes developing react with a different API so much easier. Thanks and closing. |
|
@HUSSTECH |
|
Hi @PabloMessina, the credentials directive is not part of the headers object, it is its own option. So try something like this: |
|
Wow, that was it. Now it works like a charm, thanks @HUSSTECH! |
|
The solution provided by HUSSTECH did not work for me. The browsers don't allow reading forbidden headers like 'set-cookie' from response and browser also does not allow setting 'Cookie' header. So I resolved this issue by reading cookie in onProxyRes and saving it in a variable and setting the saved cookie on following request in onProxyReq method. |




Been at this problem for a while, appreciate any help. I'm using CRA with the proxy enabled in the webpack dev server to let me communicate to a Python API server running locally. I'm now trying to get cookie based authentication to work via the proxy by running an initial fetch (with
credentials: 'include'set) that receives a cookie from the API server in the response.So I'm getting the response from the server, and I see the
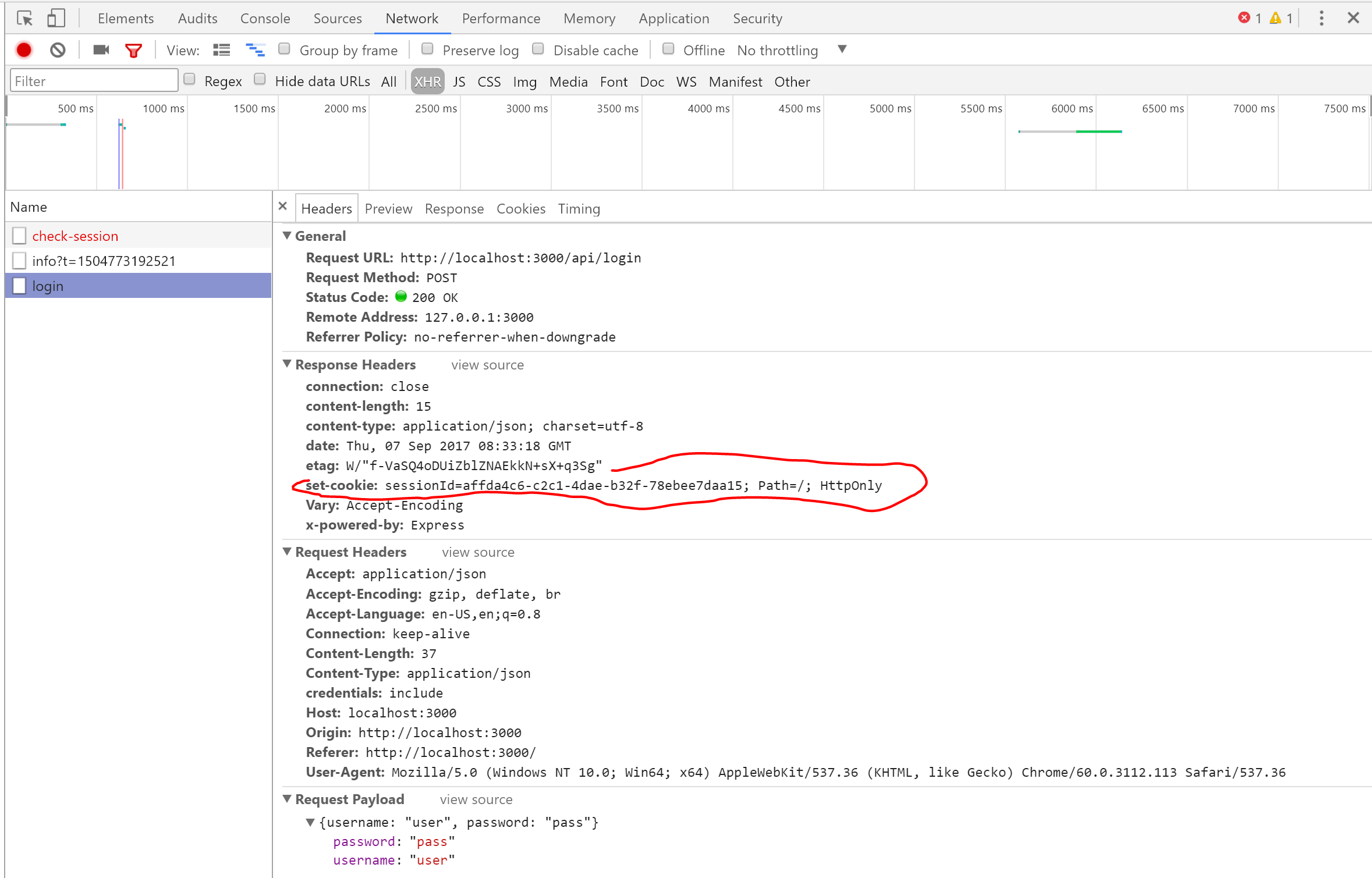
Set-Cookieheader present and with a cookie in the response, but the cookie is not making its way into other subsequent request. I know setting cookies are a browser's job, but I think here the browser is not setting it. Also I'm thinking could be something to do with the proxy set up? The proxy is somewhat of a cross-origin situation, so maybe the browser is choosing to silently not set the cookie. Including my request headers below for reference if it helps:Request Headers seen in Browser dev tools
Request Headers as received by Python server (via proxy)
Response Headers sent back as seen in Browser dev tools
Thanks
related issues I found here:
#2159
#828
The text was updated successfully, but these errors were encountered: