本文采用图文结合的方式,整体风格尽量保持 轻松愉快 且 不失专业,带大家了解 vue-cli 的整体流程和实现原理(见下图)。
本人计划在近几年将持续输出深度好文,如果对这类文章感兴趣的话,还请您点个 关注 和 赞 支持一下吧!
大家好呀~
脚手架工具是实现前端自动化的其中一步,对于没有做过前端自动化经验的童鞋来说,是一个很好的入门。
本篇文章是针对 Vue 脚手架 - Vue CLI 所进行的源码解读,通过对 vue-cli 的源码解读,我们可以初步了解前端自动化。
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,使开发者可以专注于应用程序而非配置(自动化)。
@vue/cli 是创建 Vue 项目所用到的脚手架,入口文件是 bin/vue.js,其中内置了多个命令,其中包括 create —— 创建新项目、add —— 在现有的项目中安装插件、ui —— 图形化界面... 多个常用命令。
我们先从最常用的 vue create <app-name> 命令入手,解析 vue-cli 创建一个新项目的整体流程。
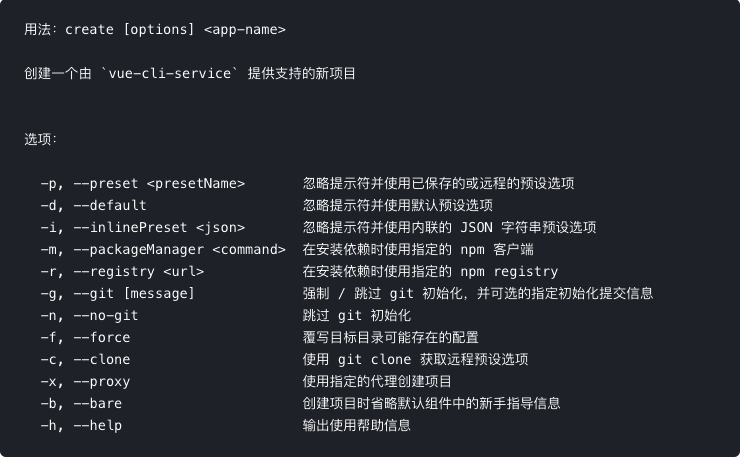
从上图可以看出,vue create 命令需要传入应用的名称,除了名称参数以外,还接受其他参数,参数释义如下(见下图)
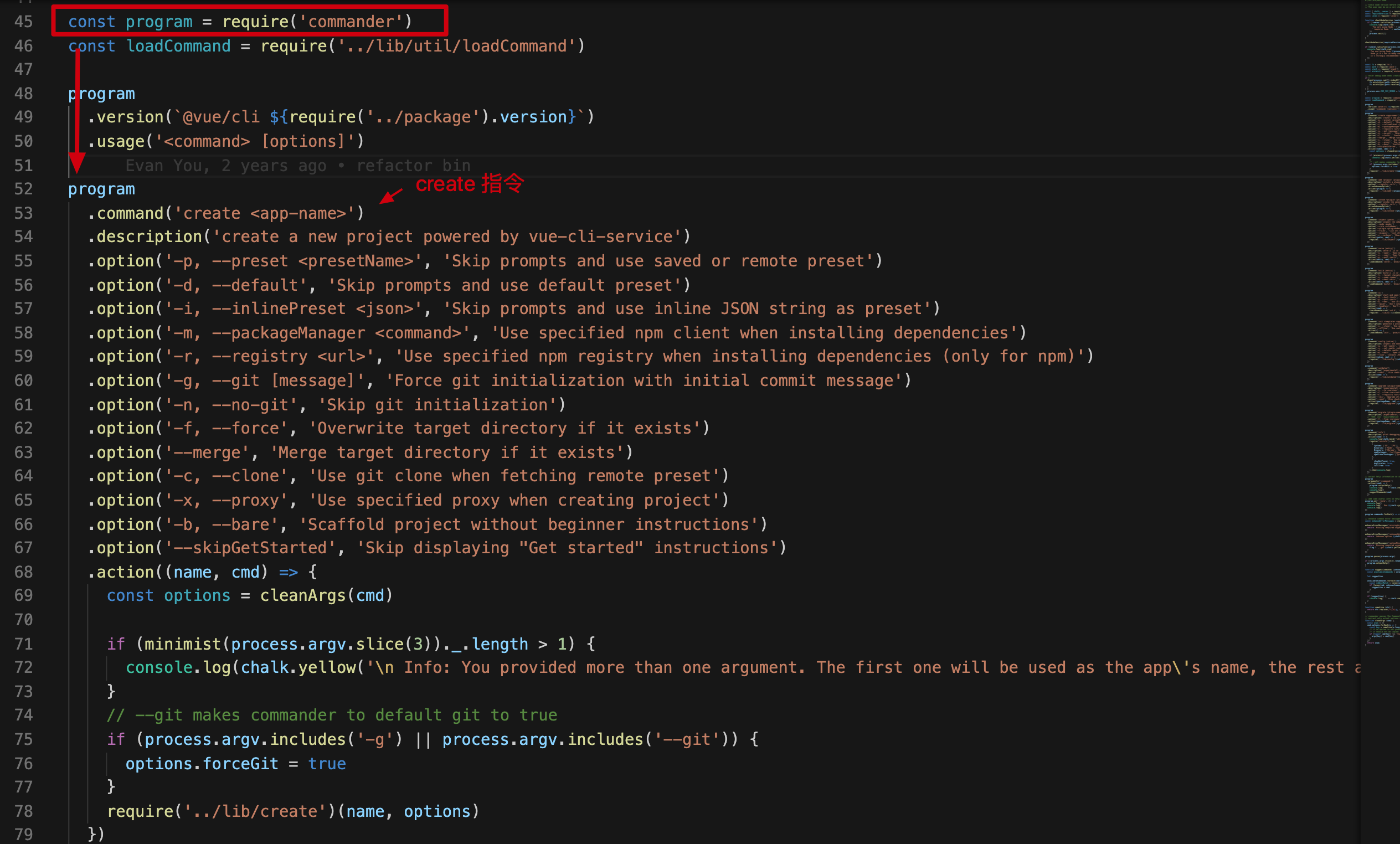
在 vue-cli 中使用了 commander 定义了这些命令(如下图)
commander库可以自动生成帮助指令,解析命令行输入的选项,有兴趣的童鞋可以自己去进行了解。
从上图可以看出,在解析了命令行输入的命令后,最终调用了 create 方法(第 78 行)进行下一步处理,并传入参数 name(项目名称)和 option(构建选项)。
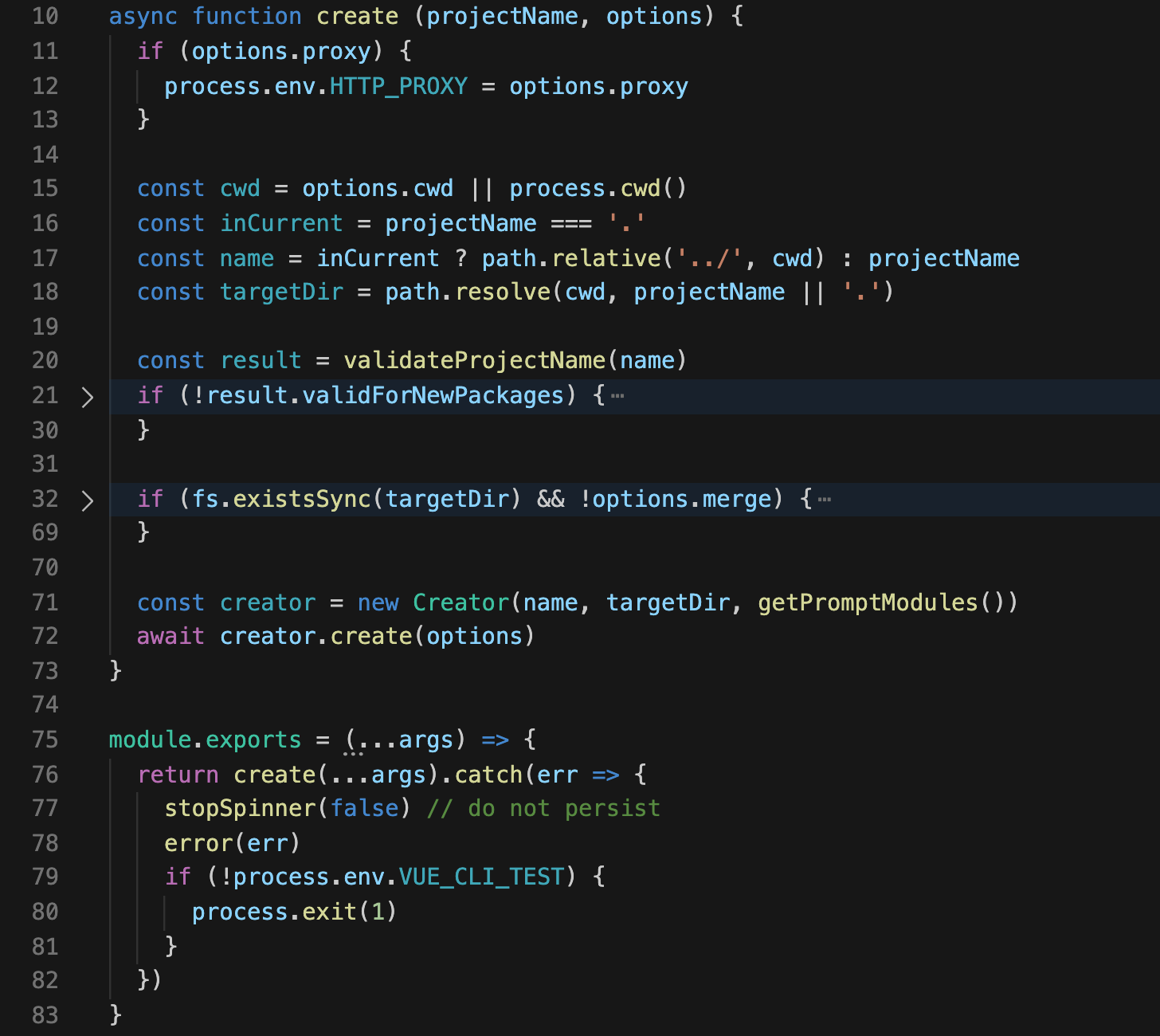
我们现在来看看 lib/create 是如何创建一个 Vue 项目的。(如下图)
我们来对上面的代码进行简单的剖析:
第 75~83 行:导出了一个带有错误处理机制的create方法。第 15~18 行:确定项目名称name和项目目录targetDir。第 20 行:校验项目名称是否合法。第 32 行:检测项目目录是否存在,根据命令行参数决定强制覆盖、合并或是放弃本次构建.第 71~72 行:创建Creator类,传入三个参数,分别是项目名称、项目目录、项目配置项选择器,准备开始构建工作。
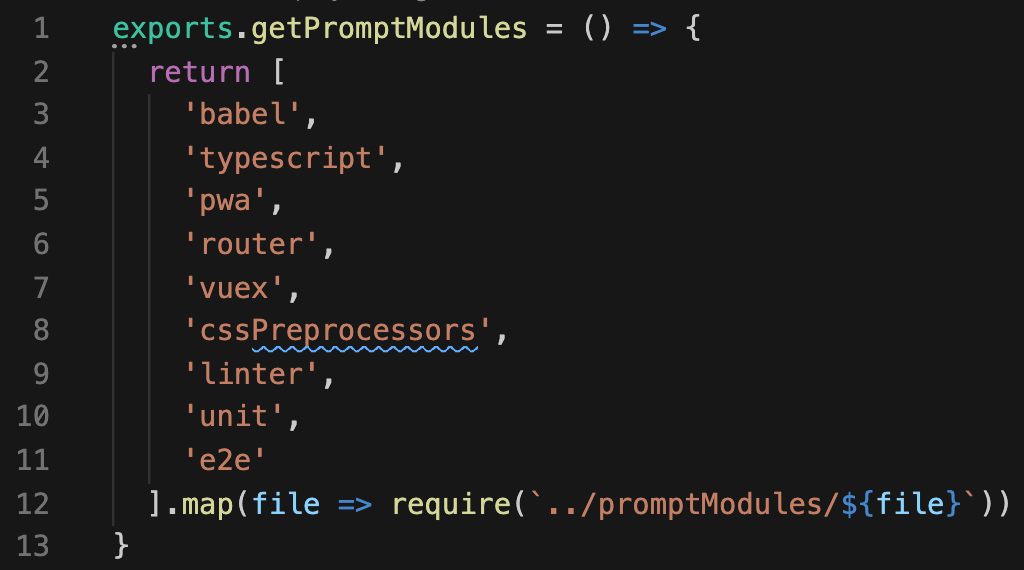
在研究 Creator 之前,我们需要先关注一下 getPromptModules 函数,该函数指向 createTools 模块,这个模块导出了下面这些方法(如下图)。
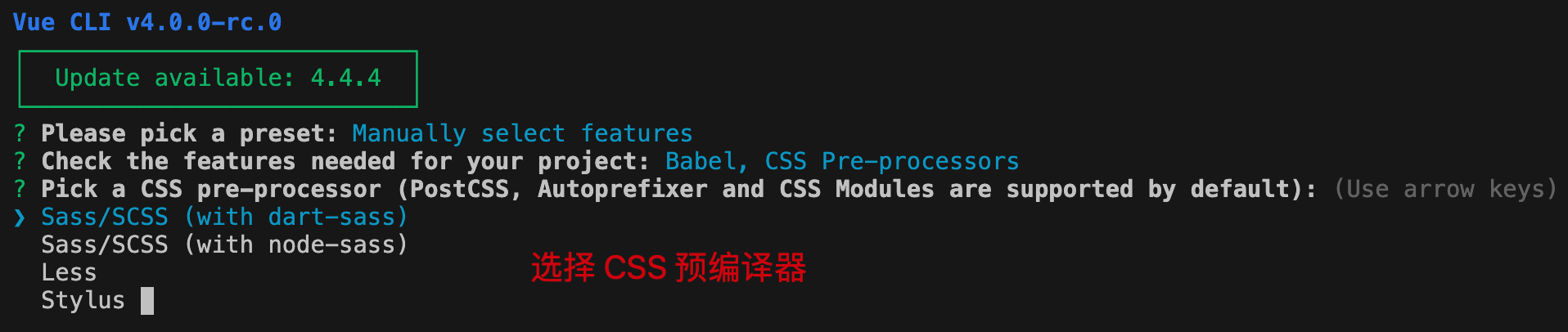
其实这就是插件选择器,我们以 第 8 行 的 CSS 预编译器 选项为例,在命令行中是这么显示的(见下图)
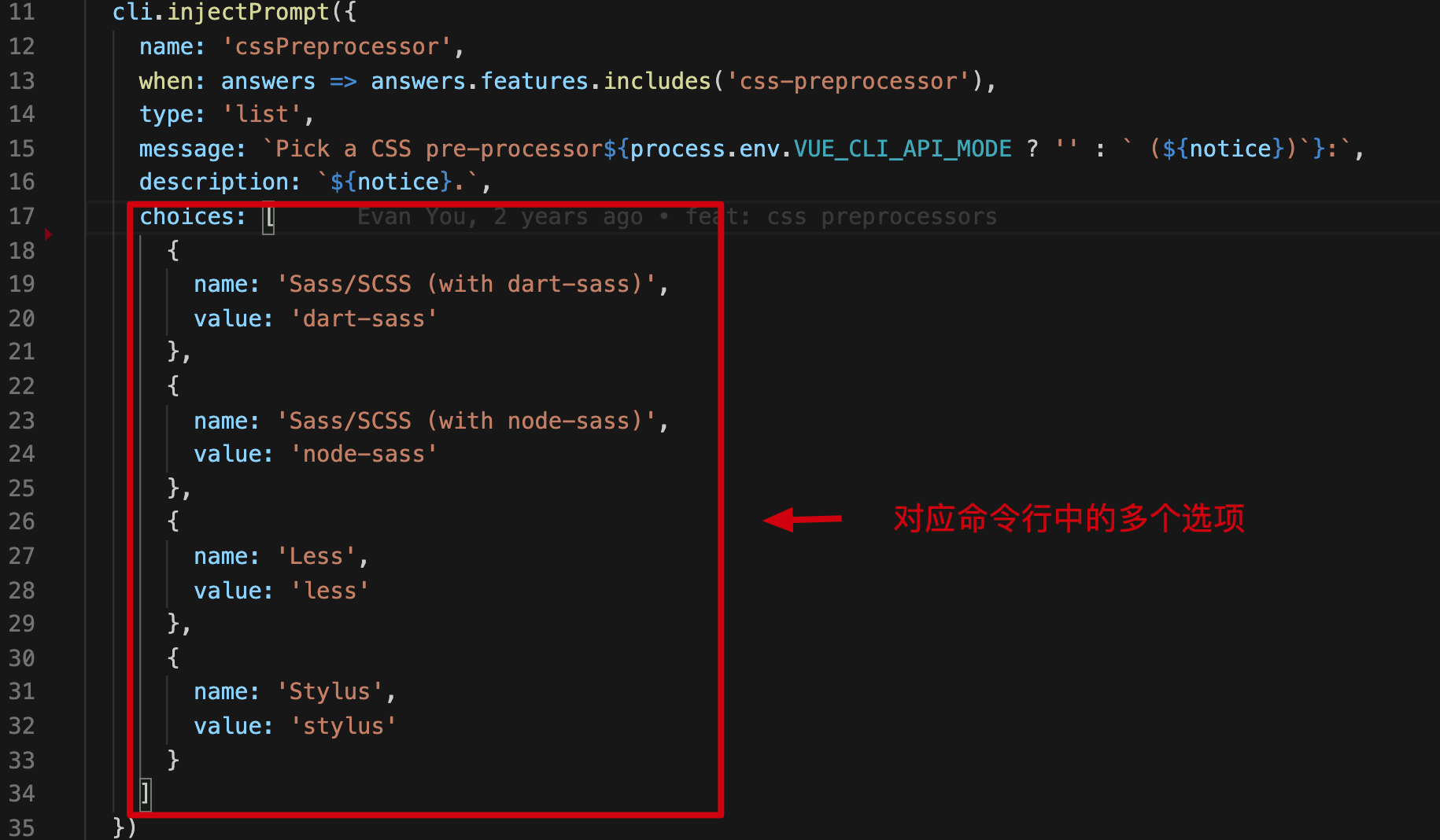
在代码中也可以找到对应的选项设置(如下图)
这么一比对就很清晰了,我们在新建 Vue 项目时的选项配置,就是 createTools 提供的支持。
命令行交互插件使用了
inquirer,如果你想要编写自己的命令行工具,可以考虑使用它。
ok,接下来让我们回到 Creator。
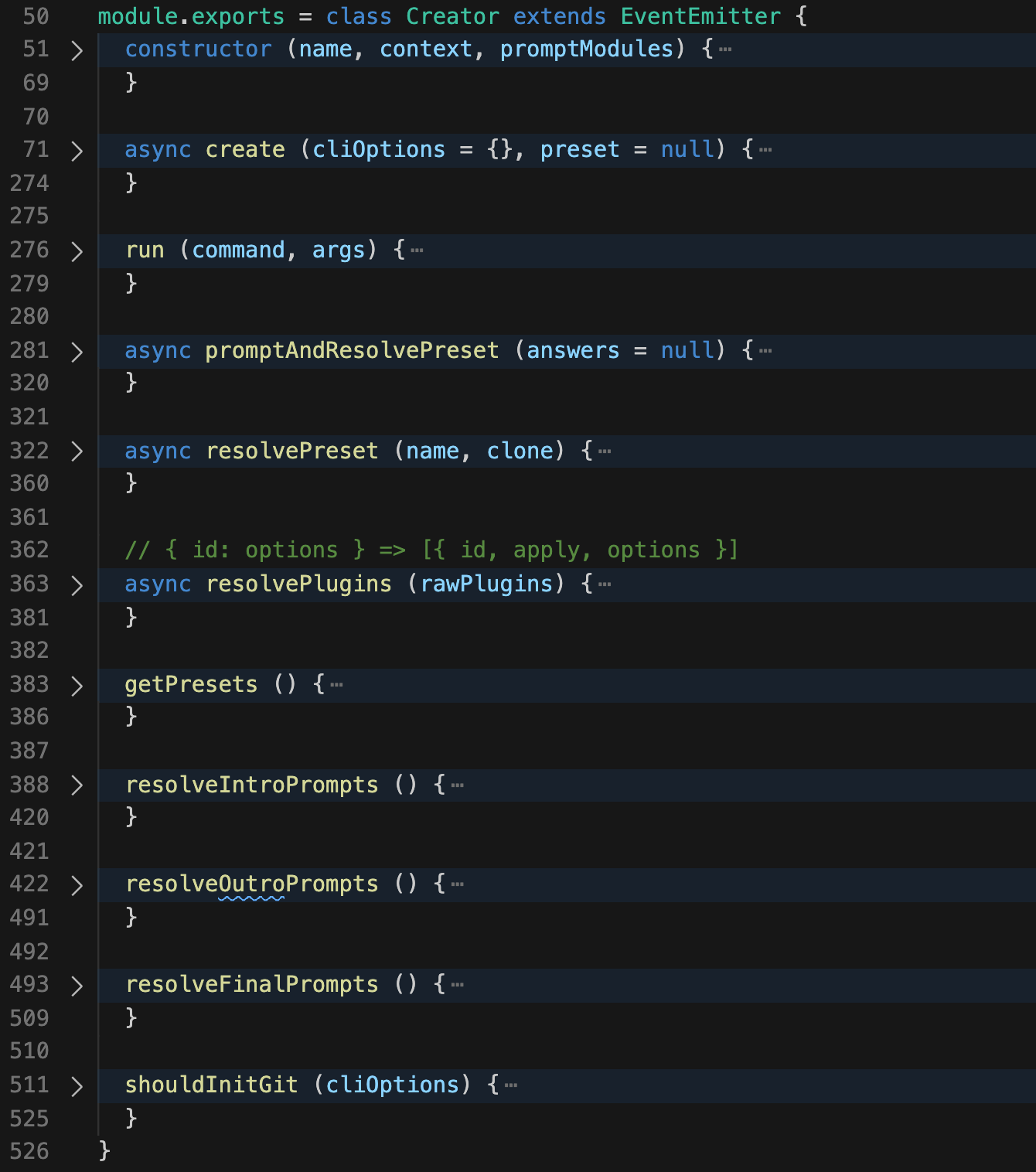
我们来看看 Creator 长什么样吧(如下图)。
我们对其中一些方法进行梳理:
| 方法 | 用途 |
|---|---|
constructor |
构建函数,设置了命令行交互选项 |
create |
主方法,用于创建 Vue 项目 |
run |
启动子进程运行 command 指令 |
promptAndResolvePreset |
在未启用预设置的情况下,使用命令行交互获取设置 |
resolvePreset |
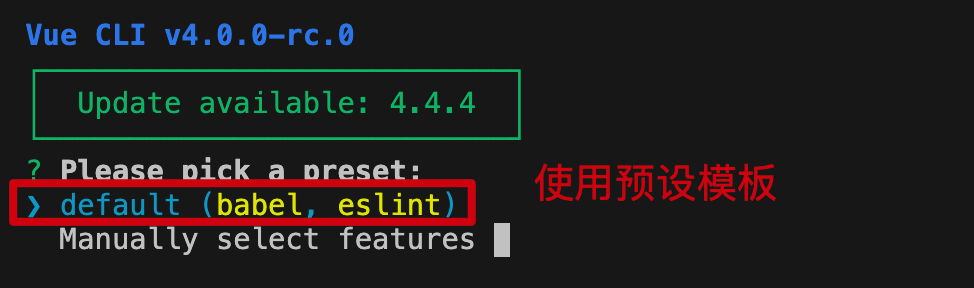
命令行交互时使用默认设置的情况下调用(下图 1),获取设置 |
resolvePlugins |
获取插件,比如 vue-router、vuex |
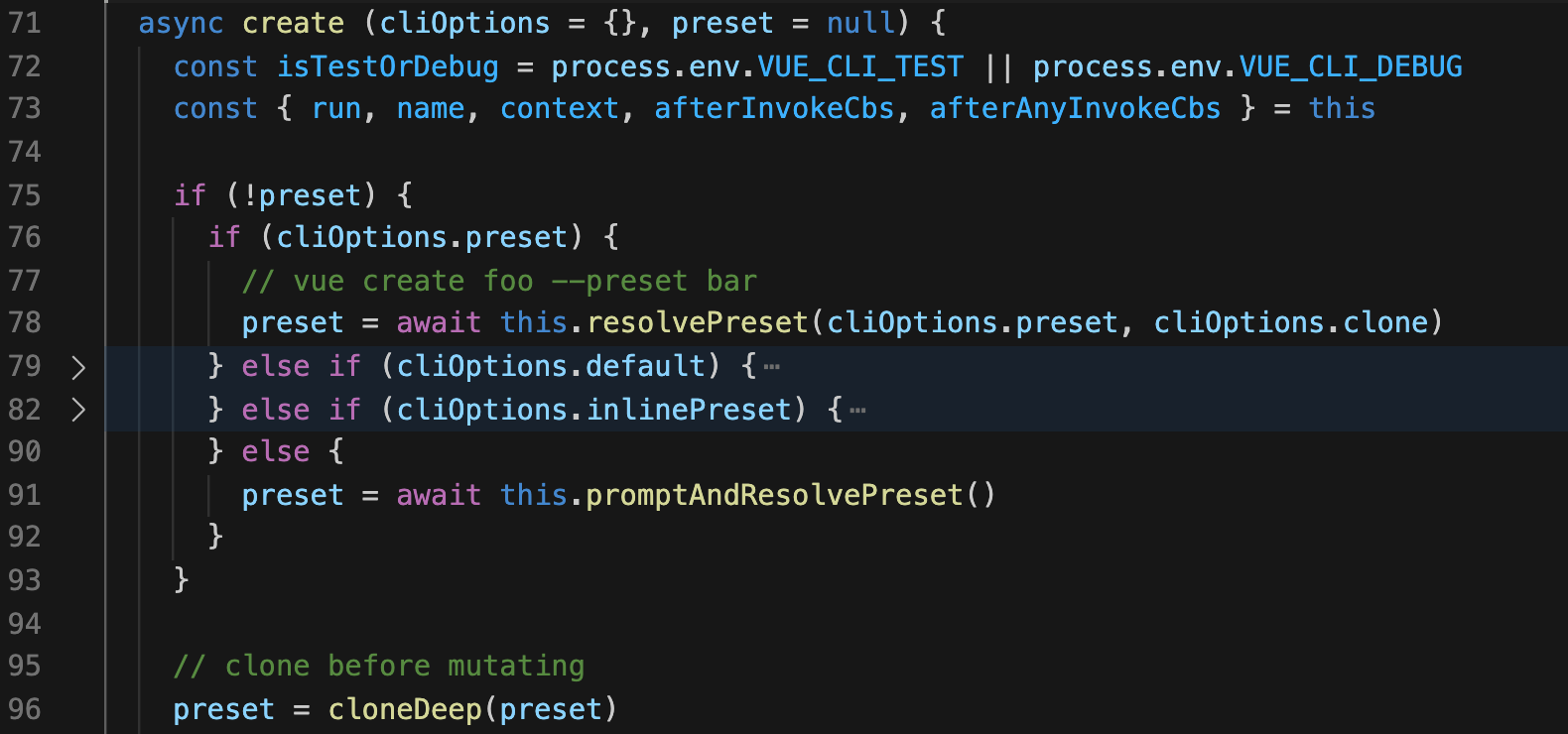
我们从上面的解析可以看出,最核心的方法其实是 create,我们接下来对 create 方法进行详细解析(见下图)
从上图可以看出,create 会在一开始先搞定 preset(构建选项),这里主要是有两个关键步骤需要关注一下:
第 78 行:指定预设模板时,使用resolvePreset方法获取预设模板。第 91 行:未指定预设模板时,手动选择构建选项。
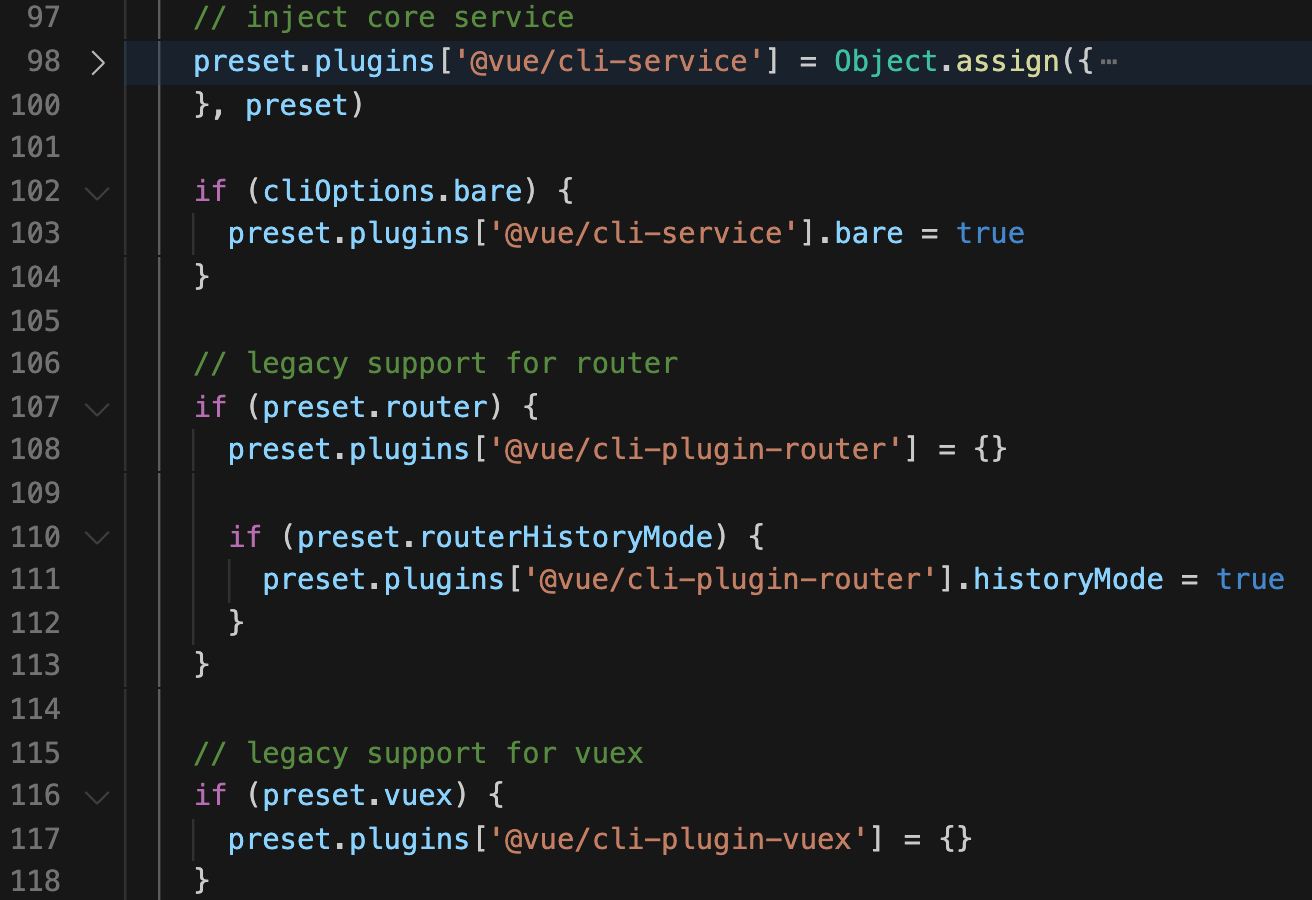
最后,设置好了 preset 后,深克隆这个对象,进行下一步操作(见下图)
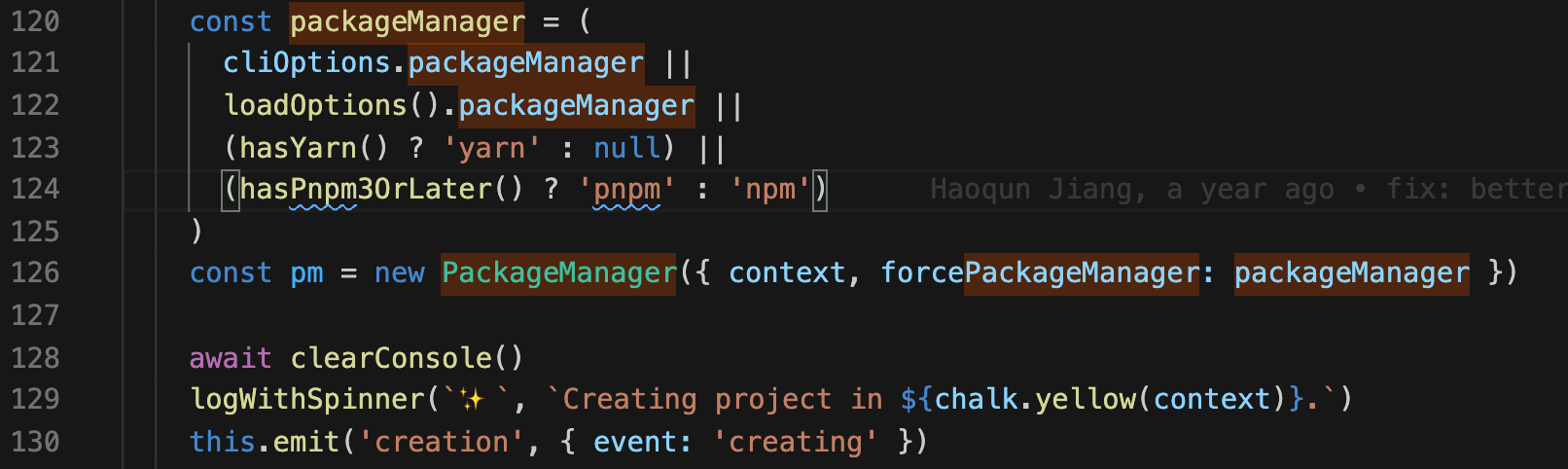
从上图看出,通过 preset 把一些插件信息注入到了 preset.plugins 上,比如 vue-router、vuex... 都属于插件范畴。插件配置项初始化后,进入到下一步(见下图)
从上图可以看出,在 第 120~126 行 处确定包管理工具使用 yarn 或是 npm 或是其他。在包管理工具确定后,开始进入到正式构建步骤。
在正式构建时,首先清除命令行中的输入(第 128 行),然后输出构建中的提示(第 129 行)(见下图)
在开启提示后,进行下一步操作(见下图)
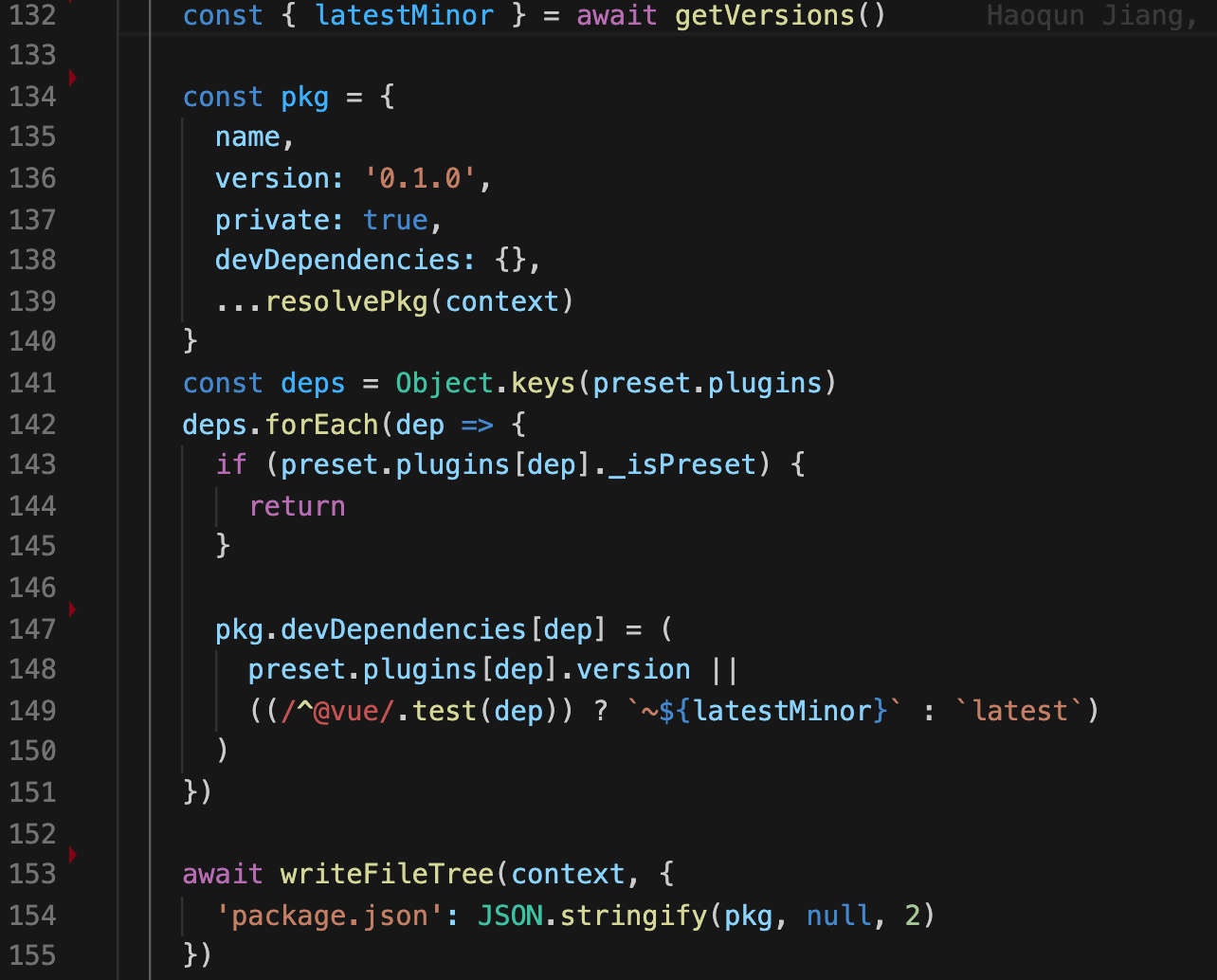
从上面可以看出,在 第 134~139 行 开始初始化 package.json 内容,最后将 package.json 文件写入到项目文件夹中(第 153 行)(见下图)
在 package.json 写入后,进行下一步(见下图)
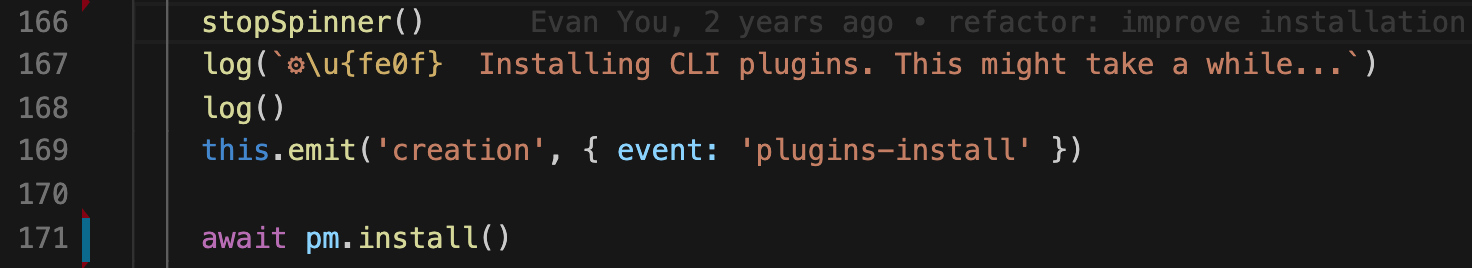
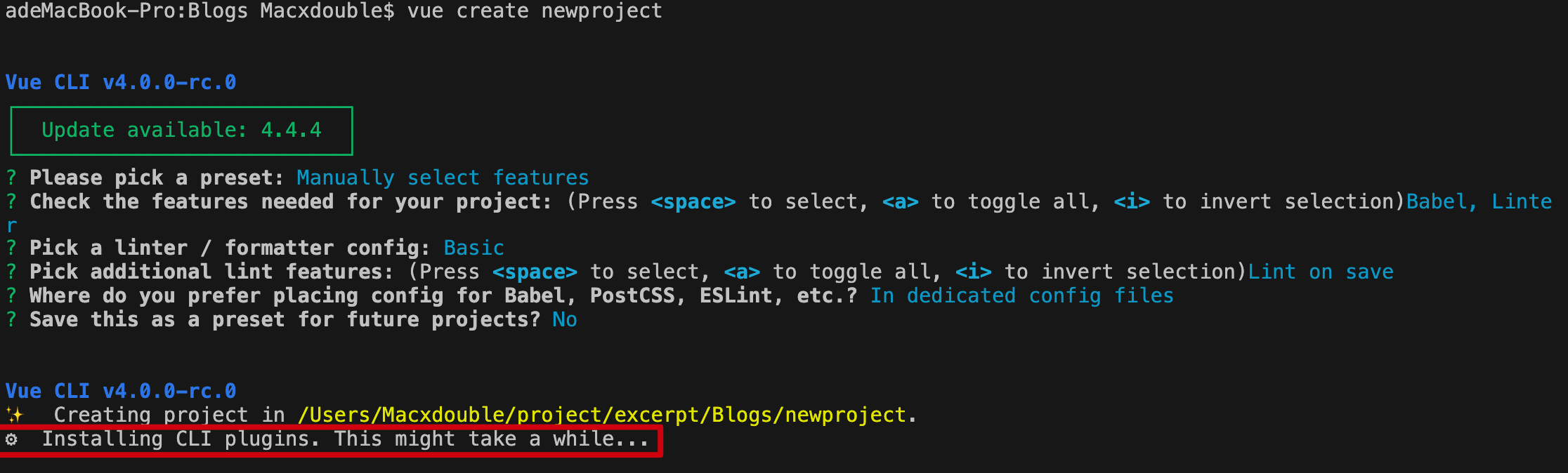
从上图看出,在 第 167 行 输出了安装依赖的提示,提示用户这可能需要一会儿时间(如下图)
在提示命令之后,第 171 行 处进行依赖的安装,也就是调用了 npm install/yarn install 命令进行基础依赖包的安装。
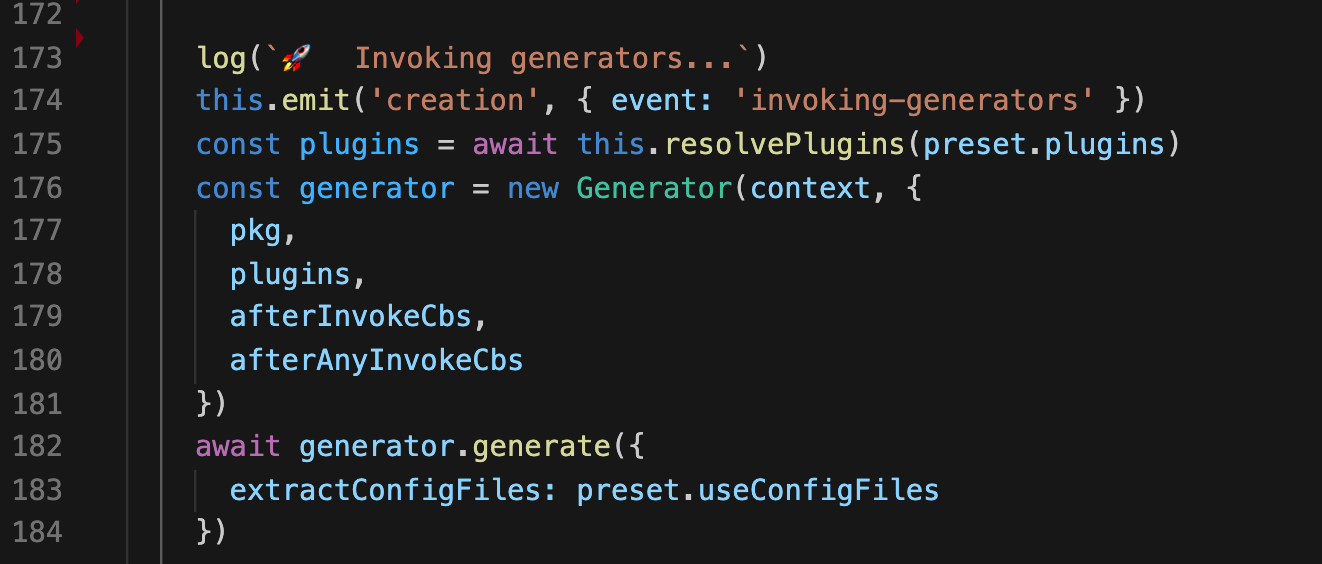
在基础依赖包安装完成后,开始处理自定义选项和插件(见下图)
在 第 173 行 输出提示,准备处理自定义选项:
第 175 行:获取插件集合;第 176~181 行:生成Generator;第 182~184 行:调用generator生成相关配置项;
Generator 也是 vue-cli 的核心类,我们在这里进行单独解析。