-
Notifications
You must be signed in to change notification settings - Fork 19.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
echarts的地图中能否给label添加引导线 #12971
Comments
|
Hi! We've received your issue and please be patient to get responded. 🎉 In the meanwhile, please make sure that you have posted enough image to demo your request. You may also check out the API and chart option to get the answer. If you don't get helped for a long time (over a week) or have an urgent question to ask, you may also send an email to [email protected]. Please attach the issue link if it's a technical questions. If you are interested in the project, you may also subscribe our mail list. Have a nice day! 🍵 |
|
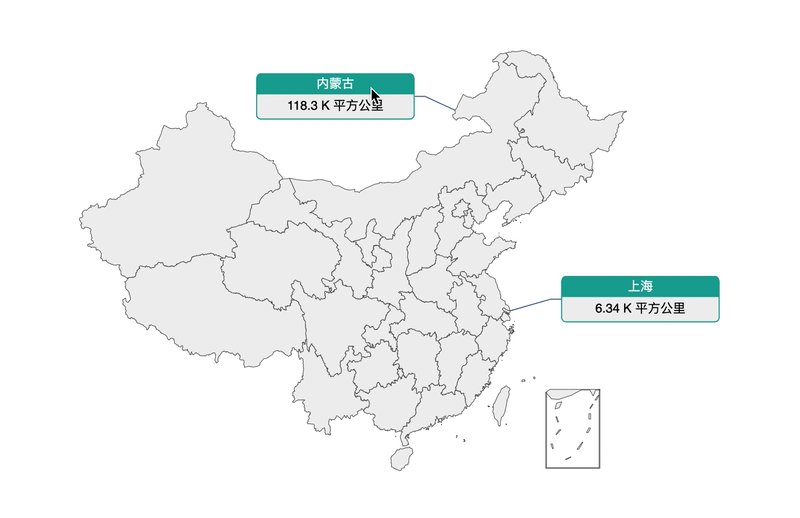
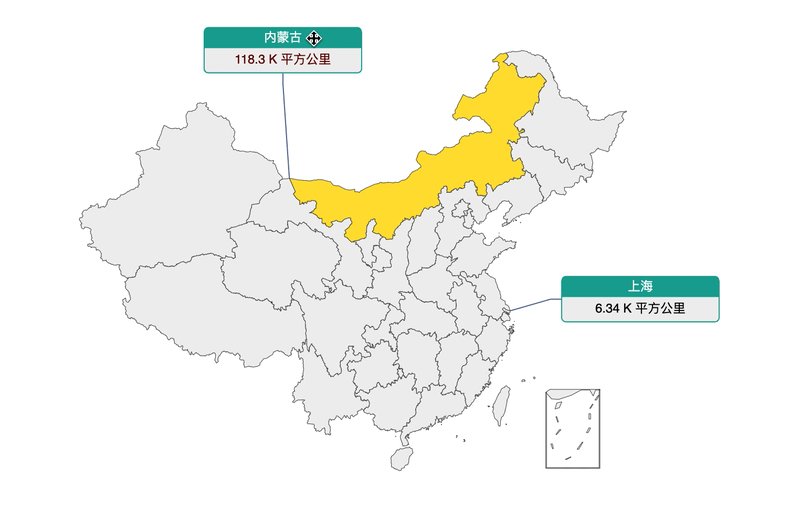
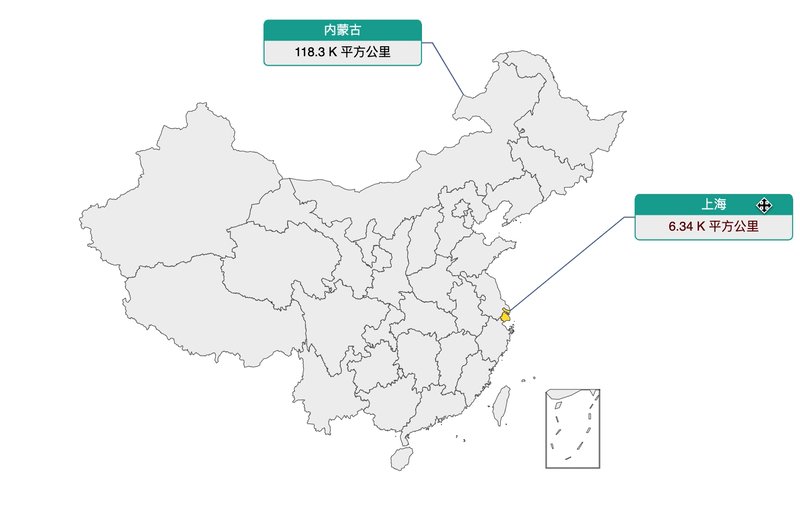
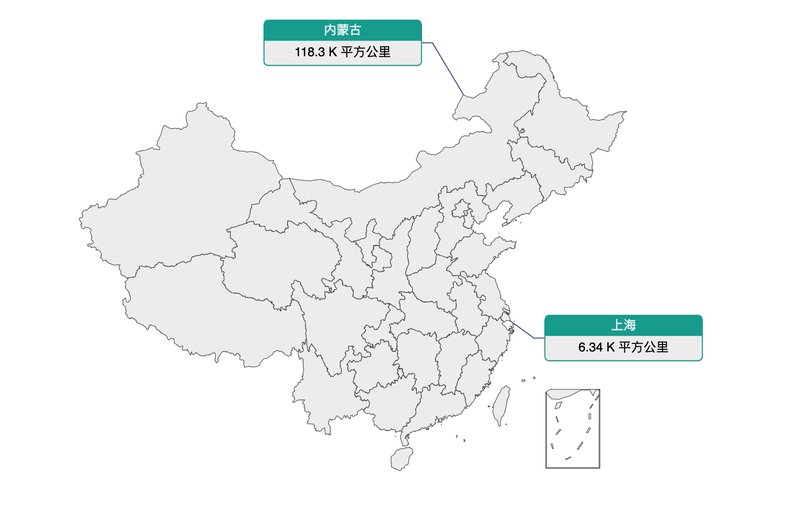
你想要的是否是这样?#12911 |
|
|
目前版本还没有,这个是下个大版本 5.0 的一个新特性。 |
|
什么时候发布5.0新版本呢? |
|
发布计划在置顶issue中有说明:5.0的Alpha版本预计于7月下旬发布,稳定版预计于9月下旬发布。 |

Version
4.8.0
Reproduction link
https://gallery.echartsjs.com/editor.html?c=x_kEnG-Ggq
Steps to reproduce
如题
What is expected?
想要把echarts地图终得label对应的文字和对应点之间加上引导线
What is actually happening?
目前没能做到
可以实现不?
The text was updated successfully, but these errors were encountered: