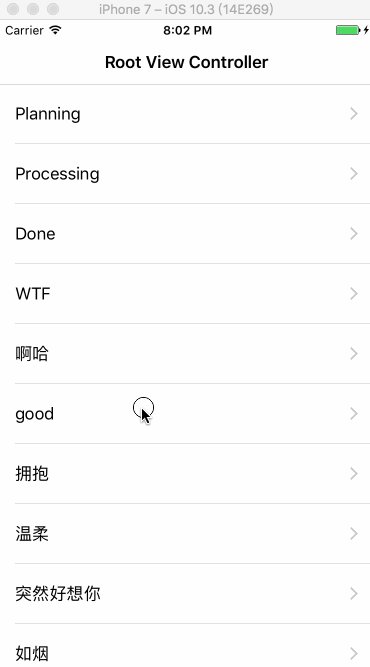
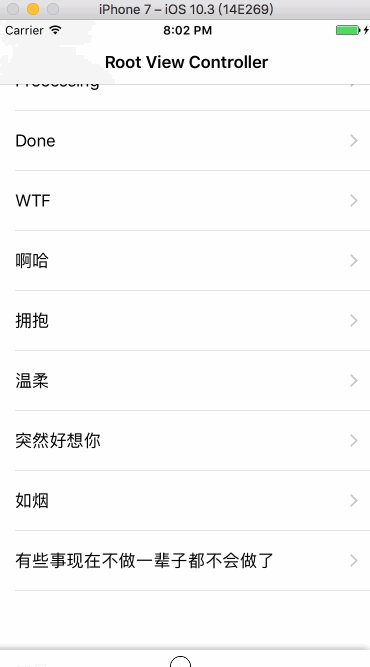
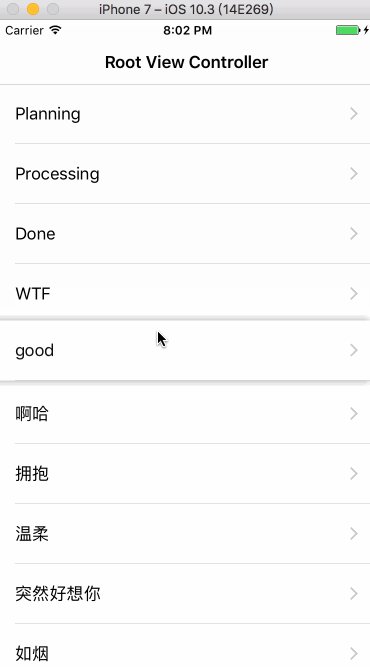
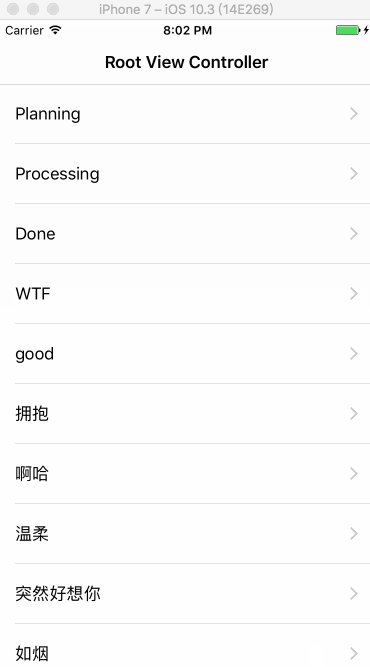
🔨A Swift Protocol Extension For Moveable Cell TableView
- Implement the extension properties in your UIViewController which has a UITableView to move cell.
- Call the
addMoveCellForTableView()inviewDidLoad()to initialize some configuration for the UITableView. - Implement the
MoveableCellprotocol for your UITableViewCell and call theself.toggleMoving(false)inprepareForReuse() - Implement the
MoveableCellTableViewProtocolprotocol for your UIViewController - Move the Cell !!!
// MARK: - MoveableCellTableViewProtocol Property
// property for moving row
var snapshot: UIView!
var sourceIndexPath: IndexPath!
var originIndexPath: IndexPath!
var lastPosition: NSValue!
var movingRowGesture: UILongPressGestureRecognizer!
// property for tableview auto scroll
var autoscrollDistance: CGFloat = 0
var autoscrollTimer: Timer?
var isTableViewBelowNavigationBar: Bool = true
You should implement these properties in the UIViewController which has a UITableView to move. If your UIViewController has a UINavigationBar, please set isTableViewBelowNaviationBar to true, otherwise false.
func longPressGestureAction(_ recognizer: UIGestureRecognizer) {
handleLongPressGesture(recognizer) // You should call the method here.
}
func autoscrollTimerAction(_ timer: Timer) {
autoscrollTimerFired(timer) // You should call the method here.
}
func moveableCellTableView(_ tableView: UITableView, moveRowAt sourceIndexPath: IndexPath, to destinationIndexPath: IndexPath) {
// You should exchange the position data in your dataset
}
func moveableCellTableView(_ tableView: UITableView, didEndMoveRowAt originIndexPath: IndexPath, to destinationIndexPath: IndexPath) {
// The function called when you finish move, you can do network request here
}
func moveableCellTableView(_ tableView: UITableView, canMoveRowAt indexPath: IndexPath) -> Bool {
return true // If you don't want some cell to be moved, return false
}
func moveableCellTableView(_ tableView: UITableView, shouldMoveRowAt indexPath: IndexPath, to destinationIndexPath: IndexPath) -> Bool {
return true // If you dont't want some cell to be moved to the destinationIndexPath, return false
}
func moveableCellTableView(_ tableView: UITableView, snapshotStartMovingAnimation snapshot: UIView) {
// custom moving cell snapshot animation when snapshot starts moving
}
func moveableCellTableView(_ tableView: UITableView, snapshotEndMovingAnimation snapshot: UIView) {
// custom moving cell snapshot animation when snapshot ends moving
}
Because of selector in protocol extension is not supported, so you have to implement the
longPressGestureAction(\_:)andautoscrollTimerAction(\_:)and call thehandleLongPressGesture(\_:)andautoscrollTimerFired(\_:). If you have a better solution for it, please pull request.
You can customize your snapshot in the UITableViewCell.
extension YourCell: MoveableCell {
var moveableSnapshot: UIView {
// Custom Snapshot Code Here
}
}
If you want to customize your snapshot animation when moving, please check the snapshotStartMovingAnimation and snapshotEndMovingAnimation in MoveableCellTableViewProtocol
iOS 8.0
MovableCellTableViewProtocol is released under the MIT license. See LICENSE for details.
Have a question? Please open an issue!