In HTML, a form is a collection of elements inside "form" that allow a visitor to do things like enter text, select options, manipulate objects or controls, and so on, and then send that information back to the server.
Some of these form interface elements - text input or checkboxes - are built into HTML itself. Others are much more complex; an interface that pops up a date picker or allows you to move a slider or manipulate controls will typically use JavaScript and CSS as well as HTML form elements to achieve these effects.
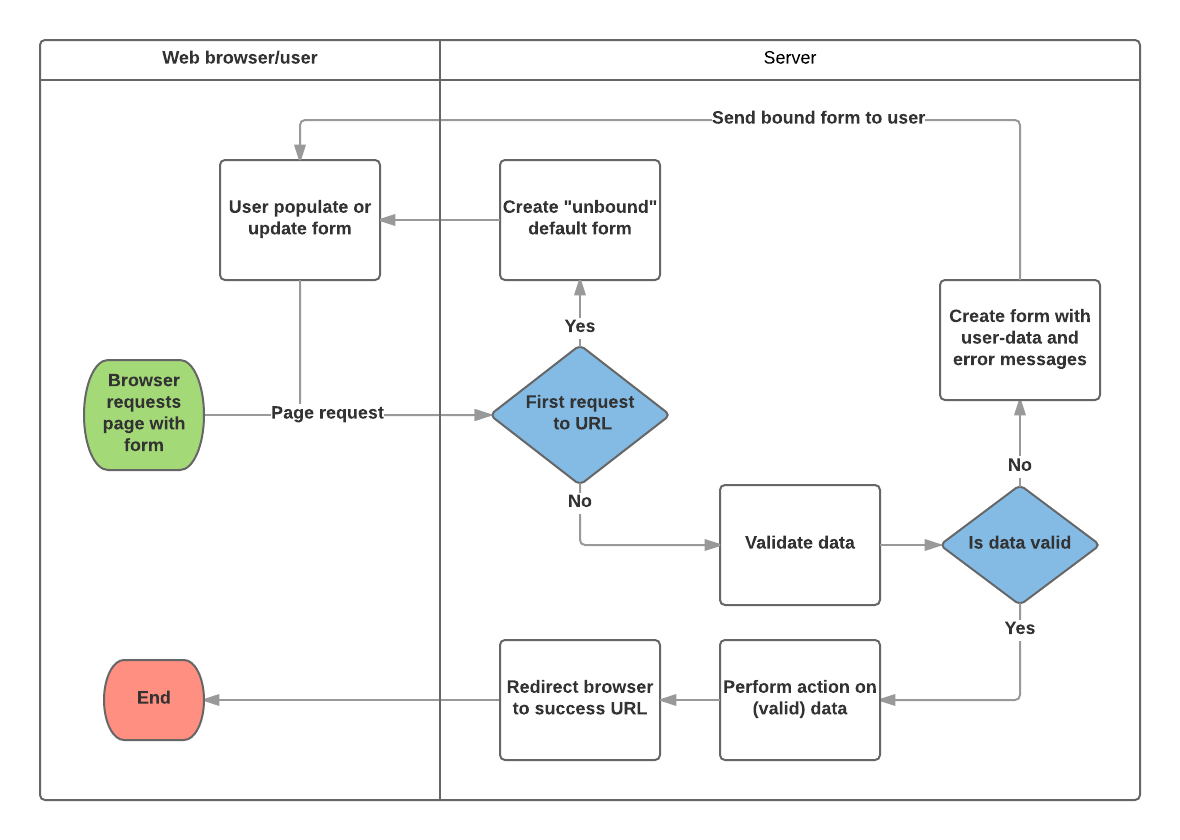
A process flowchart of how Django handles form requests is shown below, starting with a request for a page containing a form (shown in green).
from django import forms
class NameForm(forms.Form):
your_name = forms.CharField(label='Your name', max_length=100)
from django.http import HttpResponseRedirect
from django.shortcuts import render
from .forms import NameForm
def get_name(request):
# if this is a POST request we need to process the form data
if request.method == 'POST':
# create a form instance and populate it with data from the request:
form = NameForm(request.POST)
# check whether it's valid:
if form.is_valid():
# process the data in form.cleaned_data as required
# ...
# redirect to a new URL:
return HttpResponseRedirect('/thanks/')
# if a GET (or any other method) we'll create a blank form
else:
form = NameForm()
return render(request, 'name.html', {'form': form})
<form action="/your-name/" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" value="Submit">
</form>