diff --git a/CHANGELOG.md b/CHANGELOG.md
index bc120fd..b7e5cbe 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -1,3 +1,6 @@
+# 0.1.1
+- Updated README.MD
+
# 0.1.0
- Fixed issue [#2](https://github.com/MarsadMaqsood/stylish_bottom_bar/issues/2)
diff --git a/README.md b/README.md
index 8cb7bed..266e115 100644
--- a/README.md
+++ b/README.md
@@ -7,14 +7,16 @@ A collection of stylish bottom navigation bar like animated bottom bar and bubbl
## Table of contents
- [Installing](#installing)
- [How To Use](#how_to_use)
-- [Examples](#examples)
+- [Showcase](#showcase)
- [Migrate to 0.0.7](#migrate)
+- [Example](#example)
+
## ⭐ Installing
dependencies:
- stylish_bottom_bar: ^0.1.0
+ stylish_bottom_bar: ^0.1.1
## ⚡ Import
@@ -110,65 +112,61 @@ onTap: (index){
}
```
-## Examples
+## Showcase
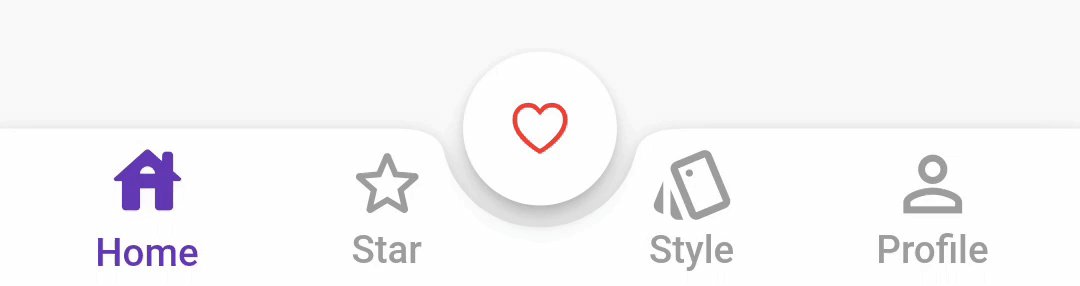
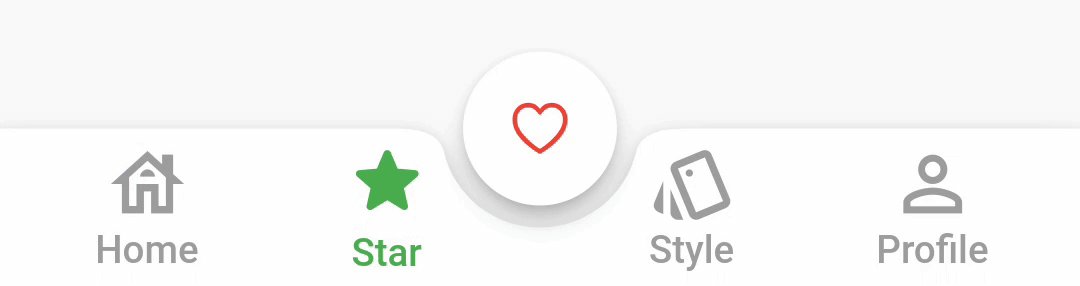
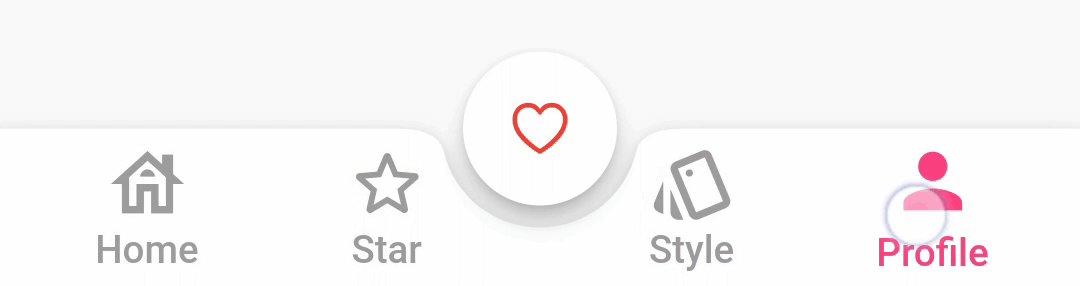
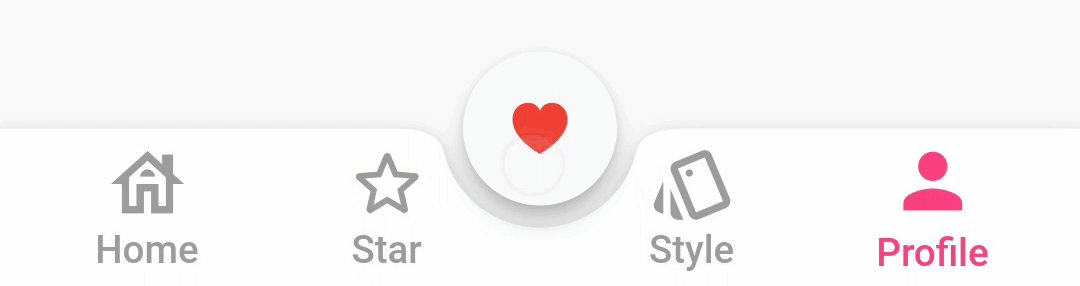
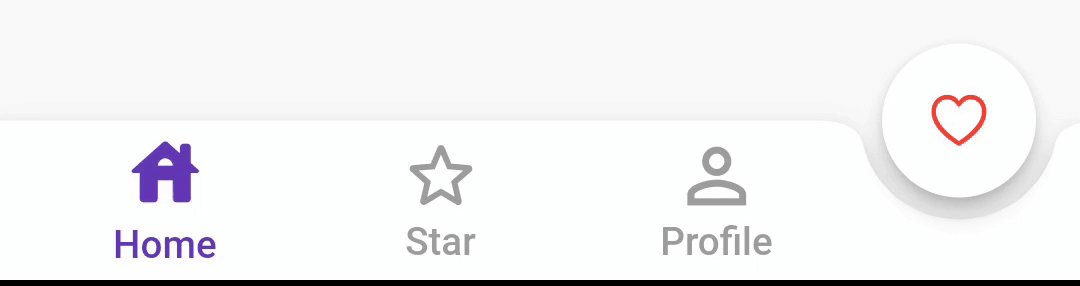
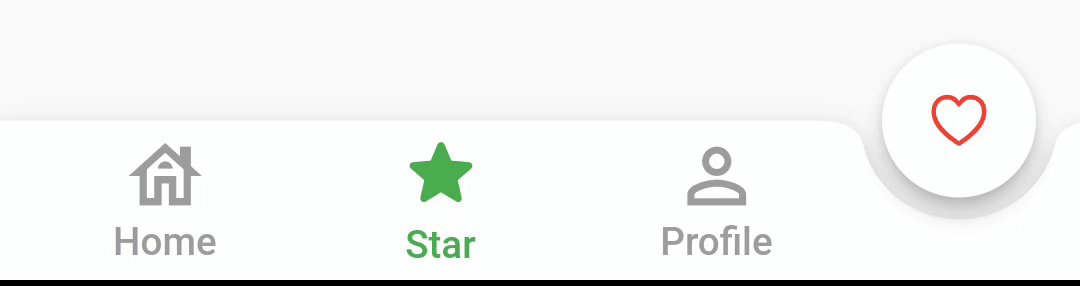
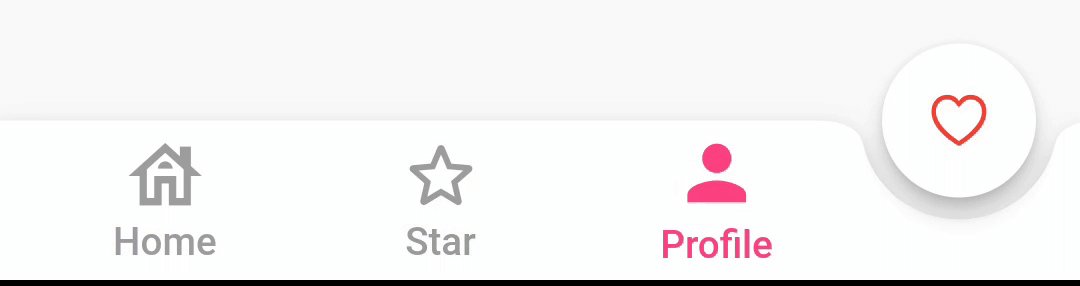
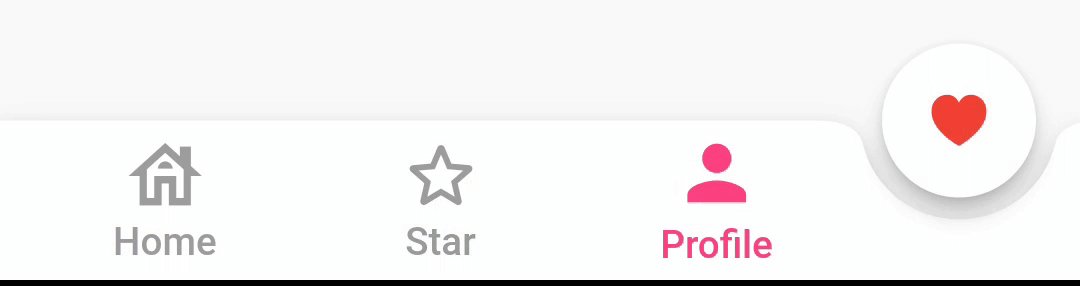
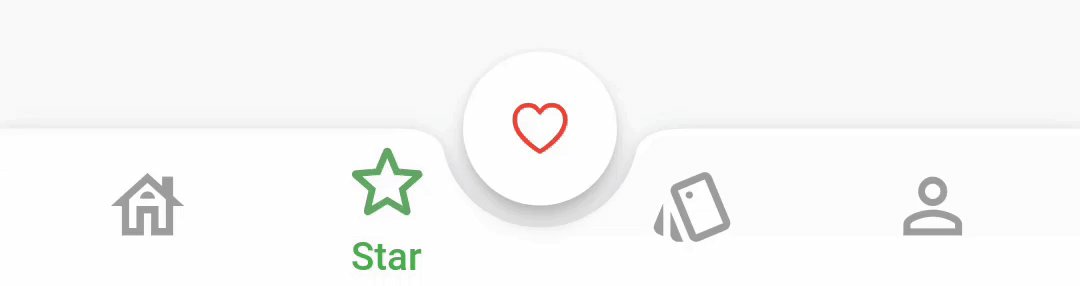
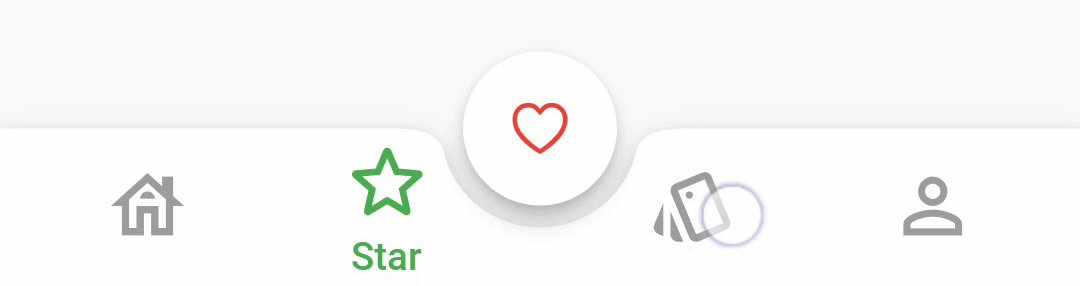
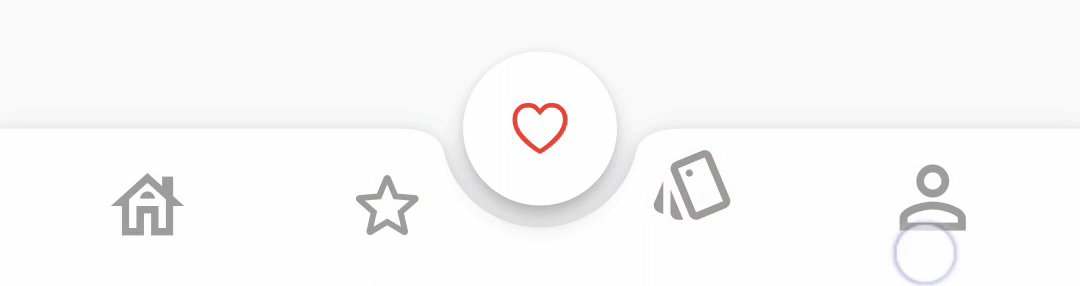
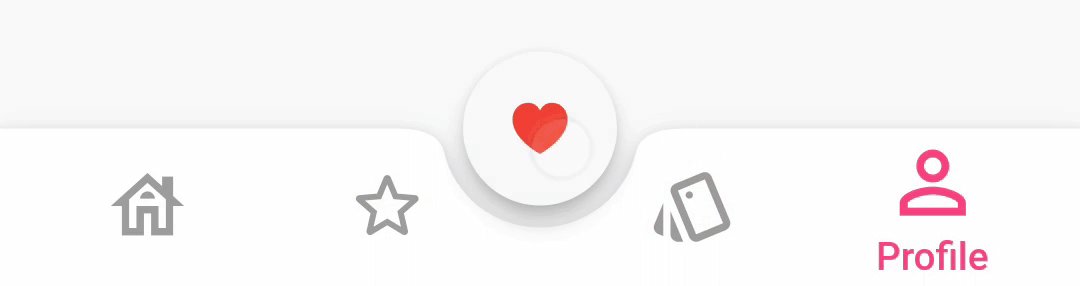
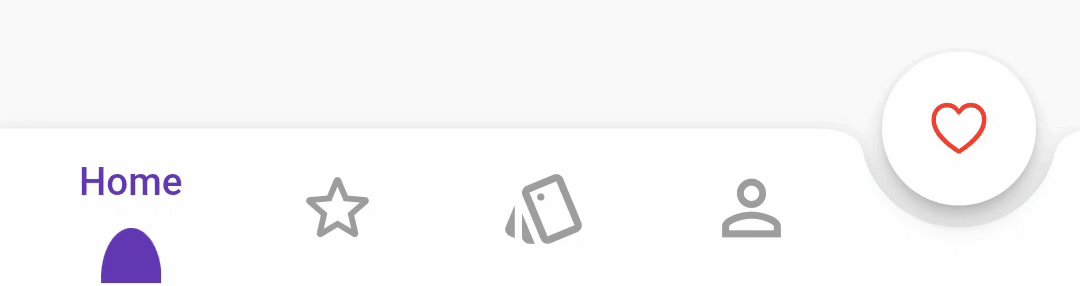
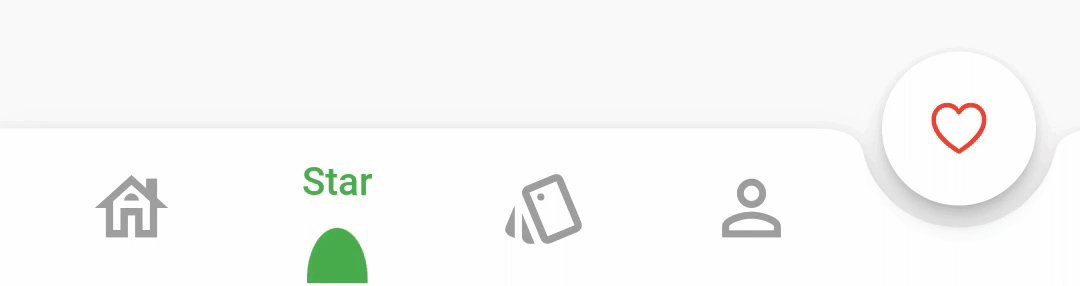
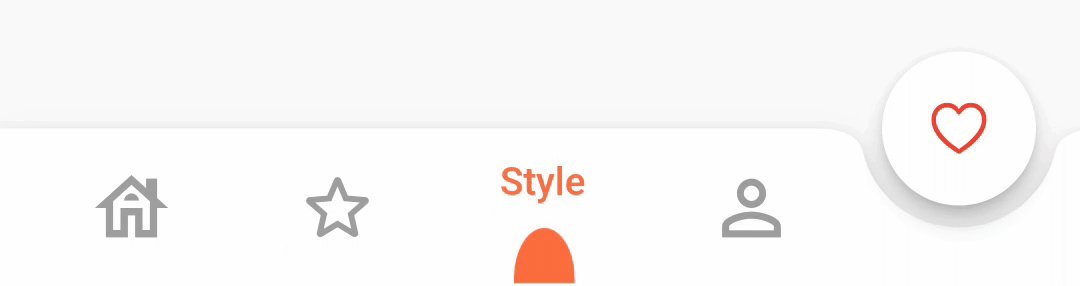
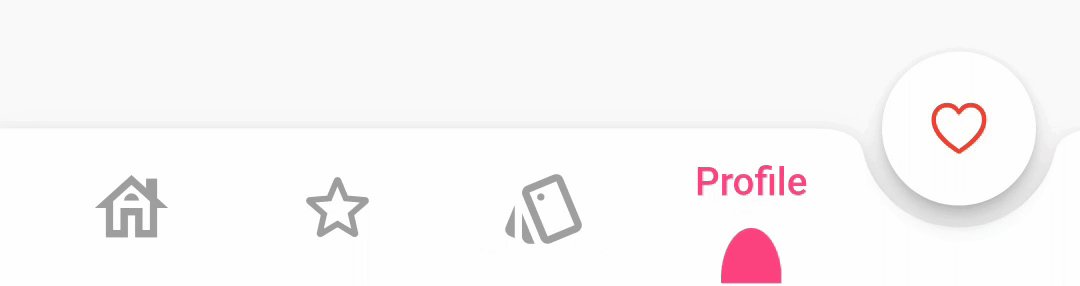
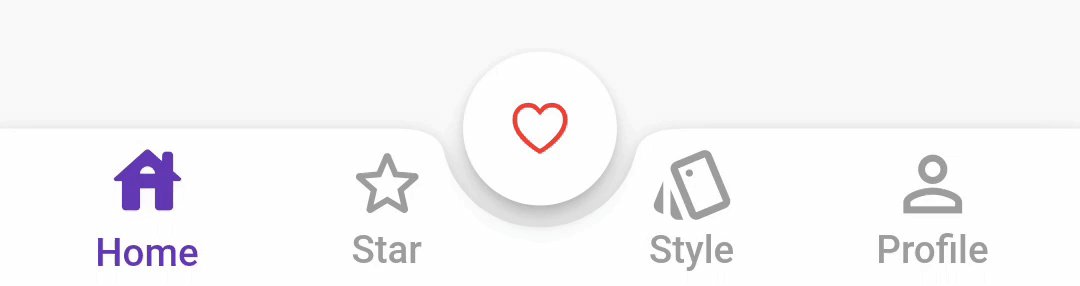
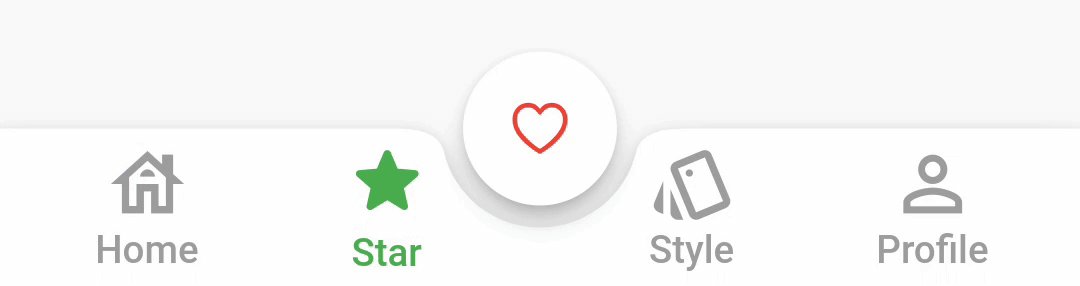
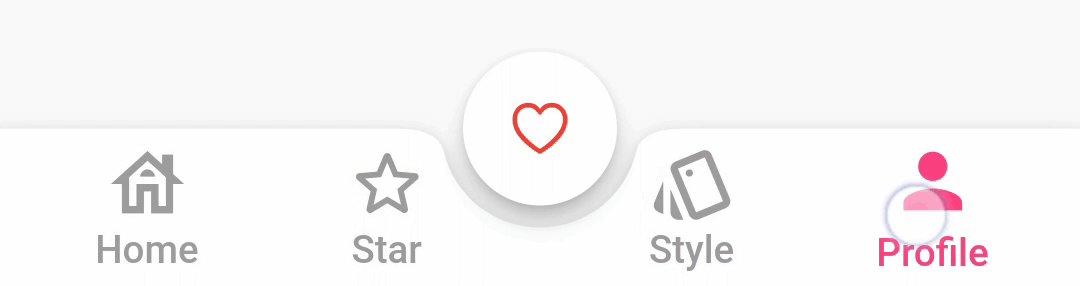
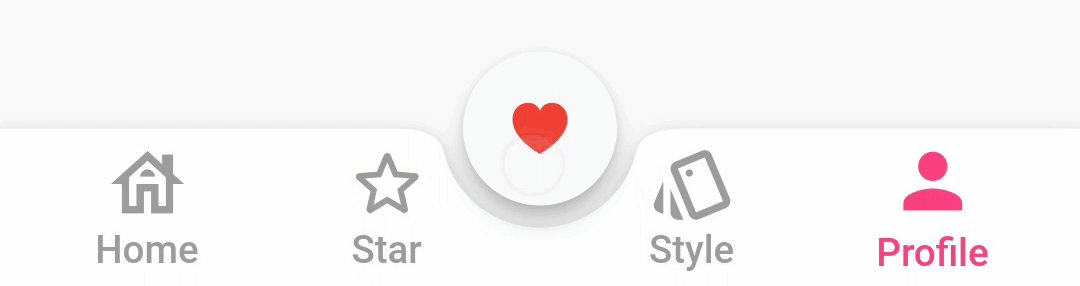
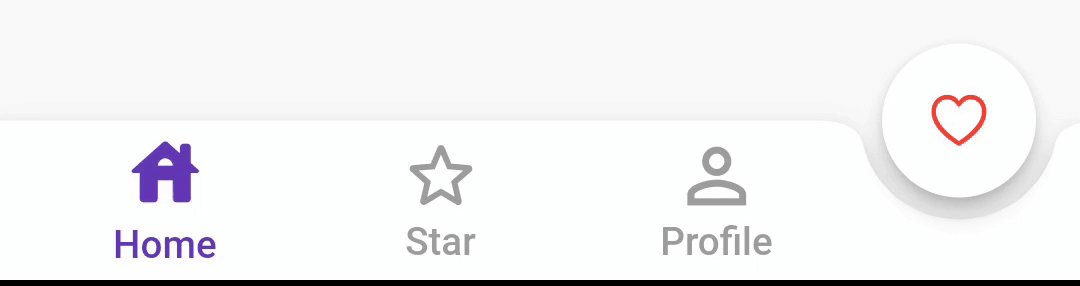
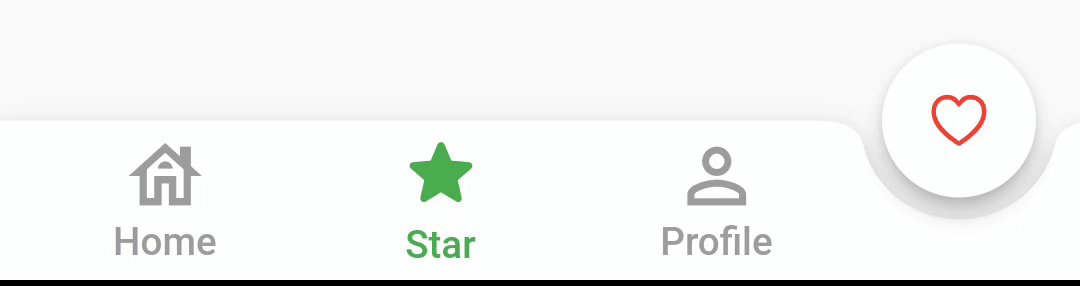
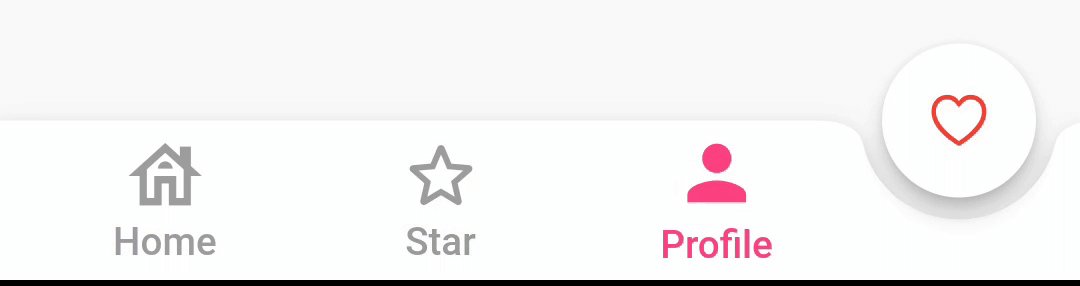
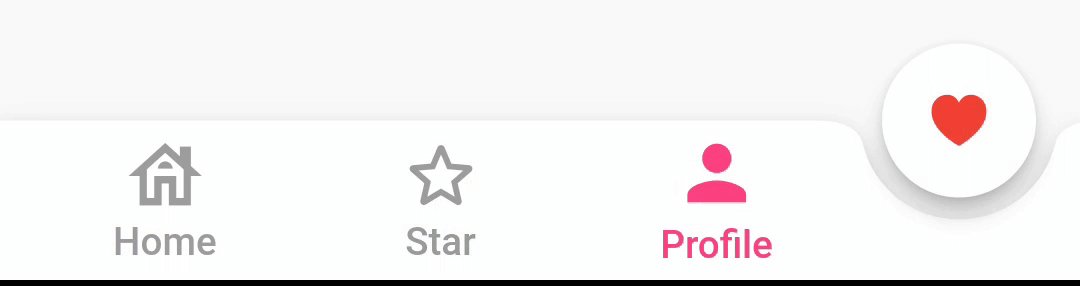
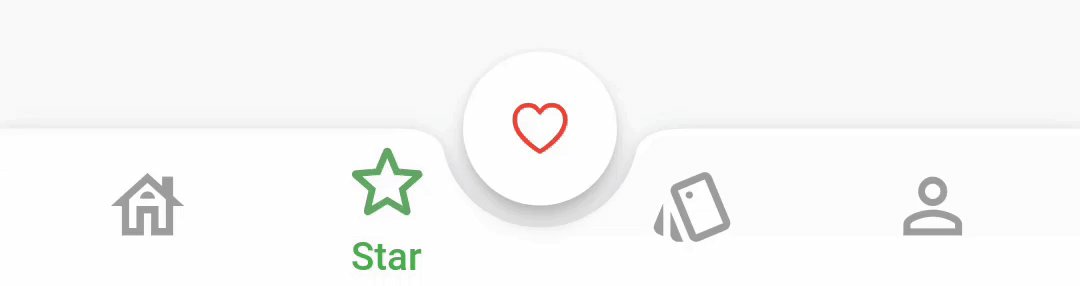
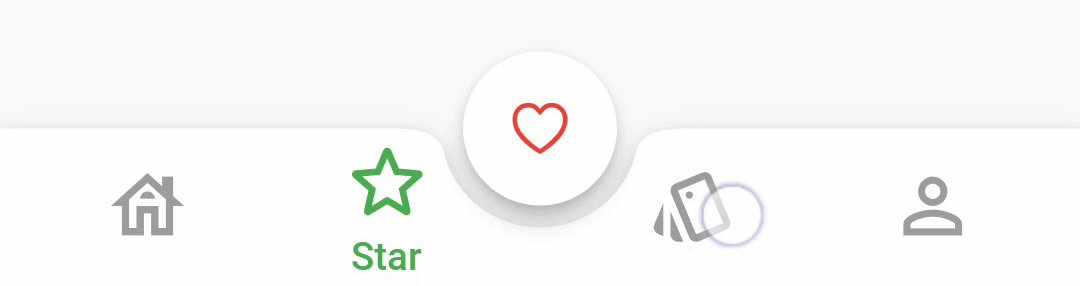
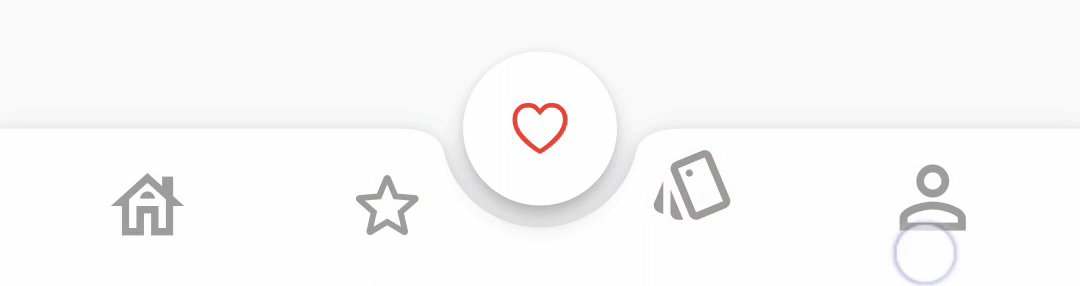
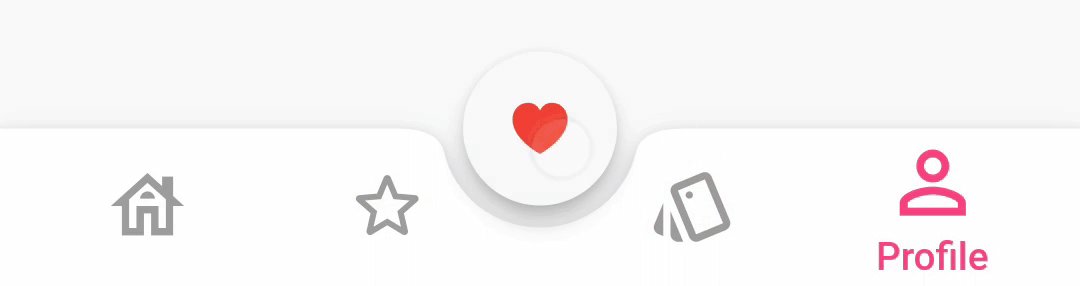
**AnimatedNavigationBar**
+`IconStyle.Default`
+
+ +
+
+
+ +
+
+
+ +
+---
+
+`IconStyle.simple`
+
+
+
+---
+
+`IconStyle.simple`
+
+ +
+---
+
+`IconStyle.animated`
+
+
+
+---
+
+`IconStyle.animated`
+
+ +
+
+
+ +
+
+
+
+
+ +
+---
+
`BarAnimation.fade`
+
+---
+
`BarAnimation.fade`

 +---
+
`BarAnimation.blink`
+---
+
`BarAnimation.blink`
 -```dart
+---
+`BarAnimation.liquid`
-AnimatedNavigationBar(
- items: [
- AnimatedBarItems(
- icon: Icon(
- Icons.home,
- ),
- selectedColor: Colors.deepPurple,
- backgroundColor: Colors.amber,
- title: Text('Home'),
- ),
- AnimatedBarItems(
- icon: Icon(
- Icons.add_circle_outline,
- ),
- selectedColor: Colors.green,
- backgroundColor: Colors.amber,
- title: Text('Add'),
- ),
- ],
- fabLocation: StylishBarFabLocation.end,
- hasNotch: false,
- iconSize: 32,
- iconStyle: IconStyle.animated,
- //iconStyle: IconStyle.simple,
- barAnimation: BarAnimation.fade,
- //barAnimation: BarAnimation.blink,
- //barAnimation: BarAnimation.transform3D
- opacity: 0.3,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
-),
+
-```dart
+---
+`BarAnimation.liquid`
-AnimatedNavigationBar(
- items: [
- AnimatedBarItems(
- icon: Icon(
- Icons.home,
- ),
- selectedColor: Colors.deepPurple,
- backgroundColor: Colors.amber,
- title: Text('Home'),
- ),
- AnimatedBarItems(
- icon: Icon(
- Icons.add_circle_outline,
- ),
- selectedColor: Colors.green,
- backgroundColor: Colors.amber,
- title: Text('Add'),
- ),
- ],
- fabLocation: StylishBarFabLocation.end,
- hasNotch: false,
- iconSize: 32,
- iconStyle: IconStyle.animated,
- //iconStyle: IconStyle.simple,
- barAnimation: BarAnimation.fade,
- //barAnimation: BarAnimation.blink,
- //barAnimation: BarAnimation.transform3D
- opacity: 0.3,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
-),
+ +
+
+
+ -```
**BubbleNavigationBar**
`BubbleBarStyle.horizotnal`
-```
**BubbleNavigationBar**
`BubbleBarStyle.horizotnal`

 -
- `BubbleFillStyle.outlined`
@@ -176,70 +174,10 @@ AnimatedNavigationBar(
`BubbleFillStyle.outlined`
@@ -176,70 +174,10 @@ AnimatedNavigationBar(
 -```dart
-
-BubbleNavigationBar(
- items: [
- BubbleBarItem(
- backgroundColor: Colors.deepPurple,
- icon: Icon(
- Icons.home,
- ),
- activeIcon: Icon(Icons.home),
- title: Text("Home"),
- ),
-
- BubbleBarItem(
- backgroundColor: Colors.green,
- icon: Icon(
- Icons.add,
- color: Colors.black,
- ),
- activeIcon: Icon(
- Icons.add_circle_outline_outlined,
- color: Colors.green,
- ),
- title: Text("Add"),
- ),
- BubbleBarItem(
- backgroundColor: Colors.pinkAccent,
- icon: Icon(
- Icons.person,
- ),
- title: Text(
- "Profile",
- ),
- ),
- ],
- unselectedIconColor: Colors.
- barStyle: BubbleBarStyle.horizotnal,
- //bubbleFillStyle: BubbleFillStyle.outlined,
- //bubbleFillStyle: BubbleFillStyle.fill,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
- iconSize: 38,
- inkEffect: true,
- inkColor: Colors.purple,
- opacity: 0.2,
- hasNotch: false,
-),
-
-```
-
`BubbleBarStyle.vertical`
-
-```dart
-
-BubbleNavigationBar(
- items: [
- BubbleBarItem(
- backgroundColor: Colors.deepPurple,
- icon: Icon(
- Icons.home,
- ),
- activeIcon: Icon(Icons.home),
- title: Text("Home"),
- ),
-
- BubbleBarItem(
- backgroundColor: Colors.green,
- icon: Icon(
- Icons.add,
- color: Colors.black,
- ),
- activeIcon: Icon(
- Icons.add_circle_outline_outlined,
- color: Colors.green,
- ),
- title: Text("Add"),
- ),
- BubbleBarItem(
- backgroundColor: Colors.pinkAccent,
- icon: Icon(
- Icons.person,
- ),
- title: Text(
- "Profile",
- ),
- ),
- ],
- unselectedIconColor: Colors.
- barStyle: BubbleBarStyle.horizotnal,
- //bubbleFillStyle: BubbleFillStyle.outlined,
- //bubbleFillStyle: BubbleFillStyle.fill,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
- iconSize: 38,
- inkEffect: true,
- inkColor: Colors.purple,
- opacity: 0.2,
- hasNotch: false,
-),
-
-```
-
`BubbleBarStyle.vertical`
- -
-
-
- -
- -
-
 -
- `BubbleFillStyle.outlined`
@@ -247,62 +185,6 @@ BubbleNavigationBar(
`BubbleFillStyle.outlined`
@@ -247,62 +185,6 @@ BubbleNavigationBar(
 -
-
-```dart
-
-BubbleNavigationBar(
- items: [
- BubbleBarItem(
- backgroundColor: Colors.deepPurple,
- icon: Icon(
- Icons.home,
- ),
- activeIcon: Icon(Icons.home),
- title: Text("Home"),
- ),
-
- BubbleBarItem(
- backgroundColor: Colors.green,
- icon: Icon(
- Icons.add,
- color: Colors.black,
- ),
- activeIcon: Icon(
- Icons.add_circle_outline_outlined,
- color: Colors.green,
- ),
- title: Text("Add"),
- ),
- BubbleBarItem(
- backgroundColor: Colors.pinkAccent,
- icon: Icon(
- Icons.person,
- ),
- title: Text(
- "Profile",
- ),
- ),
- ],
- unselectedIconColor: Colors.
- barStyle: BubbleBarStyle.vertical,
- //bubbleFillStyle: BubbleFillStyle.outlined,
- //bubbleFillStyle: BubbleFillStyle.fill,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
- iconSize: 38,
- inkEffect: true,
- inkColor: Colors.purple,
- opacity: 0.2,
- hasNotch: false,
-),
-
-```
-
## Migrate to 0.0.7
`AnimatedNavigationBar` and `BubbleNavigationBar` are merged into `StylishBottomBar`.
@@ -310,6 +192,8 @@ From version **0.0.7** `StylishBottomBar` will be used to access the both bubble
`List items` and `List items` is simplified into `List items`. You can assign `AnimatedBarItems` and `BubbleBarItem` to `items:` but not the both in same `items:`.
+## Example
+
```dart
StylishBottomBar(
items: [
diff --git a/showcase/1.gif b/showcase/1.gif
deleted file mode 100644
index e82628f..0000000
Binary files a/showcase/1.gif and /dev/null differ
diff --git a/showcase/2.gif b/showcase/2.gif
deleted file mode 100644
index cd4d316..0000000
Binary files a/showcase/2.gif and /dev/null differ
diff --git a/showcase/20.mp4 b/showcase/20.mp4
deleted file mode 100644
index 789237f..0000000
Binary files a/showcase/20.mp4 and /dev/null differ
diff --git a/showcase/21.mp4 b/showcase/21.mp4
deleted file mode 100644
index 04253ea..0000000
Binary files a/showcase/21.mp4 and /dev/null differ
diff --git a/showcase/22.gif b/showcase/22.gif
deleted file mode 100644
index 4a0e264..0000000
Binary files a/showcase/22.gif and /dev/null differ
diff --git a/showcase/22.mp4 b/showcase/22.mp4
deleted file mode 100644
index 01d253c..0000000
Binary files a/showcase/22.mp4 and /dev/null differ
diff --git a/showcase/23.mp4 b/showcase/23.mp4
deleted file mode 100644
index d8f0350..0000000
Binary files a/showcase/23.mp4 and /dev/null differ
diff --git a/showcase/24.mp4 b/showcase/24.mp4
deleted file mode 100644
index eaf8afb..0000000
Binary files a/showcase/24.mp4 and /dev/null differ
diff --git a/showcase/25.mp4 b/showcase/25.mp4
deleted file mode 100644
index 9653a2b..0000000
Binary files a/showcase/25.mp4 and /dev/null differ
diff --git a/showcase/26.mp4 b/showcase/26.mp4
deleted file mode 100644
index a4185ca..0000000
Binary files a/showcase/26.mp4 and /dev/null differ
diff --git a/showcase/27.mp4 b/showcase/27.mp4
deleted file mode 100644
index eae06c9..0000000
Binary files a/showcase/27.mp4 and /dev/null differ
diff --git a/showcase/28.mp4 b/showcase/28.mp4
deleted file mode 100644
index 35d6d0c..0000000
Binary files a/showcase/28.mp4 and /dev/null differ
diff --git a/showcase/29.mp4 b/showcase/29.mp4
deleted file mode 100644
index 667a5ff..0000000
Binary files a/showcase/29.mp4 and /dev/null differ
diff --git a/showcase/3.gif b/showcase/3.gif
deleted file mode 100644
index eee1079..0000000
Binary files a/showcase/3.gif and /dev/null differ
diff --git a/showcase/5.gif b/showcase/5.gif
deleted file mode 100644
index 7b53ac8..0000000
Binary files a/showcase/5.gif and /dev/null differ
diff --git a/showcase/8.gif b/showcase/8.gif
deleted file mode 100644
index 146d642..0000000
Binary files a/showcase/8.gif and /dev/null differ
diff --git a/showcase/animated-fab.mp4 b/showcase/animated-fab.mp4
deleted file mode 100644
index 9f41df6..0000000
Binary files a/showcase/animated-fab.mp4 and /dev/null differ
-
-
-```dart
-
-BubbleNavigationBar(
- items: [
- BubbleBarItem(
- backgroundColor: Colors.deepPurple,
- icon: Icon(
- Icons.home,
- ),
- activeIcon: Icon(Icons.home),
- title: Text("Home"),
- ),
-
- BubbleBarItem(
- backgroundColor: Colors.green,
- icon: Icon(
- Icons.add,
- color: Colors.black,
- ),
- activeIcon: Icon(
- Icons.add_circle_outline_outlined,
- color: Colors.green,
- ),
- title: Text("Add"),
- ),
- BubbleBarItem(
- backgroundColor: Colors.pinkAccent,
- icon: Icon(
- Icons.person,
- ),
- title: Text(
- "Profile",
- ),
- ),
- ],
- unselectedIconColor: Colors.
- barStyle: BubbleBarStyle.vertical,
- //bubbleFillStyle: BubbleFillStyle.outlined,
- //bubbleFillStyle: BubbleFillStyle.fill,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
- iconSize: 38,
- inkEffect: true,
- inkColor: Colors.purple,
- opacity: 0.2,
- hasNotch: false,
-),
-
-```
-
## Migrate to 0.0.7
`AnimatedNavigationBar` and `BubbleNavigationBar` are merged into `StylishBottomBar`.
@@ -310,6 +192,8 @@ From version **0.0.7** `StylishBottomBar` will be used to access the both bubble
`List items` and `List items` is simplified into `List items`. You can assign `AnimatedBarItems` and `BubbleBarItem` to `items:` but not the both in same `items:`.
+## Example
+
```dart
StylishBottomBar(
items: [
diff --git a/showcase/1.gif b/showcase/1.gif
deleted file mode 100644
index e82628f..0000000
Binary files a/showcase/1.gif and /dev/null differ
diff --git a/showcase/2.gif b/showcase/2.gif
deleted file mode 100644
index cd4d316..0000000
Binary files a/showcase/2.gif and /dev/null differ
diff --git a/showcase/20.mp4 b/showcase/20.mp4
deleted file mode 100644
index 789237f..0000000
Binary files a/showcase/20.mp4 and /dev/null differ
diff --git a/showcase/21.mp4 b/showcase/21.mp4
deleted file mode 100644
index 04253ea..0000000
Binary files a/showcase/21.mp4 and /dev/null differ
diff --git a/showcase/22.gif b/showcase/22.gif
deleted file mode 100644
index 4a0e264..0000000
Binary files a/showcase/22.gif and /dev/null differ
diff --git a/showcase/22.mp4 b/showcase/22.mp4
deleted file mode 100644
index 01d253c..0000000
Binary files a/showcase/22.mp4 and /dev/null differ
diff --git a/showcase/23.mp4 b/showcase/23.mp4
deleted file mode 100644
index d8f0350..0000000
Binary files a/showcase/23.mp4 and /dev/null differ
diff --git a/showcase/24.mp4 b/showcase/24.mp4
deleted file mode 100644
index eaf8afb..0000000
Binary files a/showcase/24.mp4 and /dev/null differ
diff --git a/showcase/25.mp4 b/showcase/25.mp4
deleted file mode 100644
index 9653a2b..0000000
Binary files a/showcase/25.mp4 and /dev/null differ
diff --git a/showcase/26.mp4 b/showcase/26.mp4
deleted file mode 100644
index a4185ca..0000000
Binary files a/showcase/26.mp4 and /dev/null differ
diff --git a/showcase/27.mp4 b/showcase/27.mp4
deleted file mode 100644
index eae06c9..0000000
Binary files a/showcase/27.mp4 and /dev/null differ
diff --git a/showcase/28.mp4 b/showcase/28.mp4
deleted file mode 100644
index 35d6d0c..0000000
Binary files a/showcase/28.mp4 and /dev/null differ
diff --git a/showcase/29.mp4 b/showcase/29.mp4
deleted file mode 100644
index 667a5ff..0000000
Binary files a/showcase/29.mp4 and /dev/null differ
diff --git a/showcase/3.gif b/showcase/3.gif
deleted file mode 100644
index eee1079..0000000
Binary files a/showcase/3.gif and /dev/null differ
diff --git a/showcase/5.gif b/showcase/5.gif
deleted file mode 100644
index 7b53ac8..0000000
Binary files a/showcase/5.gif and /dev/null differ
diff --git a/showcase/8.gif b/showcase/8.gif
deleted file mode 100644
index 146d642..0000000
Binary files a/showcase/8.gif and /dev/null differ
diff --git a/showcase/animated-fab.mp4 b/showcase/animated-fab.mp4
deleted file mode 100644
index 9f41df6..0000000
Binary files a/showcase/animated-fab.mp4 and /dev/null differ
 +
+
+
+ +
+
+
+ +
+---
+
+`IconStyle.simple`
+
+
+
+---
+
+`IconStyle.simple`
+
+ +
+---
+
+`IconStyle.animated`
+
+
+
+---
+
+`IconStyle.animated`
+
+ +
+
+
+ +
+
+
+
+
+ +
+---
+
`BarAnimation.fade`
+
+---
+
`BarAnimation.fade`

 +---
+
`BarAnimation.blink`
+---
+
`BarAnimation.blink`
 -```dart
+---
+`BarAnimation.liquid`
-AnimatedNavigationBar(
- items: [
- AnimatedBarItems(
- icon: Icon(
- Icons.home,
- ),
- selectedColor: Colors.deepPurple,
- backgroundColor: Colors.amber,
- title: Text('Home'),
- ),
- AnimatedBarItems(
- icon: Icon(
- Icons.add_circle_outline,
- ),
- selectedColor: Colors.green,
- backgroundColor: Colors.amber,
- title: Text('Add'),
- ),
- ],
- fabLocation: StylishBarFabLocation.end,
- hasNotch: false,
- iconSize: 32,
- iconStyle: IconStyle.animated,
- //iconStyle: IconStyle.simple,
- barAnimation: BarAnimation.fade,
- //barAnimation: BarAnimation.blink,
- //barAnimation: BarAnimation.transform3D
- opacity: 0.3,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
-),
+
-```dart
+---
+`BarAnimation.liquid`
-AnimatedNavigationBar(
- items: [
- AnimatedBarItems(
- icon: Icon(
- Icons.home,
- ),
- selectedColor: Colors.deepPurple,
- backgroundColor: Colors.amber,
- title: Text('Home'),
- ),
- AnimatedBarItems(
- icon: Icon(
- Icons.add_circle_outline,
- ),
- selectedColor: Colors.green,
- backgroundColor: Colors.amber,
- title: Text('Add'),
- ),
- ],
- fabLocation: StylishBarFabLocation.end,
- hasNotch: false,
- iconSize: 32,
- iconStyle: IconStyle.animated,
- //iconStyle: IconStyle.simple,
- barAnimation: BarAnimation.fade,
- //barAnimation: BarAnimation.blink,
- //barAnimation: BarAnimation.transform3D
- opacity: 0.3,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
-),
+ +
+
+
+ -```
**BubbleNavigationBar**
`BubbleBarStyle.horizotnal`
-```
**BubbleNavigationBar**
`BubbleBarStyle.horizotnal`

 -
- `BubbleFillStyle.outlined`
@@ -176,70 +174,10 @@ AnimatedNavigationBar(
`BubbleFillStyle.outlined`
@@ -176,70 +174,10 @@ AnimatedNavigationBar(
 -```dart
-
-BubbleNavigationBar(
- items: [
- BubbleBarItem(
- backgroundColor: Colors.deepPurple,
- icon: Icon(
- Icons.home,
- ),
- activeIcon: Icon(Icons.home),
- title: Text("Home"),
- ),
-
- BubbleBarItem(
- backgroundColor: Colors.green,
- icon: Icon(
- Icons.add,
- color: Colors.black,
- ),
- activeIcon: Icon(
- Icons.add_circle_outline_outlined,
- color: Colors.green,
- ),
- title: Text("Add"),
- ),
- BubbleBarItem(
- backgroundColor: Colors.pinkAccent,
- icon: Icon(
- Icons.person,
- ),
- title: Text(
- "Profile",
- ),
- ),
- ],
- unselectedIconColor: Colors.
- barStyle: BubbleBarStyle.horizotnal,
- //bubbleFillStyle: BubbleFillStyle.outlined,
- //bubbleFillStyle: BubbleFillStyle.fill,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
- iconSize: 38,
- inkEffect: true,
- inkColor: Colors.purple,
- opacity: 0.2,
- hasNotch: false,
-),
-
-```
-
`BubbleBarStyle.vertical`
-
-```dart
-
-BubbleNavigationBar(
- items: [
- BubbleBarItem(
- backgroundColor: Colors.deepPurple,
- icon: Icon(
- Icons.home,
- ),
- activeIcon: Icon(Icons.home),
- title: Text("Home"),
- ),
-
- BubbleBarItem(
- backgroundColor: Colors.green,
- icon: Icon(
- Icons.add,
- color: Colors.black,
- ),
- activeIcon: Icon(
- Icons.add_circle_outline_outlined,
- color: Colors.green,
- ),
- title: Text("Add"),
- ),
- BubbleBarItem(
- backgroundColor: Colors.pinkAccent,
- icon: Icon(
- Icons.person,
- ),
- title: Text(
- "Profile",
- ),
- ),
- ],
- unselectedIconColor: Colors.
- barStyle: BubbleBarStyle.horizotnal,
- //bubbleFillStyle: BubbleFillStyle.outlined,
- //bubbleFillStyle: BubbleFillStyle.fill,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
- iconSize: 38,
- inkEffect: true,
- inkColor: Colors.purple,
- opacity: 0.2,
- hasNotch: false,
-),
-
-```
-
`BubbleBarStyle.vertical`
- -
-
-
- -
- -
-
 -
- `BubbleFillStyle.outlined`
@@ -247,62 +185,6 @@ BubbleNavigationBar(
`BubbleFillStyle.outlined`
@@ -247,62 +185,6 @@ BubbleNavigationBar(
 -
-
-```dart
-
-BubbleNavigationBar(
- items: [
- BubbleBarItem(
- backgroundColor: Colors.deepPurple,
- icon: Icon(
- Icons.home,
- ),
- activeIcon: Icon(Icons.home),
- title: Text("Home"),
- ),
-
- BubbleBarItem(
- backgroundColor: Colors.green,
- icon: Icon(
- Icons.add,
- color: Colors.black,
- ),
- activeIcon: Icon(
- Icons.add_circle_outline_outlined,
- color: Colors.green,
- ),
- title: Text("Add"),
- ),
- BubbleBarItem(
- backgroundColor: Colors.pinkAccent,
- icon: Icon(
- Icons.person,
- ),
- title: Text(
- "Profile",
- ),
- ),
- ],
- unselectedIconColor: Colors.
- barStyle: BubbleBarStyle.vertical,
- //bubbleFillStyle: BubbleFillStyle.outlined,
- //bubbleFillStyle: BubbleFillStyle.fill,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
- iconSize: 38,
- inkEffect: true,
- inkColor: Colors.purple,
- opacity: 0.2,
- hasNotch: false,
-),
-
-```
-
## Migrate to 0.0.7
`AnimatedNavigationBar` and `BubbleNavigationBar` are merged into `StylishBottomBar`.
@@ -310,6 +192,8 @@ From version **0.0.7** `StylishBottomBar` will be used to access the both bubble
`List
-
-
-```dart
-
-BubbleNavigationBar(
- items: [
- BubbleBarItem(
- backgroundColor: Colors.deepPurple,
- icon: Icon(
- Icons.home,
- ),
- activeIcon: Icon(Icons.home),
- title: Text("Home"),
- ),
-
- BubbleBarItem(
- backgroundColor: Colors.green,
- icon: Icon(
- Icons.add,
- color: Colors.black,
- ),
- activeIcon: Icon(
- Icons.add_circle_outline_outlined,
- color: Colors.green,
- ),
- title: Text("Add"),
- ),
- BubbleBarItem(
- backgroundColor: Colors.pinkAccent,
- icon: Icon(
- Icons.person,
- ),
- title: Text(
- "Profile",
- ),
- ),
- ],
- unselectedIconColor: Colors.
- barStyle: BubbleBarStyle.vertical,
- //bubbleFillStyle: BubbleFillStyle.outlined,
- //bubbleFillStyle: BubbleFillStyle.fill,
- currentIndex: selected ?? 0,
- onTap: (index) {
- setState(() {
- selected = index;
- });
- },
- iconSize: 38,
- inkEffect: true,
- inkColor: Colors.purple,
- opacity: 0.2,
- hasNotch: false,
-),
-
-```
-
## Migrate to 0.0.7
`AnimatedNavigationBar` and `BubbleNavigationBar` are merged into `StylishBottomBar`.
@@ -310,6 +192,8 @@ From version **0.0.7** `StylishBottomBar` will be used to access the both bubble
`List