-
Notifications
You must be signed in to change notification settings - Fork 19.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
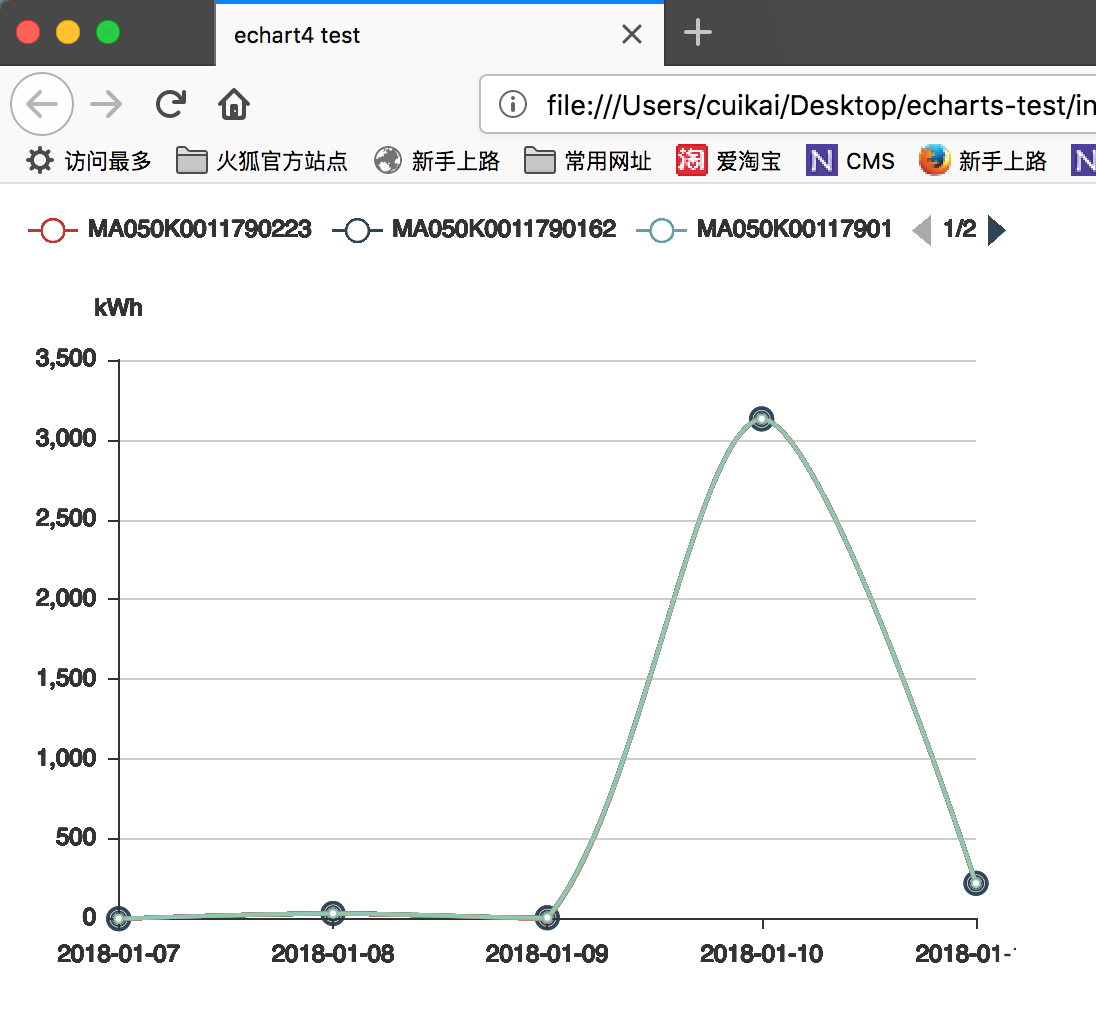
升级到echart4 图列图表重叠 #7502
Labels
Comments
|
有可以复现的代码吗? |
|
@pissang 图列出现滚动时才会复现 option = {
legend: {
data: ["MA050K0011790223", "MA050K0011790162", "MA050K0011790151", "MA050K0011790189", "MA050K0011790187"],
type: 'scroll'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
grid: {
left: '10', right: '4%', top: '20%', bottom: '3%', containLabel: true
},
xAxis: [{
type: 'category',
boundaryGap: false,
data: ["2018-01-07", "2018-01-08", "2018-01-09", "2018-01-10", "2018-01-11"],
axisTick: {
alignWithLabel: true
}
}],
yAxis: [{
type: 'value',
axisLabel: {
formatter: '{value} '
},
name: 'kWh',
}],
series: [{
name: "MA050K0011790223",
data: [0, 33, 5, 3131, 222],
type: 'line',
smooth: 'true',
}, {
name: "MA050K0011790162",
data: [0, 33, 6, 3131, 222],
type: 'line',
smooth: 'true',
}, {
name: "MA050K0011790151",
data: [0, 33, 2, 3131, 222],
type: 'line',
smooth: 'true',
}, {
name: "MA050K0011790189",
data: [0, 33, 1, 3131, 222],
type: 'line',
smooth: 'true',
}, {
name: "MA050K0011790187",
data: [0, 33, 7, 3131, 222],
type: 'line',
smooth: 'true',
}]
} |
|
我这没复现,是什么系统和浏览器 |
|
@pissang |
|
好像在窗口很小的时候会复现,我们修复一下 修正一下: 更新: 已经修复,这两天就会发一个小版本 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

One-line summary [问题简述]
升级到4后,图列滚动或者hover或者点击图列。然后出现如图现象。
Version & Environment [版本及环境]
Expected behaviour [期望结果]
ECharts option [ECharts配置项]
Other comments [其他信息]
The text was updated successfully, but these errors were encountered: