-
Notifications
You must be signed in to change notification settings - Fork 4.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
IOS QQ小程序,自定义组件,嵌套Input时,Input全都被挤到左上角去了 #4305
Labels
question
Further information is requested
Comments
|
@juzisang 原生是怎么写的测试?是使用 slot 了吗 |
|
分别这样写的 <view class="page-content">
<slot></slot>
</view>import Taro from '@tarojs/taro'
import { View } from '@tarojs/components'
export default class PageContent extends Taro.Component {
render() {
return <View>{this.props.children}</View>
}
}我发现只要把编译之后的这一层删掉, <block qq:if="{{$taroCompReady}}"></block>但是如果父组件里对 |
|
+1 |
|
@juzisang 复现不了,提供一下完整的父子组件代码。 |
|
@juzisang iOS 把 QQ 升级到 8.1.3 应该就修复了 |
|
Hello~ 您的问题楼上已经有了确切的回答,如果没有更多的问题这个 issue 将在 15 天后被自动关闭。 如果您在这 15 天中更新更多信息自动关闭的流程会自动取消,如有其他问题也可以发起新的 Issue。 Good luck and happy coding~ |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
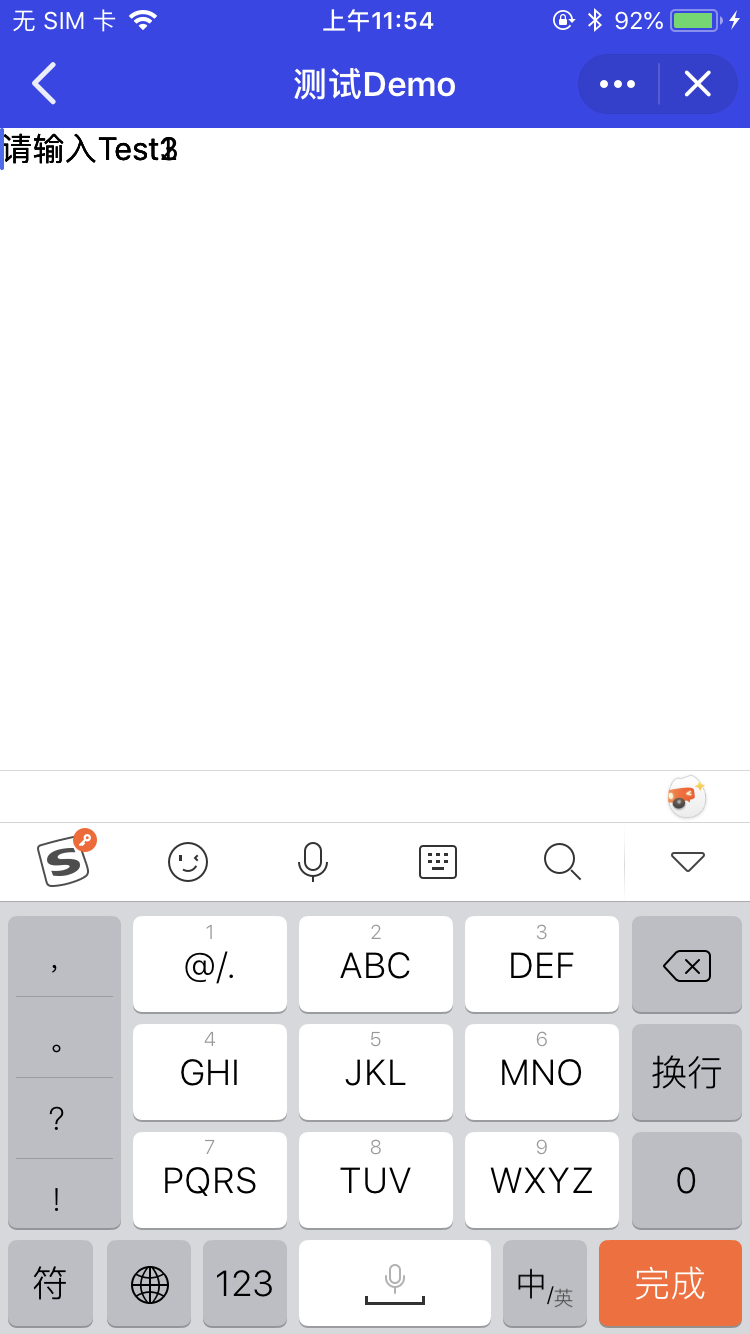
问题描述
IOS QQ小程序,自定义组件,嵌套Input时,Input全都被挤到左上角去了
如果input在第一个界面,不会错位,只有跳转过去的界面才会错位
试了用原生写了demo,没有出现错位的情况
复现步骤
期望行为
正确显示
报错信息

系统信息
The text was updated successfully, but these errors were encountered: